WSL(Windows Subsystem for Linux)とはWindows上でLinuxを動かすための機能です。
でもVirtualboxやDockerと異なり、Windowsシステムの上でネイティブにLinuxを使えるようになり、仮想化とは違います。
そしてVSCodeのRemote Development機能を使用して開発環境を構築します。

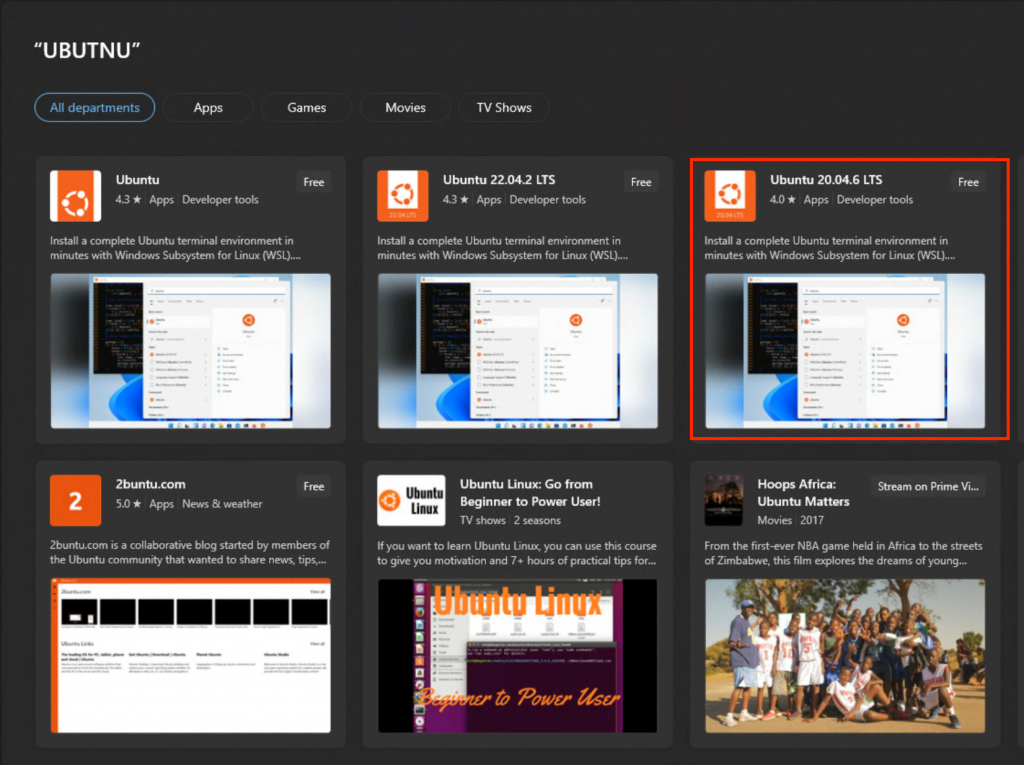
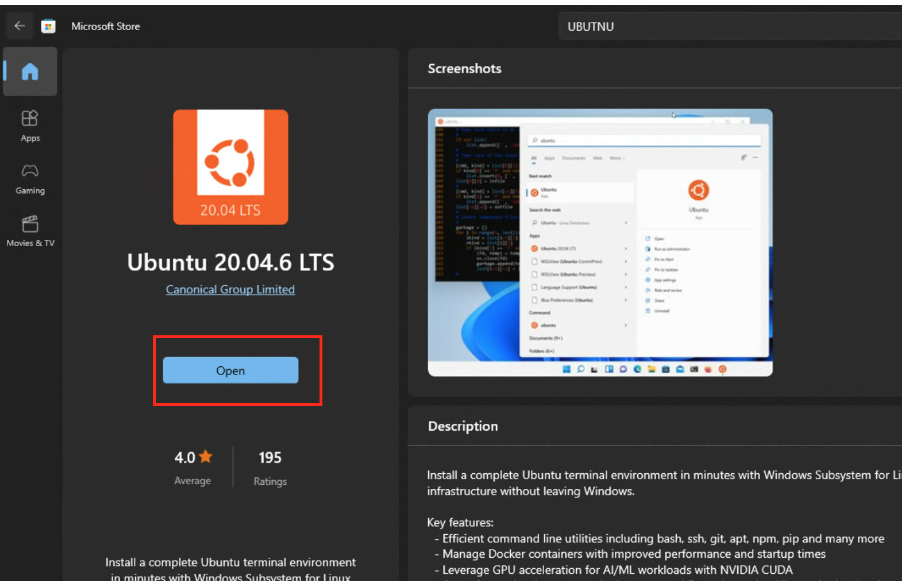
Ubuntuを検索しインストールしたいバージョンを選んでください。

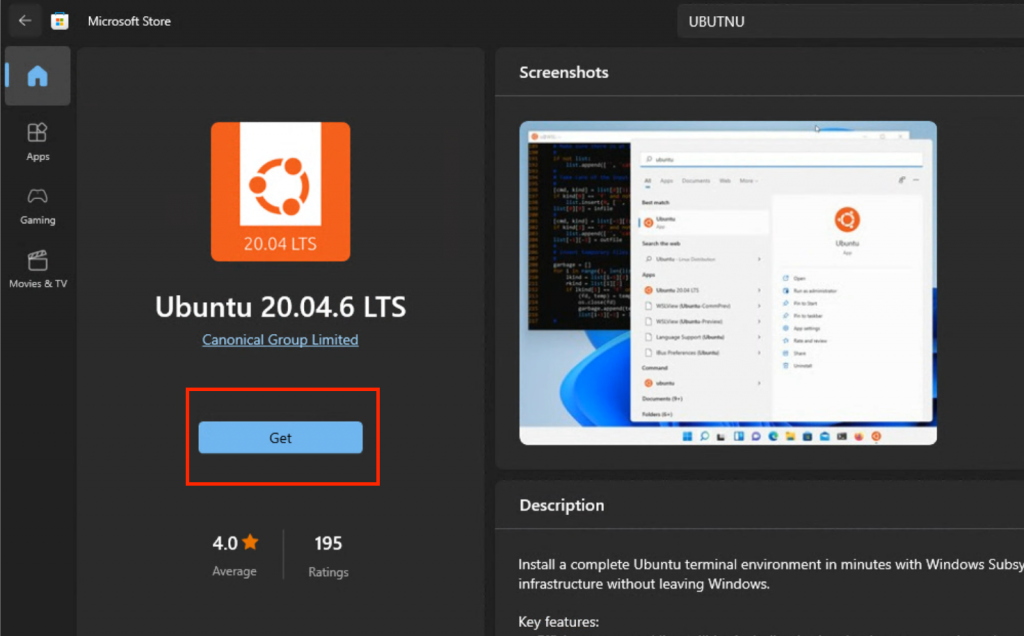
GetでUbuntuをDownloadします。

OpenでDownloadされたUbuntuを開きます。

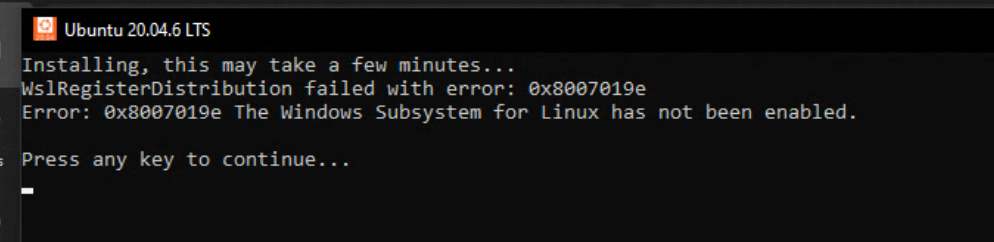
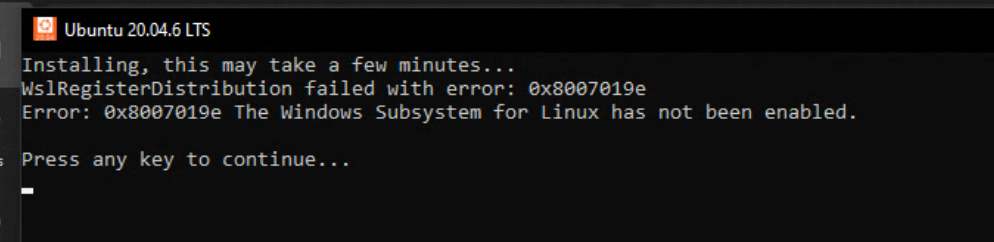
Error:0x8007019eのエラーが発生しました。

Control PanelからWindows SubSystem for linuxのCheckを入れ、Packagesをインストールします。
PC再起動します。

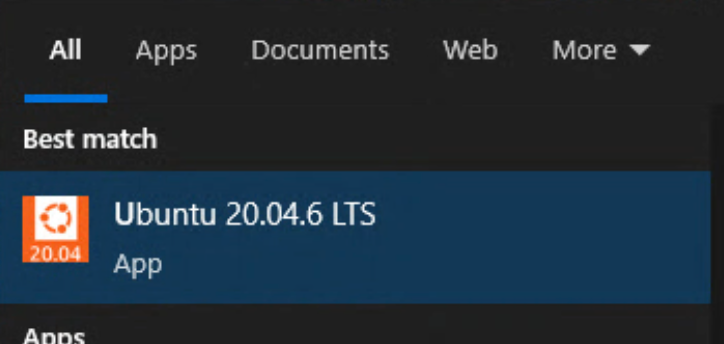
もう一度Ubuntuを起動します。

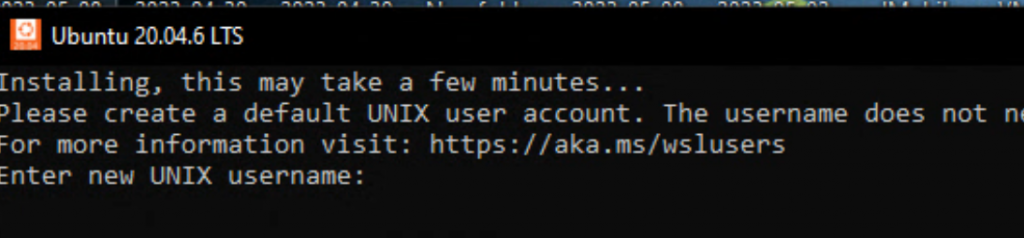
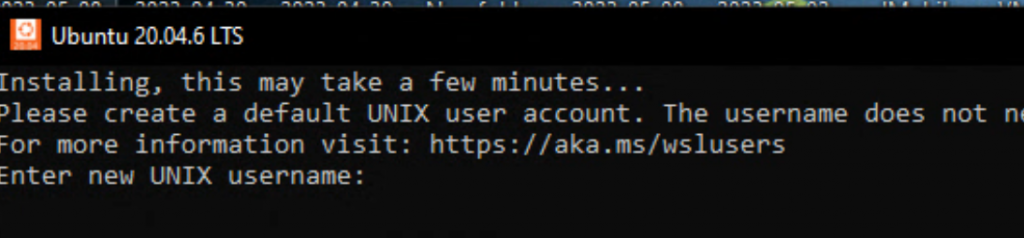
Installing…が表示され、少々お待ち下さい。

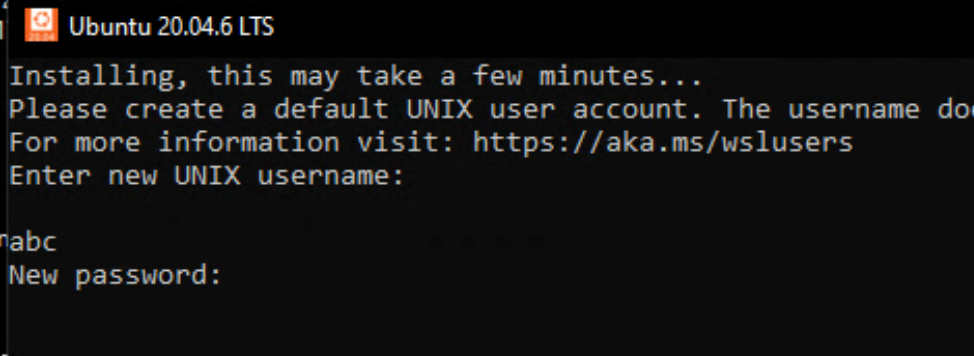
User nameを設定します。

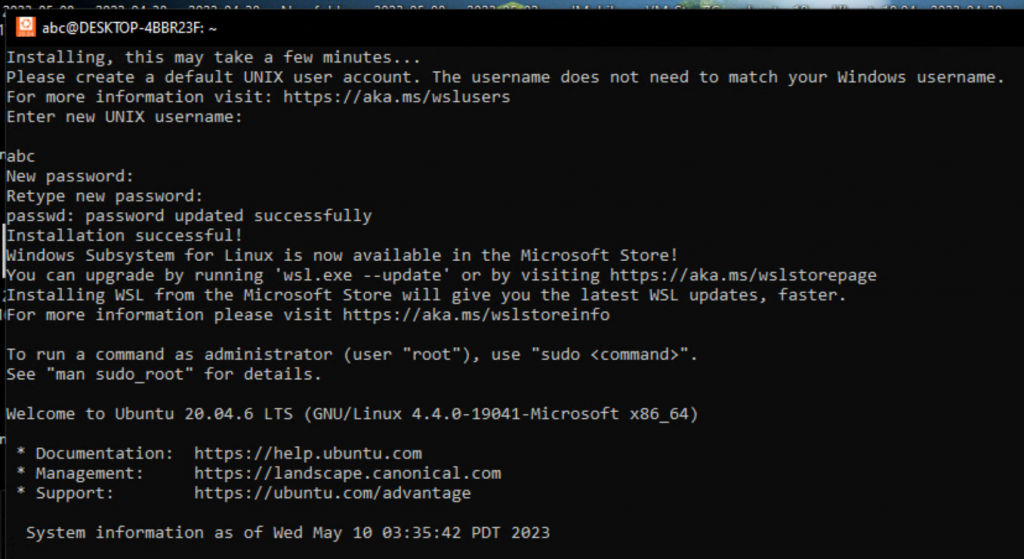
次はPasswordです。

Done!

それであなたのWindows PCもLinuxを楽しめますね!

次はVS Codeからアクセスできるようにするため、拡張をインストールする必要があります。

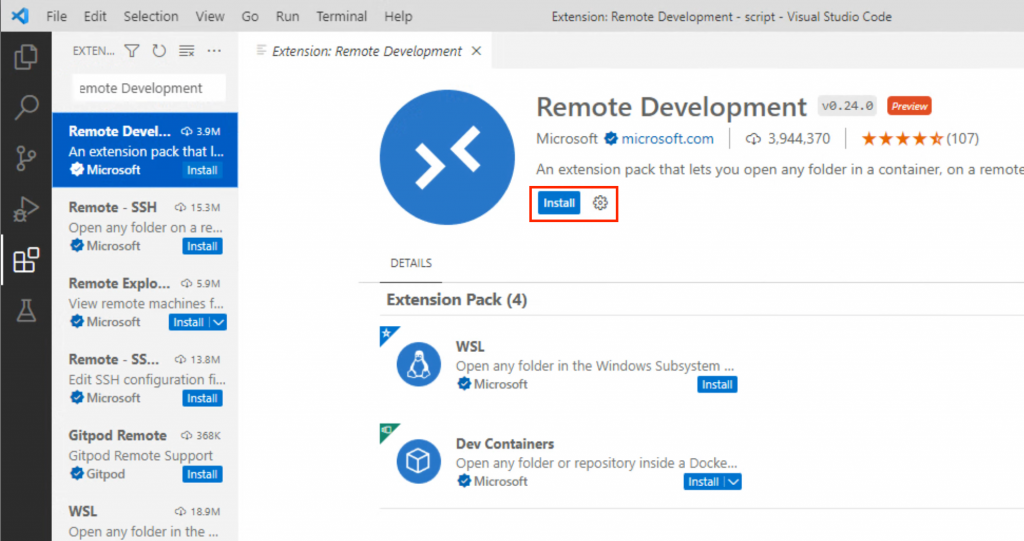
Remote Developmentを検索し、Installで拡張機能を入れましょう。

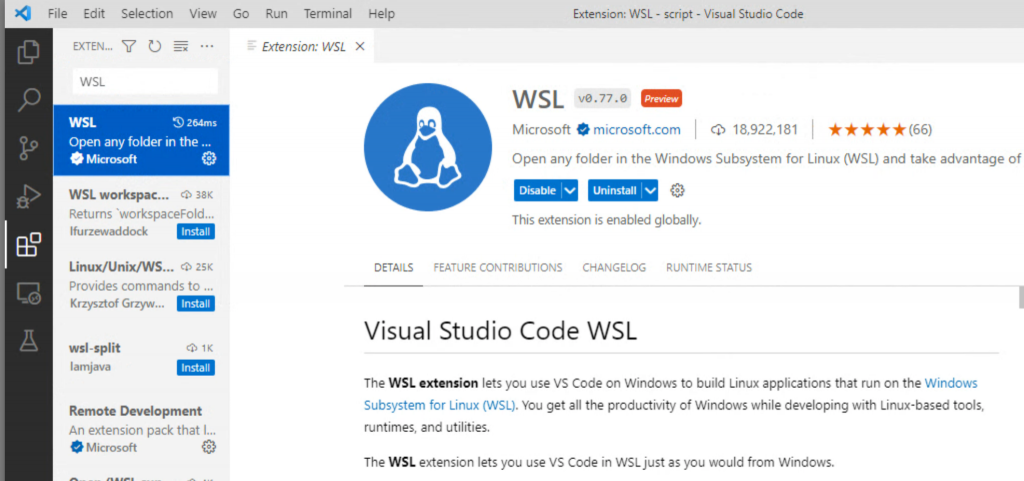
そうすると自動的にWSLも入れてくれます。

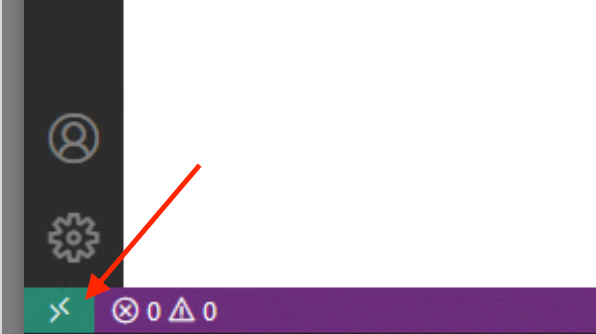
最後はVS Codeを起動するときちゃんとUbuntu の環境にLoginするようにします。

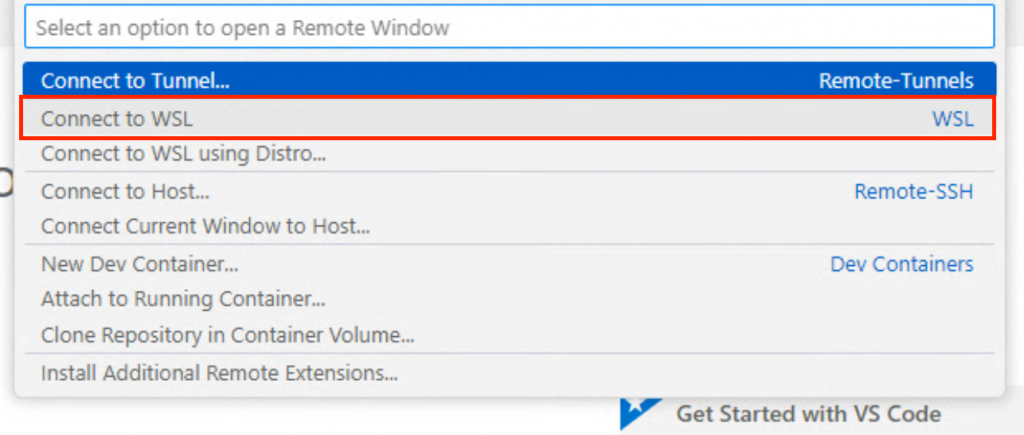
Connect to WSLをクリックします。

Done!