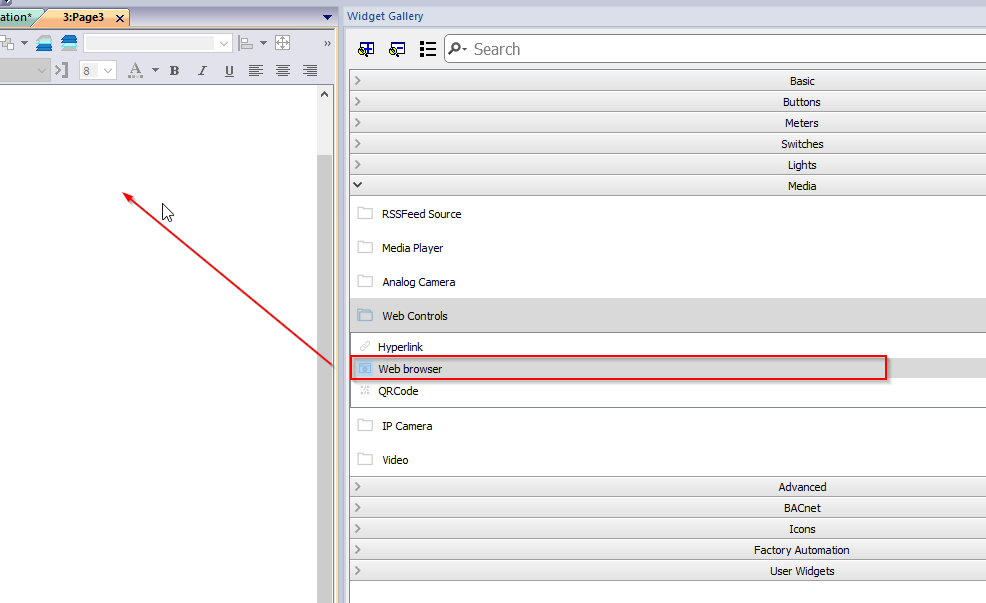
Web browserなどのMedia部品をEXOR JSMARTパネルに使用するときはPluginが必要です。例えば、下記のようにWidget Gallery>Media>Web Browerを追加してみます。

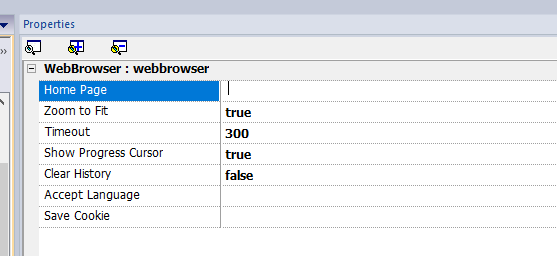
Home PageにアクセスするURLを入力します。

実際プロジェクトをDownloadしていただくと、Missing browser plug-inのメッセージが表示されます。

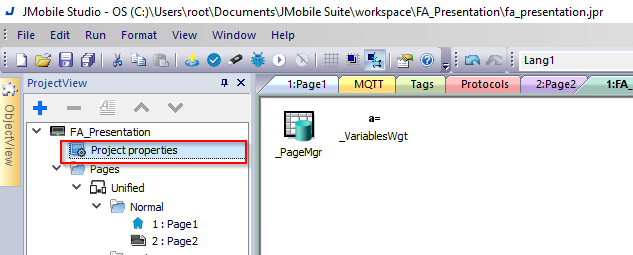
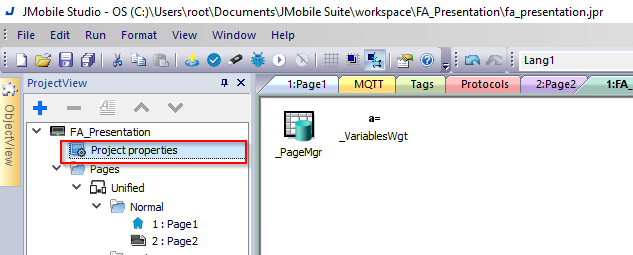
Pluginを追加するため、プロジェクト>Project propertiesを開きます。

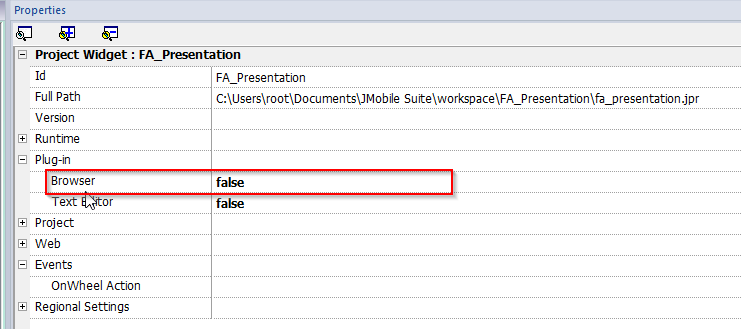
右のPropertiesから>Plug-in>BrowserがいまFalseになってますね。

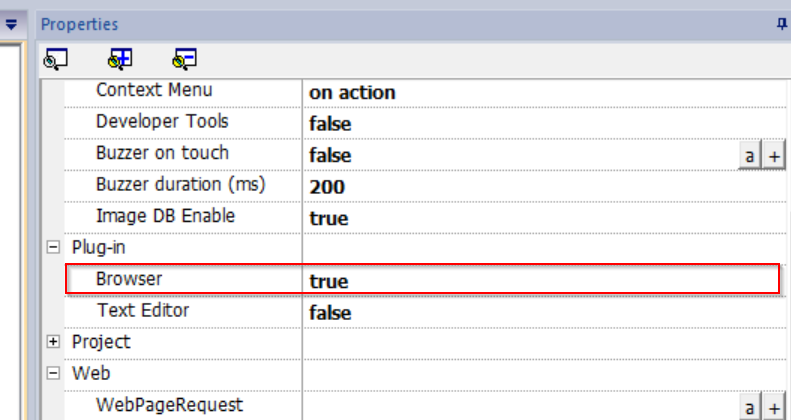
Drop-listからTrueに変更してください。

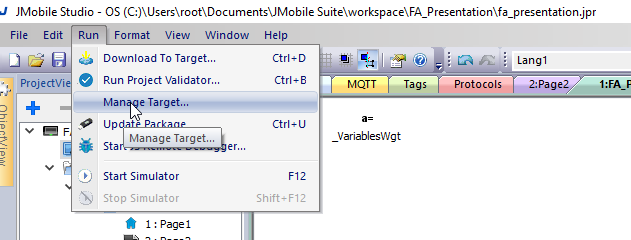
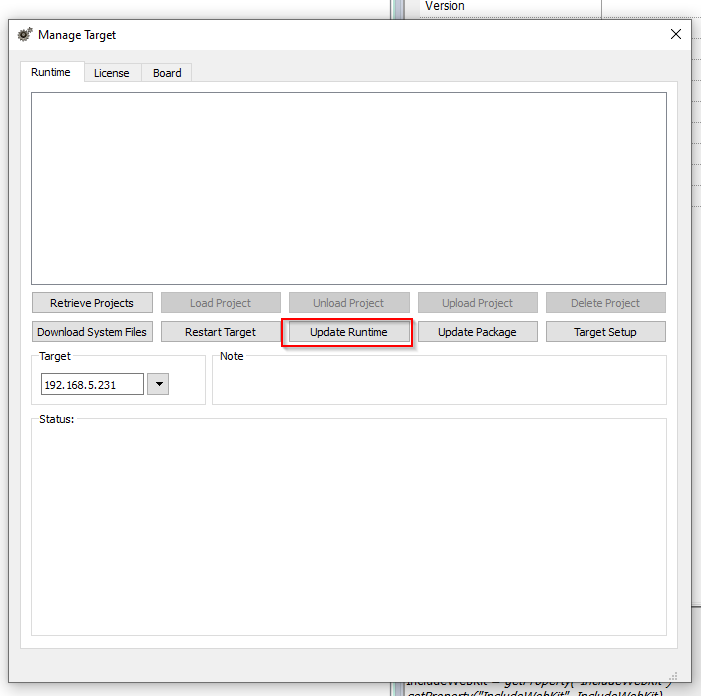
Run>Manage Targetを開きます。

Update RuntimeをクリックしRuntimeを更新します。

Yesで進みます。

OK!

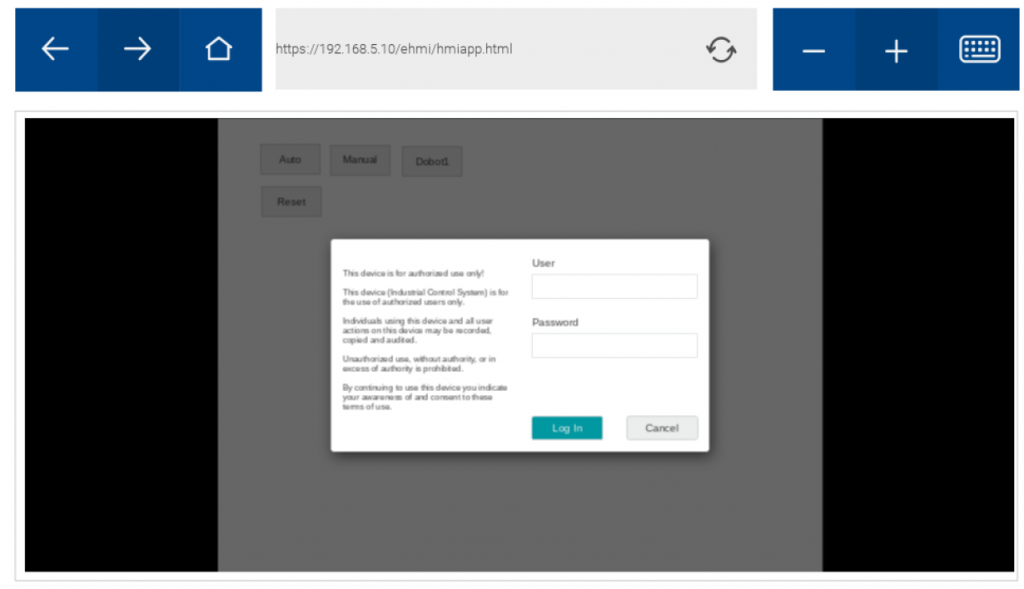
無事に表示できました!