この記事はJavascriptでAJAXを使ってJSONデータを読み込んでサーバーに送るの簡単プログラム例を紹介します。ではまず基本知識を書きます。
AJAXとは?
AJAXは開発者の魔法です。なぜかというとあなたはAJAXを使えばWEB PAGEをF5を押せずに更新できます。WEB PAGEがLOADしたあとでもサーバーとデータをやり取りできます。AJAXの正式の名前はAsynchronous JavaScript And XMLですが、プログラム言語ではありません。AJAXはBrowserのbuilt-inオブジェクトを使って実現できるものです。
XMLHttpRequestオブジェクト-Web serverにデータを要求する。
Javascript,HTML DOMオブジェクト-Userデータを表示する。
AJAXはちょっと混乱させる名前かもしれませんけど、AJAXはを使うときは必ずXML使うとは限るじゃないです。Plain text、Json textでも大丈夫です。

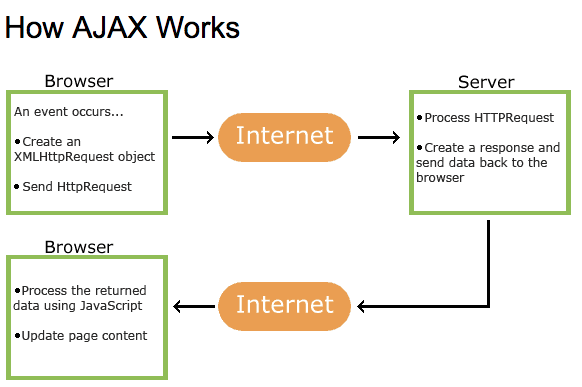
このFlowは実際AJAXがどうやって動くのか簡単に説明しました。
- まずイベントがWEB PAGEの中に発生。(例えばPAGEがLOADされた、ボタン押し)
- JavascriptはXMLHttpRequestオブジェクトを生成。
- XMLHttpRequestはWEB Serverに要求を送る。
- サーバー側が要求を処理する。
- サーバー側が返事する。
- Javascriptが返事内容をEncodeする。
- 画面が変わる。
JSONとは?
JSONはJavaScript Object Notationで、データのやり取りすうるときで使われるんですが、単なるPlain Text。でもJSONはほぼ全部のプログラム言語も使えます。JSONを使うの理由はPlain Textだからサーバーとやり取りは簡単です。
それでは実際をやって見ましょう。流れとしてはHTMLでBUTTONがありまして、このBUTTONを押すとloadJSON()というFUNCTIONが実行されサーバーからデータを取ります。
var xobj = new XMLHttpRequest();
まずはXMLHttpRequestを作成します。
基本的には大部のbrowsers(Chrome, Firefox, IE7+, Edge, Safari Opera) などがXMLHttpRequestついてます。もし相手がIE5、6など使うなら別の方法がありますがいまの時代にまだそんな古いもの使うとセキュリティーなどの問題が山ほど。やめてください.。
xobj.overrideMimeType("application/json");
Mime Typeを変更する。
xobj.open('GET', 'https://api.myjson.com/bins/cvwo7', true);
open(method,url,async,user,psw)はサーバーへの要求を設定する。
method-GET,POST,PUT,DELETE, でもHttp(s)じゃないものを拒否します。
url-送り先。
async- true (asynchronous) or false (synchronous)
user-user name.
psw-user password.
xobj.readyState
いまXMLHttpRequestの状態。
0:リクエストが初期化されてない
1:サーバーと接続が確立
2:リクエストがもらいました
3:リクエストが処理してます
4:リクエストが処理完了、そして返事が準備OK
xobj.status
200:OK
403:Forbidden
404:Page Not Found
他の番号みたいらこっちら
xobj.onreadystatechange
Objectの状態が変わるとき定義するFunction。
これで準備万全です。あとはプログラム書くだけですね。
先書いてたの流れをもう一回見ましょう。
- まずイベントがWEB PAGEの中に発生。(例えばPAGEがLOADされた、ボタン押し)
- JavascriptはXMLHttpRequestオブジェクトを生成。
- XMLHttpRequestはWEB Serverに要求を送る。
- サーバー側が要求を処理する。
- サーバー側が返事する。
- Javascriptが返事内容をEncodeする。
- 画面が変わる。
つまり、
- 今回のサンプルはButtonでイベンドを発生します。
- var xobj = new XMLHttpRequest();で新しいObjectを生成します。
- obj.open(‘GET’, ‘https://api.myjson.com/bins/cvwo7’, true);でリクエスト送る
- 待つ…
- onreadystatechangeがきた!
- もしStatusがエラーでなければ返事を解析する。
- 今回はconsole.log()するだけです。
HTMLのコード
/*Index.html*/ <html> <head> </head> <body> <button onclick="loadJSON()">load Json</button> </body> <script type="text/javascript" src="script.js"></script> </html>
Javcscriptのコード
unction loadJSON(callback) {
var xobj = new XMLHttpRequest();
xobj.open('GET', 'https://api.myjson.com/bins/cvwo7', true);
xobj.onreadystatechange = function() {
if (xobj.readyState == 4 && xobj.status == "200") {
callback(xobj.responseText);
}
}
xobj.send(null);
function callback(result){
readingTable=JSON.parse(result);
}
}
おっと、言い忘れたことがありますね。
JSON.parse()
メソッドは文字列を JSON として解析し、また任意で解析によって作り出された値を変換します。…らしいです。ここで詳しくー
あ、あとサーバー立ててない状態でLOCAL DISKのJSONを読み込もうとするとエラーになります。流石にクライアントが直接にサーバーのものアクセスできるのはまずいでしょう?笑
ではまたねー