作業環境
Windows7 Professional SP1日本語版
Opera47.0
XAMPP v3.2.2
Step#1

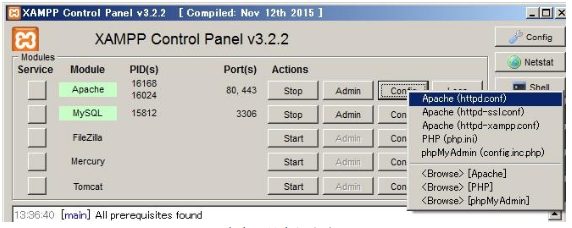
Apache→Config→Apache(http.conf)をクッリクします。
Step#2
[php]
#
# For Python
#
AddHandler cgi-script .py
ScriptInterpreterSource Registry-Strict</span>
[/php]
TXTファイルが開かれます。1番したにこのコードを入れます。
Step#3
[php]
#!C:\Users\XXXX\AppData\Local\Programs\Python\Python35-32\python.exe
# -*- coding: utf-8 -*-
print("Content-Type: text/html\n")
[/php]
記事本を開いて、このコードを貼り付けてください。
PythonをBrowerに走らせるために必要なコードです。
Step#4
[php]
#!C:\Users\ XXXX \AppData\Local\Programs\Python\Python35-32\python.exe
# -*- coding: utf-8 -*-
print("Content-Type: text/html\n")
print("Hello World")
print ("<!DOCTYPE html>")
print("<html>")
print("<head><link rel=""stylesheet"" type=""text/css"" href=""example.css""></head>")
print("<body>")
print("<form action=test2.py>")
print("<input type=submit value=""test></form>")
print("<h1>THis is H1</h1>")
print("<h2>this is H2</h2>")
print("</body></html>")
example.css
h1{
font-size: 50px;
}
[/php]
今回は簡単なhtmlを表示してみます。
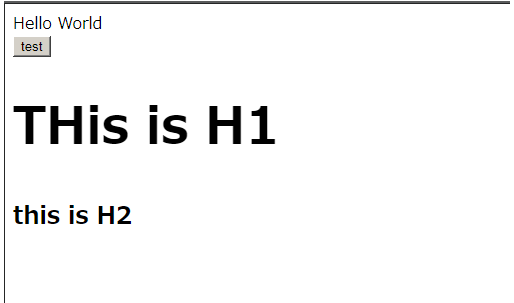
ではWEB Browerでhttp://localhost/test.py を入れてみましょう。
Step#5

このような画面が出てます。CSSでStylingをすることができるてわかりますね。
Step#6
[php]
test2.py
#!C:\Users\chrischung\AppData\Local\Programs\Python\Python35-32\python.exe
# -*- coding: utf-8 -*-
print("Content-Type: text/html\n")
print("Opened..")
f=open(‘index.html’)
print(f.read())
print("Opened..")
f.close()
[/php]
今度はもう一つのスクリプトを用意します。このスクリプトは直接HTMLのCodeを叩くではなく別のPathでhtmlのsource codeを参照しWeb browerに表示します。
Step#7
[php]
Index.html
<html>
<header><title>This is title</title></header>
<body>
Hello world
i can print the html now:_
<h1>just try is this ok for h1 or not</h1>
</body>
</html>
[/php]
これは呼ばされる予定のhtml source-codeです。
Step#8

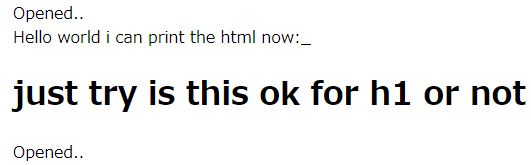
結果は出てきました!