みんなさんはHMIの画面を作成するときはそんな苦しみがあったt思うんですが、20個の操作PANELをつくるんだけど、みんなは同じで単なる割付のアドレス違うだけ。それなのに毎回毎回もアドレスを入力しないといけません。もしそのPANELがなにか追加、変更あるとまた1個1個丁寧に直さないといけない…今回はFaceplateのやり方を紹介します。

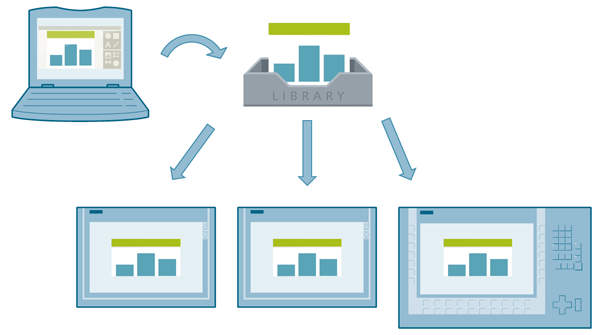
Faceplateは1つのOBJECTの中にあなたが必要なOBJECT達を集め、必要なTag、色設定などなど全部収まって使うときにこれを呼び出してTagをいれるだけです。では普通の1つ1つ作るのやり方となにが違うんですか?
- 変更したら画面上のFaceplateは一気に変わってくれること。それは人間的なミスを減らすことができまし、効率もよいです。
- バージョン管理できます。TIAはいままで作ったFaceplateの保存することができます。
まずここでHMI UDTとPLC UDTについて簡単な説明をします。
HMI UDTはUser Data Typeのことで(WINCC2008からいうとStructure)色なTagsをデータ型式として定義され1つのグループに纏めるってことですね。例えばPID Control Panelがありまして以下のデータがHMIで使用したい:
- PV
- SV
- MV
- Auto Mode
- Manual Mode
それらをData Type1つとして纏めるってことです。(もしあなたがいまTIAV13 SP1+S71200かS71500の場合はHMI UDTを無視してください、もっと便利な方法あります。)
PLC UDTはHMI UDTと同じく単なるPLCから定義することです。ですが、HMI UDTはFaceplateにしか使えませんが、PLC UDTはプログラムの中にも使えます。ここからFaceplateを作ってみよう。
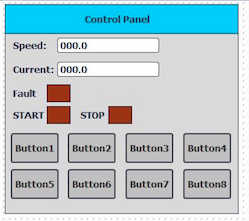
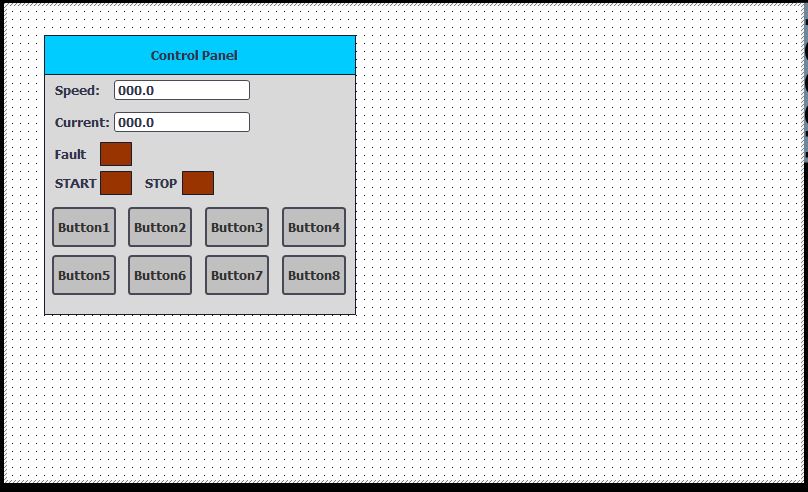
これが今回わたし作るのControl Panelです。

実数の表示2つ、Lampの表示3つ、Buttonは8つです。
PLC側
Step#1

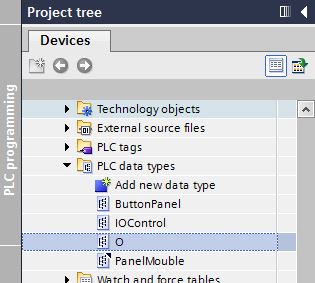
まずPLC側にPLC Data Types→Add new data Typeで新しいPLC UDTを追加します。
Step#2

Step#3

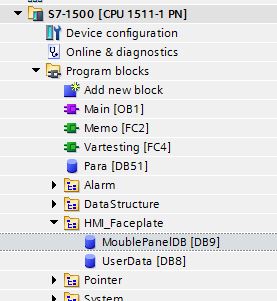
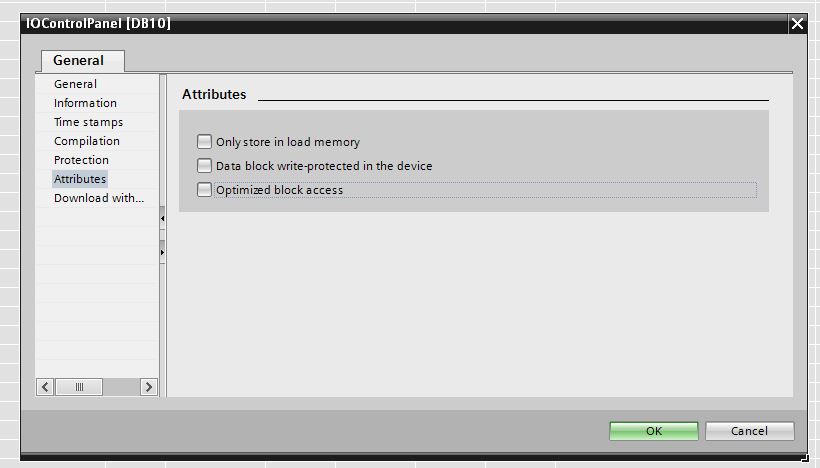
次はDBを作ります。作成したDBに右クリックし→Properties。
Step#4

Optimized Block accessのCheck Boxを外します。
Step#5

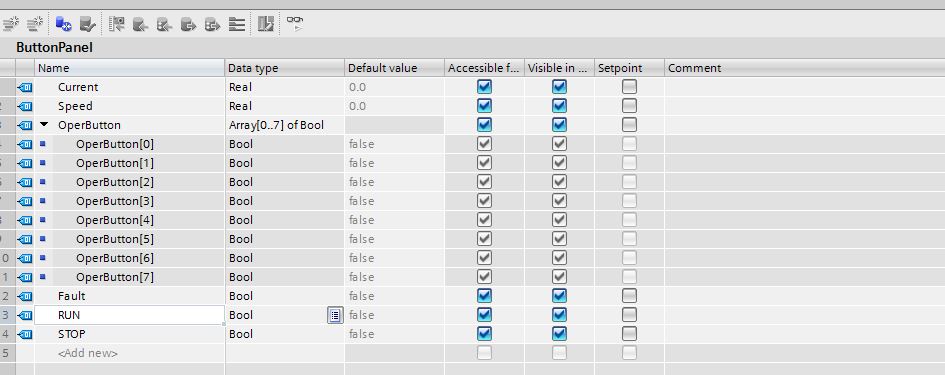
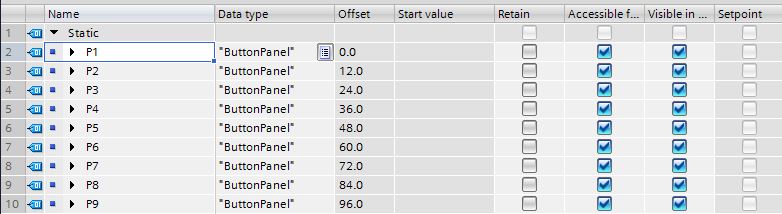
DBの中に9個の”ButtonPanel”Type変数を作ります。(ButtonPanel TypeはStep2に追加された新しいPLC Data Typeのことです)
HMI側
Step#1

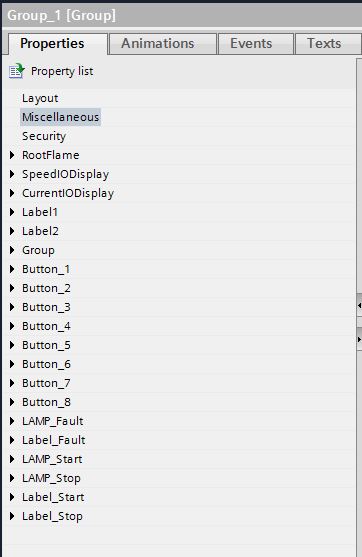
予め画面上にこのPanelを作ります。Object Nameは意味あるの名前を付けたほうがあとの修正が便利になります。
Step#2

つまりこんな感じですね。まぁみんなさんも自分の好きなやり方でしましょう。
Step#3

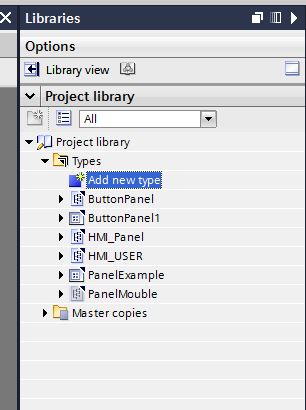
TIAの右側のProject library→Project library→Types→Add new typeします。
Step#4

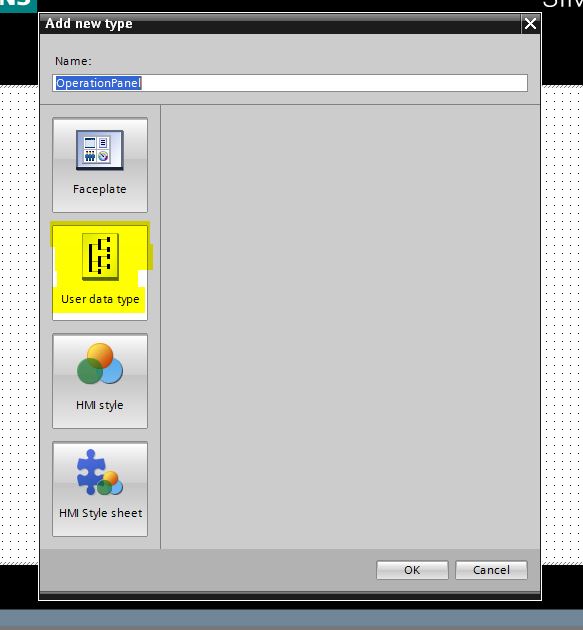
Nameを入力しUser data typeをクリックし→OKします。
Step#5

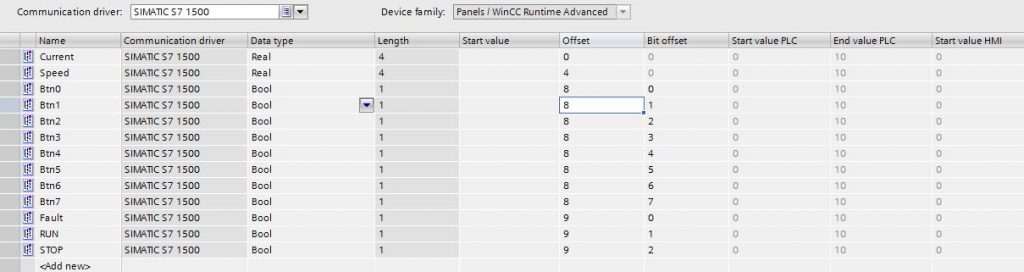
これはHMI Data Typeの作成画面になります。注意点は
ーCommunication driverは使ってるCPUのことです。
ーOffsetはデータのスタートアドレスのことです。
ーBitOffsetはBoolデータときのBitスタートアドレスです。
*DBの中にこの変数がHMIからアクセスできるかどうか選択できますのでもし必要あれば合わせてください。
先PLC側のSTEP#2で作ったPLC Data Typeに合わせてください。
Step#6

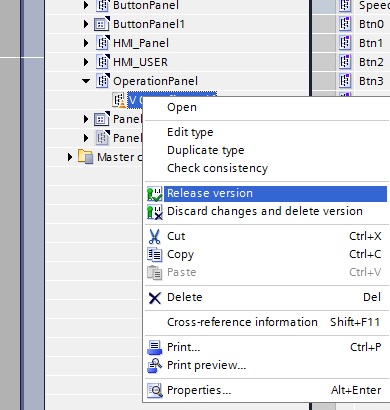
編集終わったら左のWindowで右クリック→Release versionします。
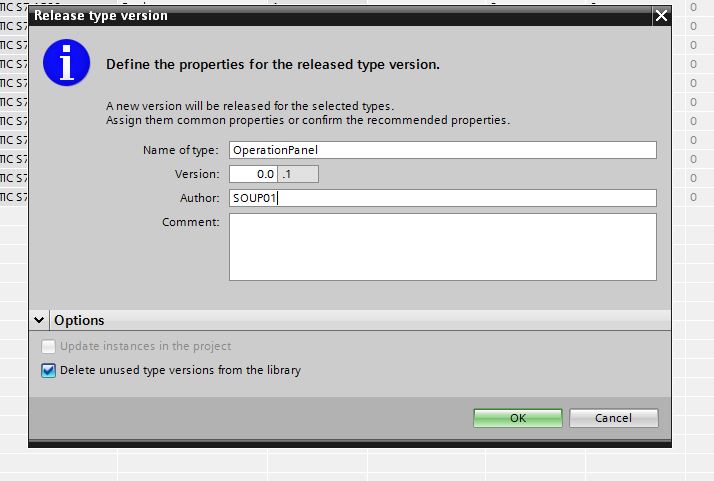
Step#7

Delete unused type versions from the library:使ってないバージョンが削除されます。もしバージョン管理したい方はこのCheckBoxを外してください。
Update instances in the project:いまは使ってるFaceplateをこの最新バージョンに更新します。
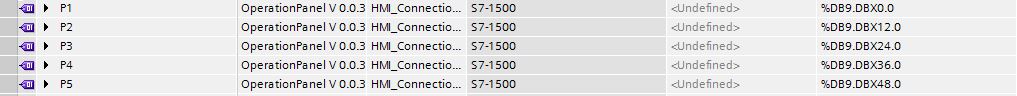
Step#8

HMI TagでTagを作って、Data Typeで先作ったOperationPanelを選択してください。
仕上げ
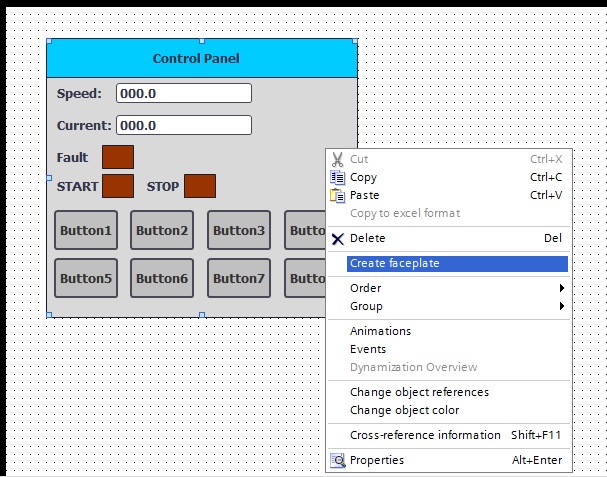
Step#1

今度は先GroupしたPanelを選択し、右クリックし→Create faceplateします。
Step#2

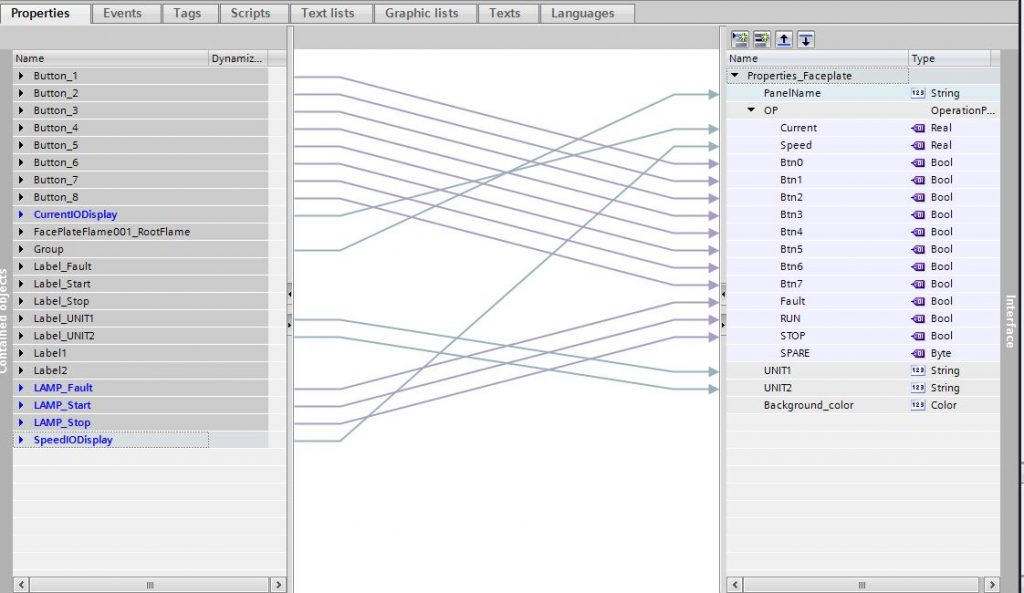
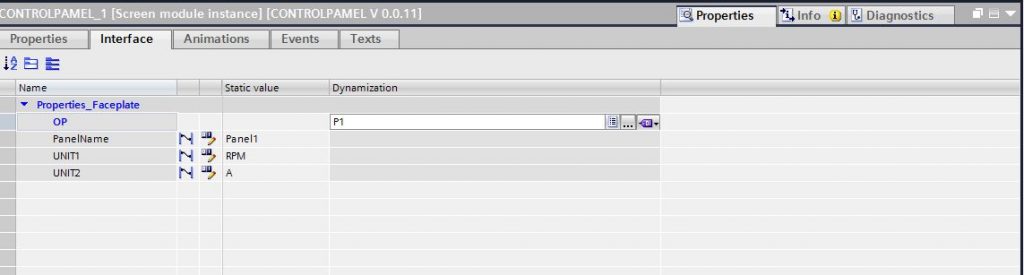
これはFaceplateの設定画面の一部です。設定な方は凄く簡単で、単なる必要な設定を左から右へ引くだけです。注意したいのは”OP”といParametersです。ここで先作成したHMI Data TypesをParametersの1つとして使用されます。
Step#3

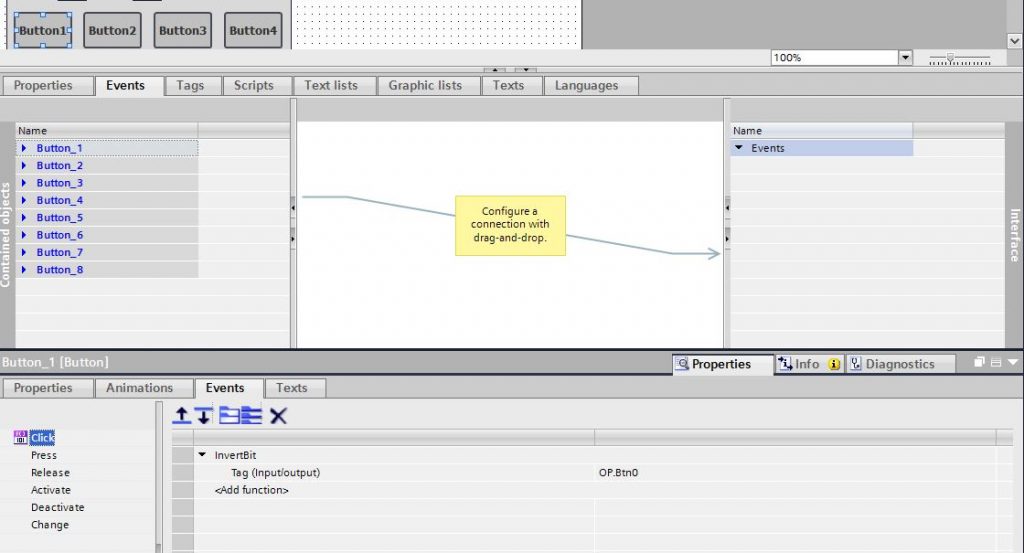
Buttonを選択し、自分のイベントを設定することもできます。

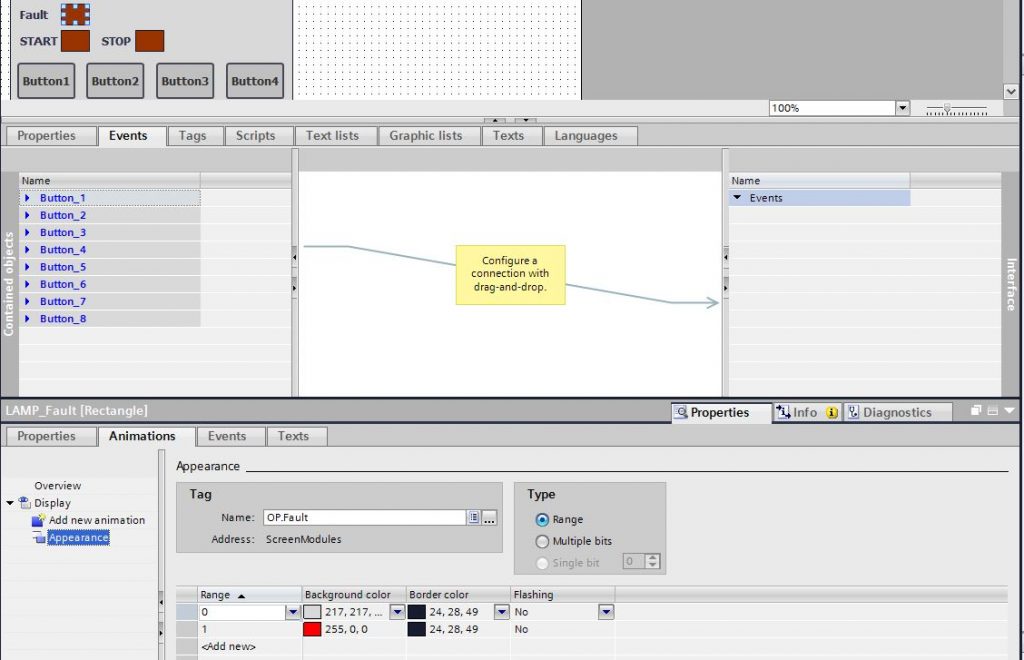
もちろん表示色とかも。編集終わったらRelease versionをすれば完成です。
Step#4

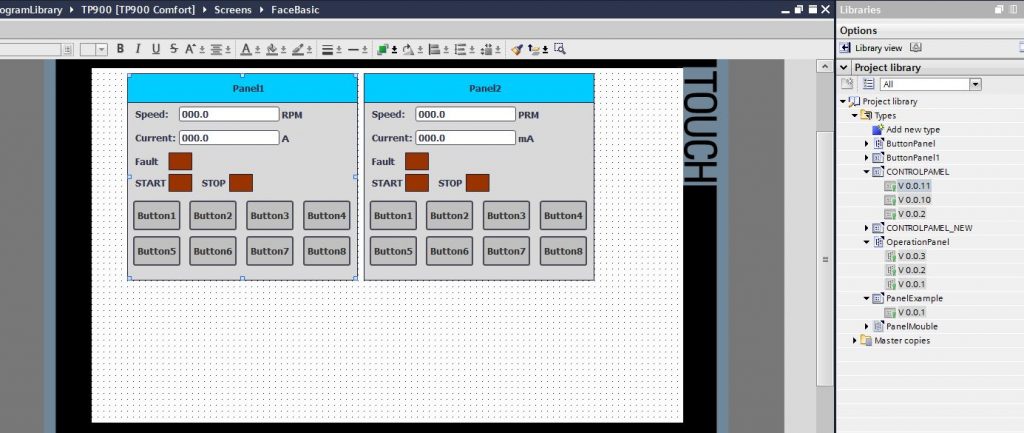
最後はLibraryからFaceplateを引きます。
Step#5

Faceplateを選択し、Interfaceの所へ使用する参数をいれれば完成です。