この記事ではEXOR社が提供してるCorvina CloudをEXORパネルからPlatformに繋がるまで1から説明します。よろしくおねがいします。

Corvina Cloud?
Corvina Cloudは、ゲートウェイを介してCorvinaのサーバーに接続された多様なリモートデバイスをリモートで管理することができるVPNソリューションです。Corvina Cloudはインターネットのようなグローバルネットワークを通じてユーザーとマシンを接続するためのソフトウェアプラットフォーム設計で、工場や機械の中央監視に必要なものがすべて含まれております。

Solution Architecture
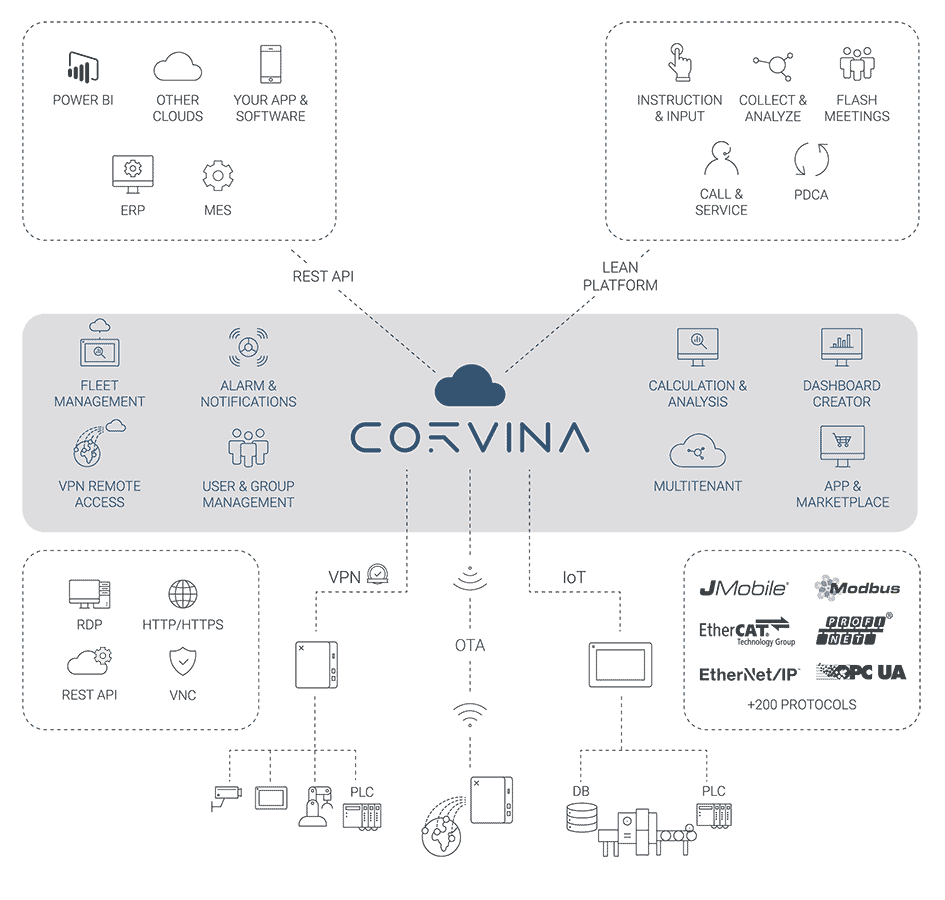
CORVINAはクラウドベースのオールインワンデータ管理プラットフォームで、分散型エッジシステムの管理シェルです。その中にデータ収集、監視・制御、構成管理、統合Webツール、プログラミング環境を統合し、機械やアプリケーションをライフサイクル全体でサポートします。
製品、工場、システム、機械など、新しいものから古いものまで、あらゆるものをつなぎ、IoTによって生成されたデータを、シンプルかつ直感的に処理したり分析をすることができます。

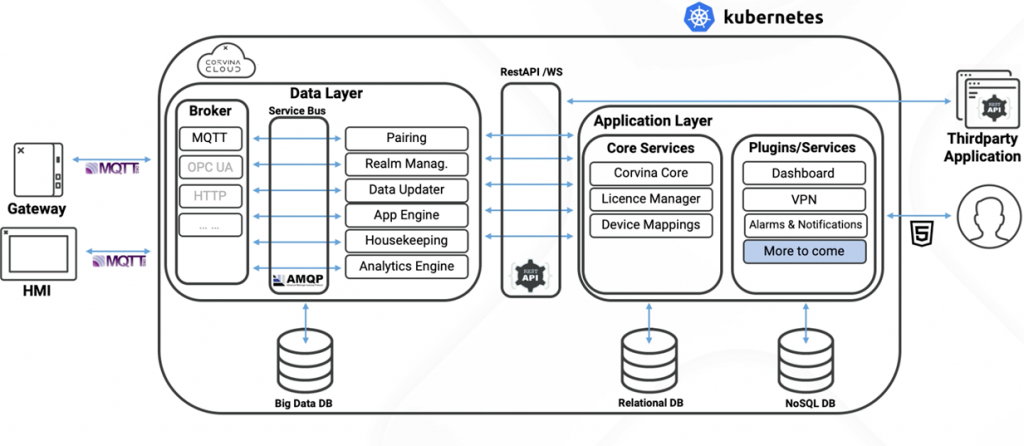
Architecture Overview
CORVINAはKubernetesをベースにして、デバイスはEXOR JMobileというソフトウェアを通してMQTTを使い、クラウドに接続する。このデータはアプリケーション層に移動し、デバイスのユーザー管理、ダッシュボード、VPN、追加のプラグインサービスなどのサービスが利用できるようになります。また、Rest APIは、Corvinaをサードパーティのサービスやアプリケーションに接続するために利用可能です。
実はCorvina SDKにより、Userはアプリケーションに合わせた独自のウィジェットやデータ分析を作成することができます。Rest APIを使用することで、Corvinaはクラウドで収集された情報にアクセスし、ソフトウェア、アプリ、プライベートデータベースへの接続などもできます。

Main services
REMOTE ACCESS
リモートアクセスVPNにより、デバイスやデバイスが接続されているマシンに簡単かつ安全に接続することができます。

IoT DATA COLLECTION & ANALISYS
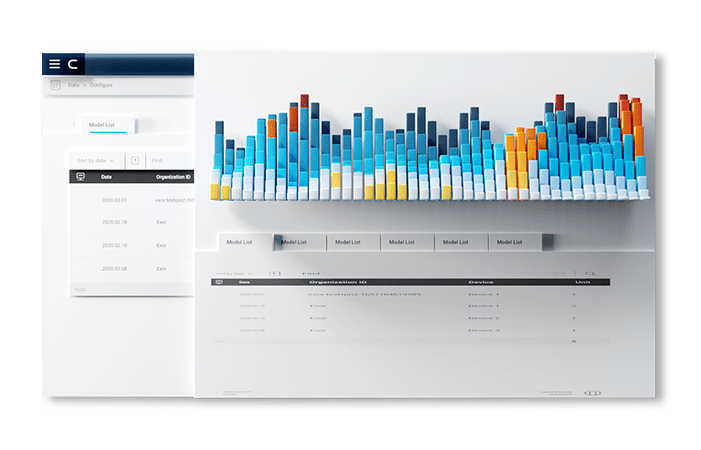
データはデバイスからクラウドに送られ、保存され、ウェブベースのダッシュボードで可視化することができます。ダッシュボードは、ユーザーがドラッグ&ドロップのインターフェースで簡単に作成・編集でき、プログラミングの知識は必要ありません。

Reference Link
http://soup01.com/ja/category/exor-ja/
Get Activation code
Corvinaを使用するにはまずEXORからActivation Codeをリクエストしましょう。

EXOR Corvinaからメールが届き、”Link to account update”でアカウントを設定してください。


Configuration
Corvinaを使用する前、EXOR パネルにはいくつかの設定が必要です。
以下のLinkにアクセスしEXORパネルの設定を行います。
https://192.168.5.231/machine_config/

Wireless
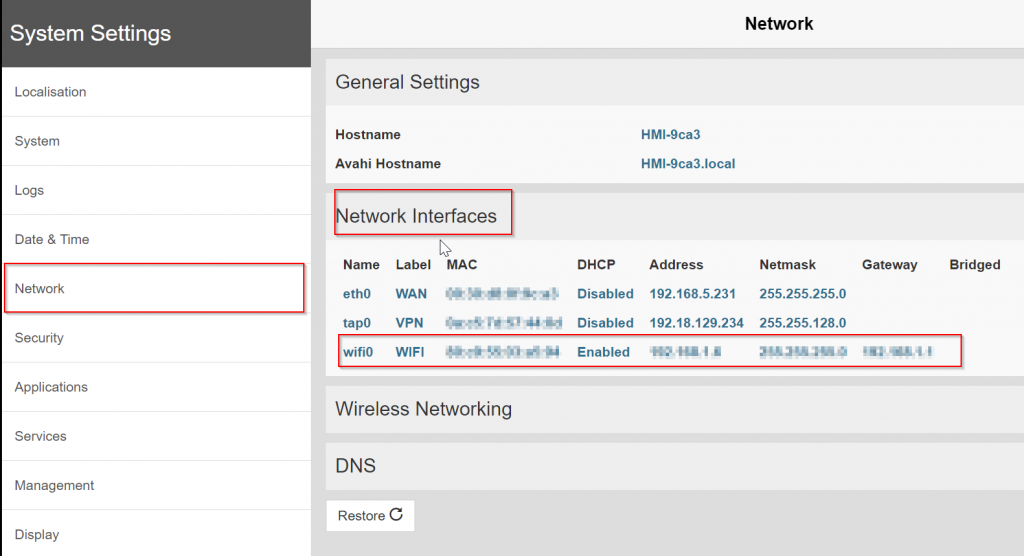
まずはWireless設定になります。LAN InterfaceはFieldbusとつながり、Wielessが外部接続するのが今回の構成です。Networks>Network Interfaceを開くとwifi0があるはずです。

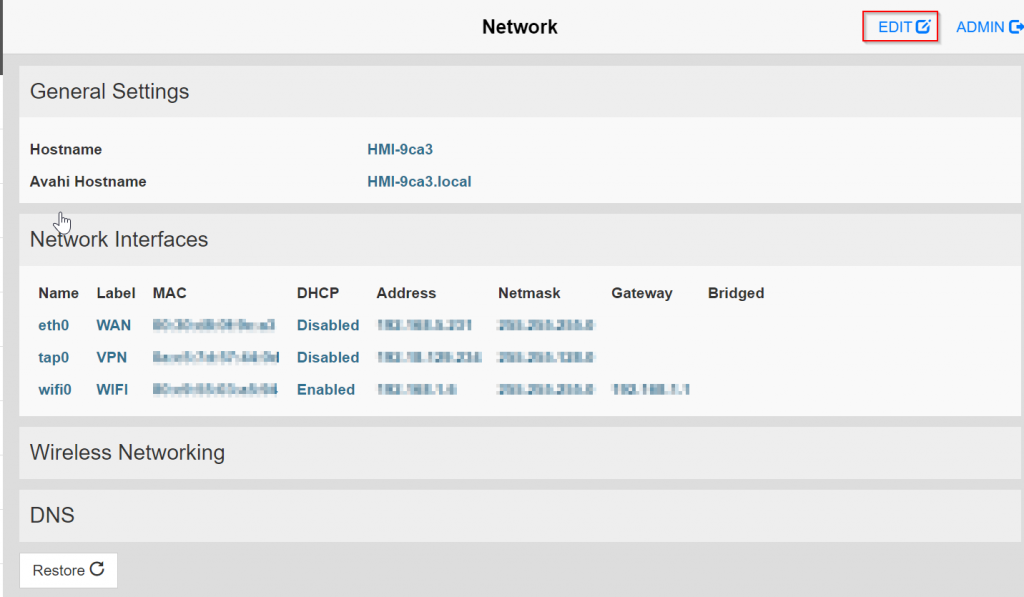
EDITをクリックし設定を変更します。

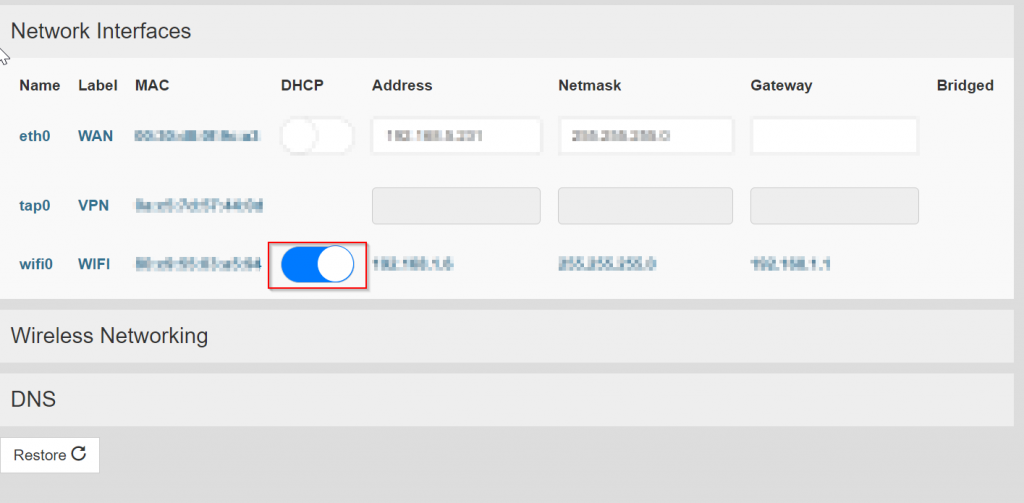
wifi0のDHCP機能を有効にします。

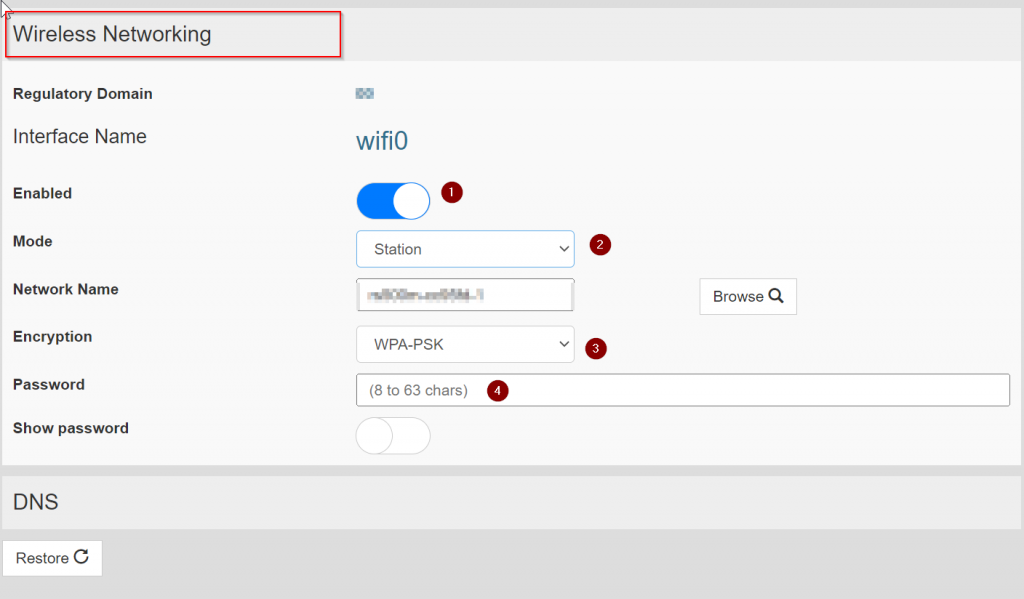
次はWireless NetworkingのFieldを開きます。
- Interfaceを有効にします。
- ModeをStationに設定します。
- Network Nameはネットワークが接続されているAccess PointのSSIDです。
- EncryptionはWPA-PSKのままでOKです。
- PasswordはそのAccess PointのPassawordになります。

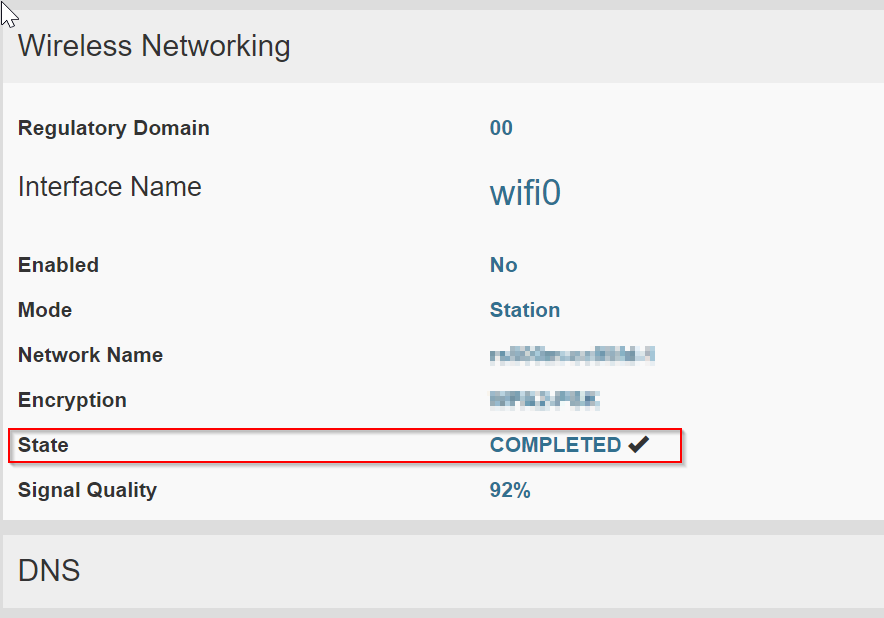
StateはCOMPLETEDを表示していただければ接続OKです。

Enable Cloud
次はEXOR パネルのCloud サービスを有効にします。
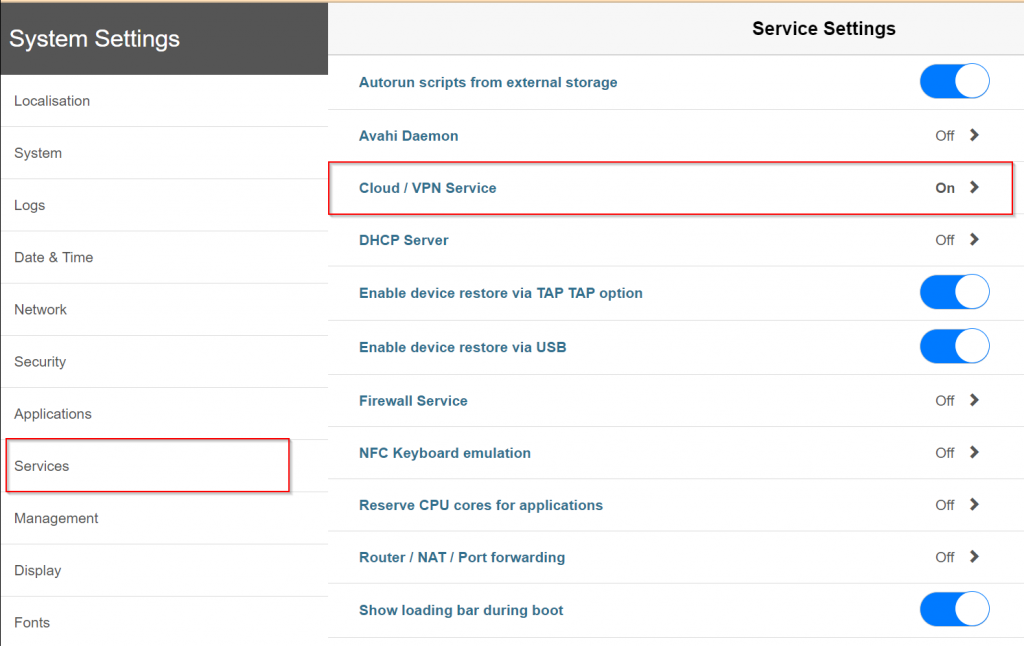
Services>Cloud/VPN Servicesを開きます。

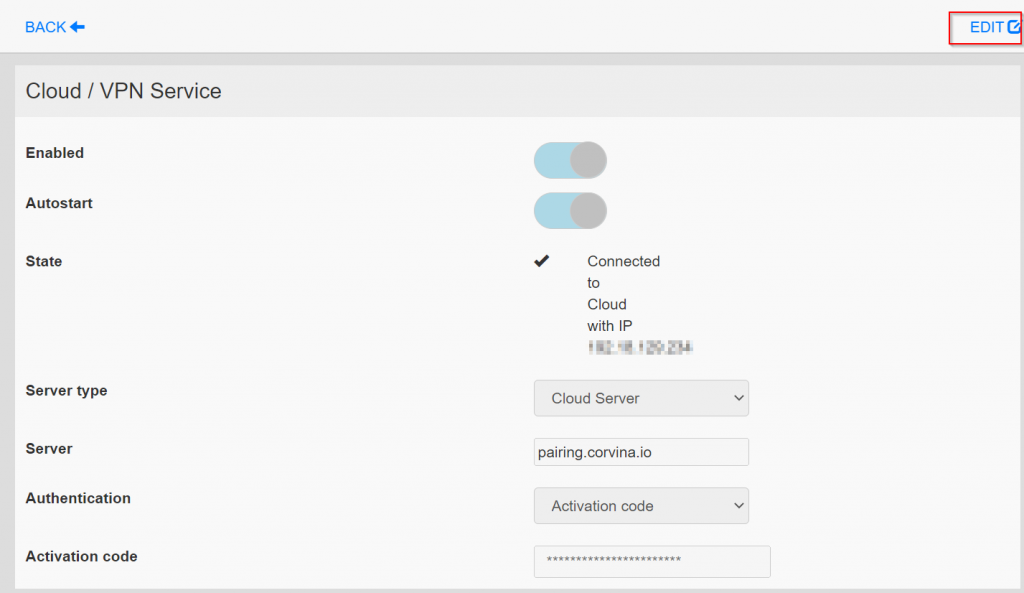
EDITでCloud/VPN Servicesの設定を変更します。

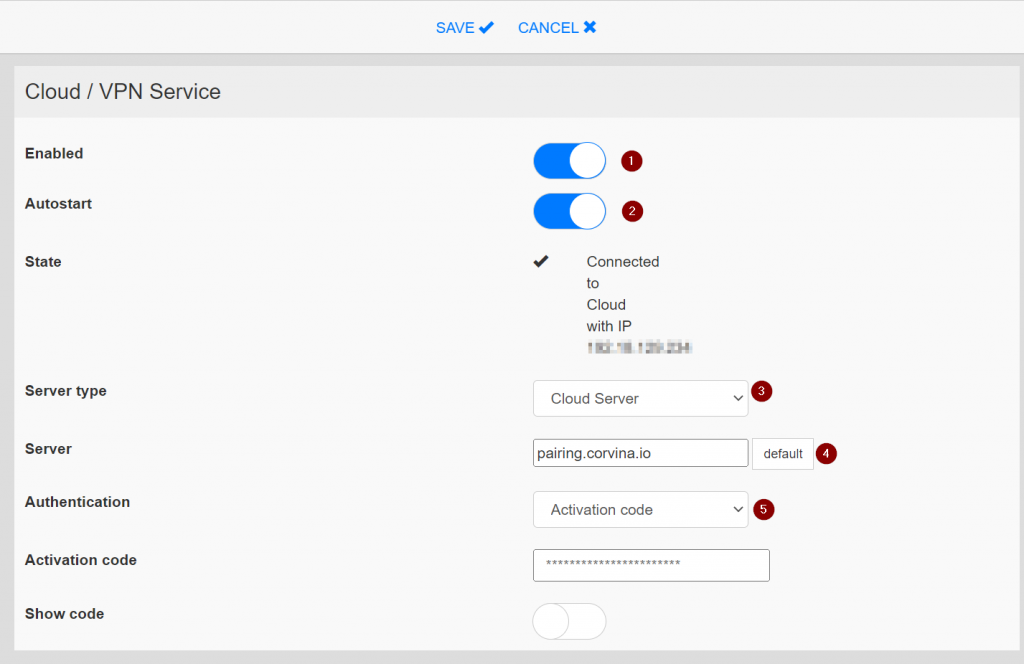
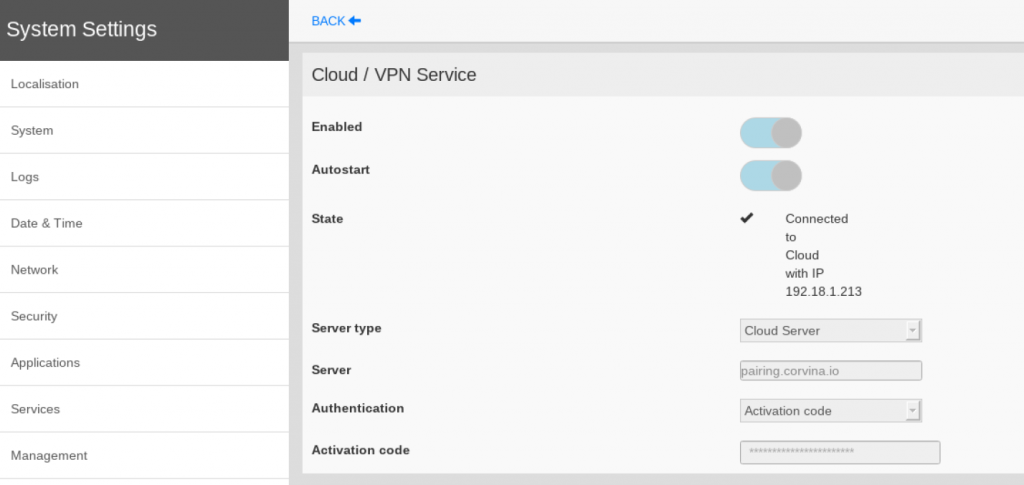
このようにCloud/VPN Servicesを有効にします。
- EnabledとAutostartをONにします。
- Servce typeはCloud Serverを選択します。
- Serverをpairing.corvina.ioに設定します。
- AuthenticationをActivition codeにします。
- Activation codeは先程メール届いた文字列を入力します。

JMOBILE SIDE
Enable Corvina Interface
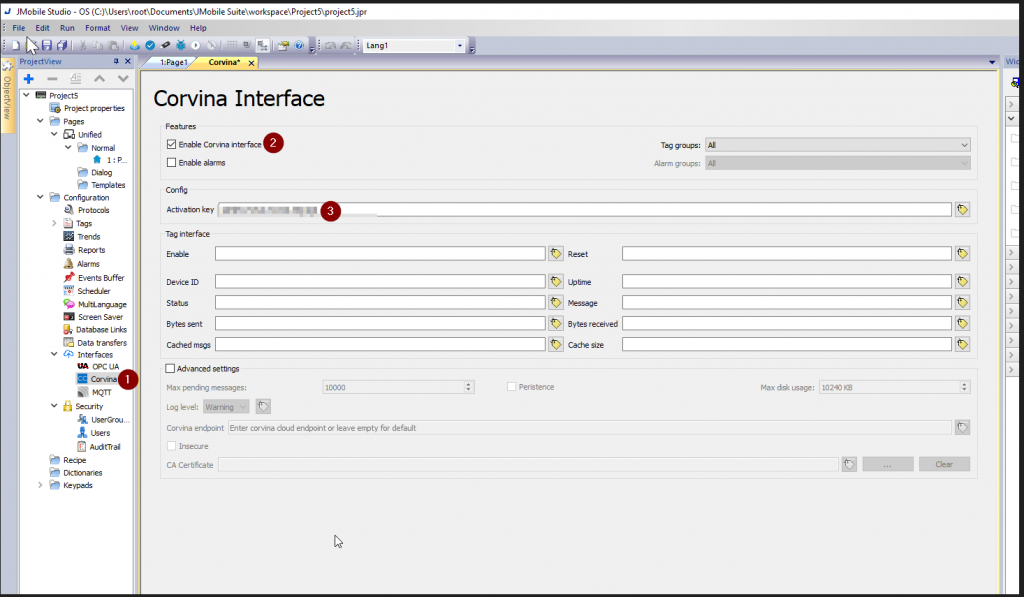
Configuration>interface>Corvinaを開き、Enable Corvina InterfaceのCheck Boxをいれます。Activation keyは先程Cloud/VPNで入力したActivation codeと同じように入れます。

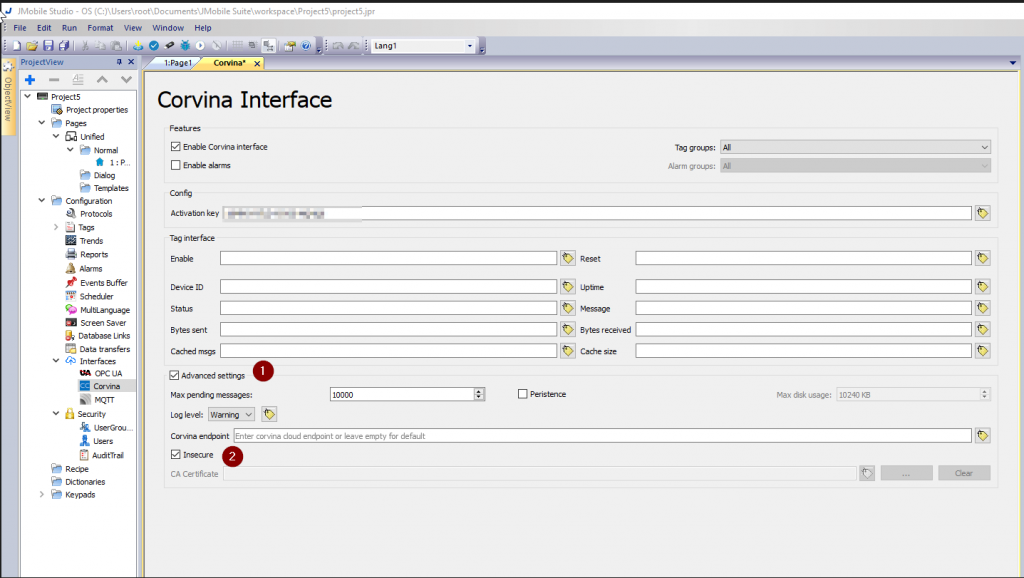
Advanced settingsのCheckboxとその下にあるInsecureのCheckBoxも入れます。

Update the runtime
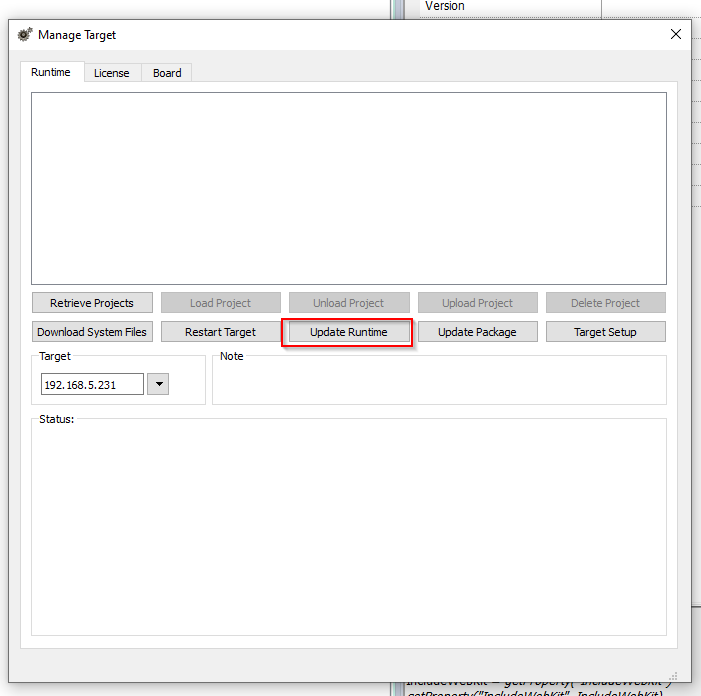
次はEXOR パネルのRuntimeを更新します。

YesでPluginを追加します。

Done!

Configuration
Active
下記のリンクにアクセスしEXORパネルをActivateしましょう。
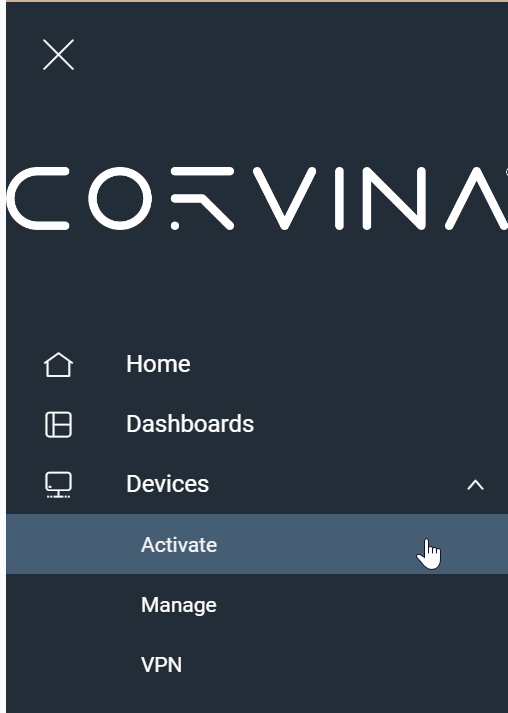
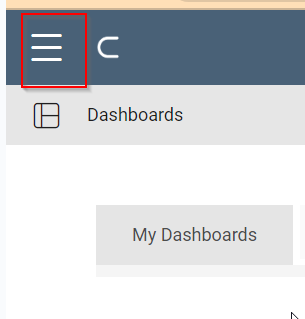
赤枠のICONをクリックします。

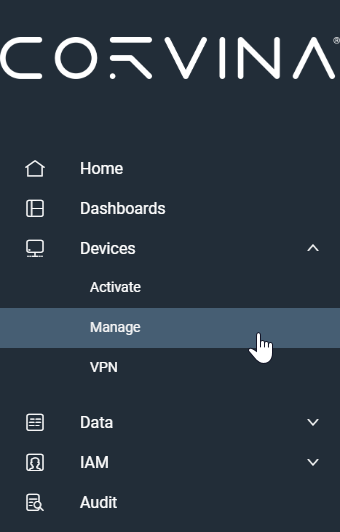
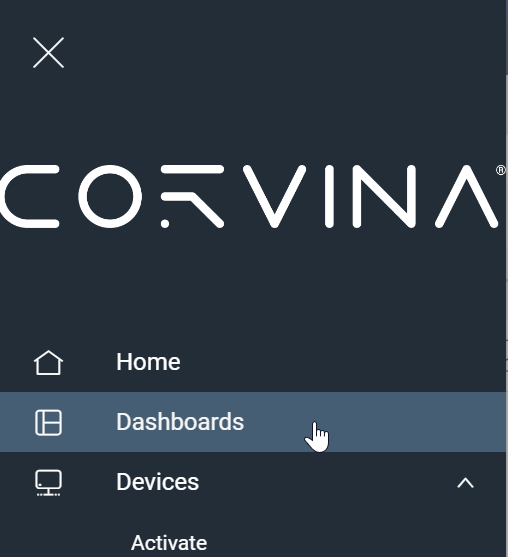
Side Menuが表示されます。

Device>Activateをクリックします。

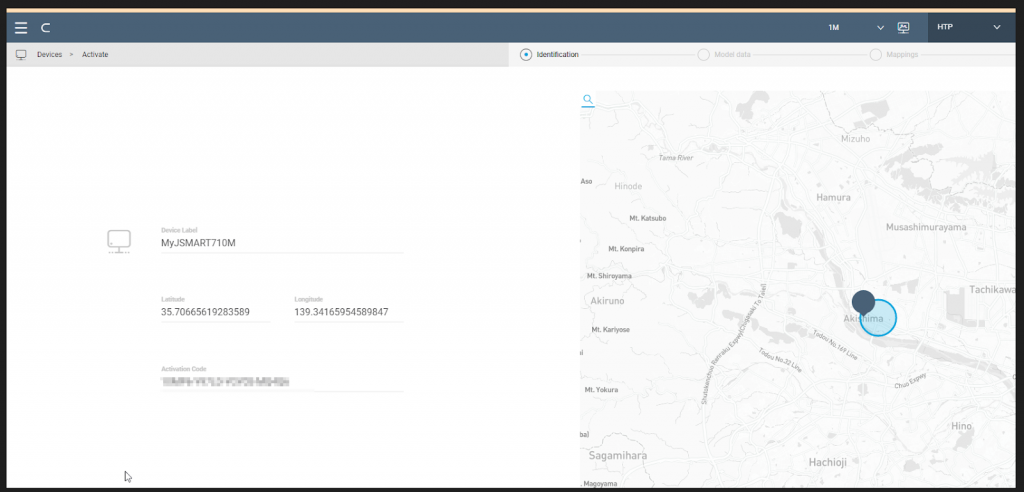
EXORパネルのActivation画面に変わります。

デバイス名やActivation codeを入力しCheck markで確定する。

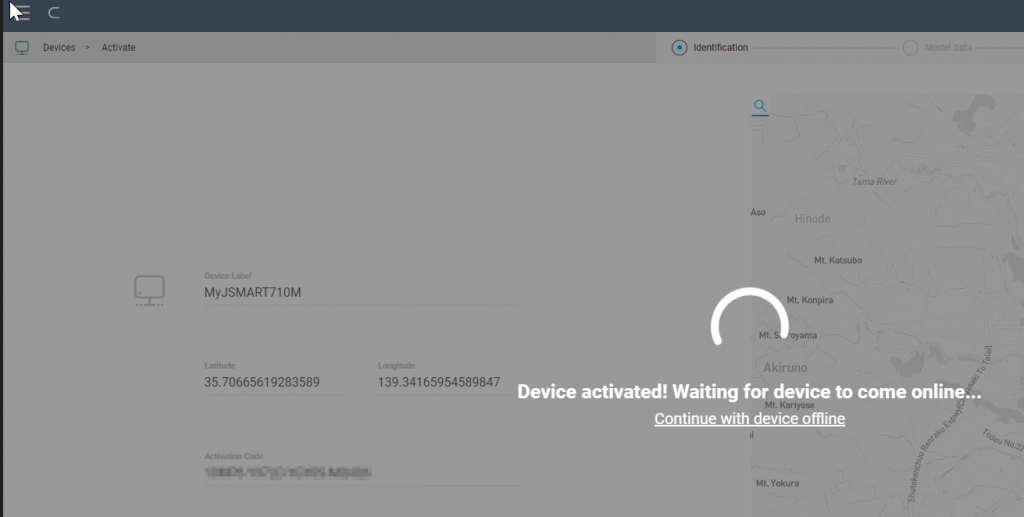
しばらく待っていただければOKです。

Assing credits
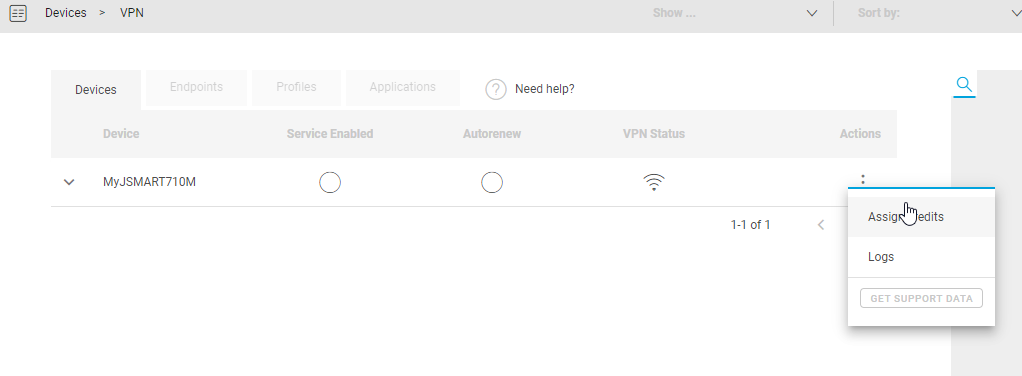
Devices>VPNを開き、ActionsのところにあるAssign Creditsをクリックします。

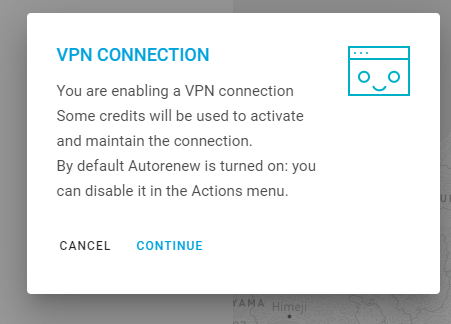
VPN CONNECTIONを有効にします。

Done!

Test the Servies
EXORパネルからCloud>VPN ServiceのState表示が”Connection to Cloud With IP X.X.X.X”を表示していただければOkです。

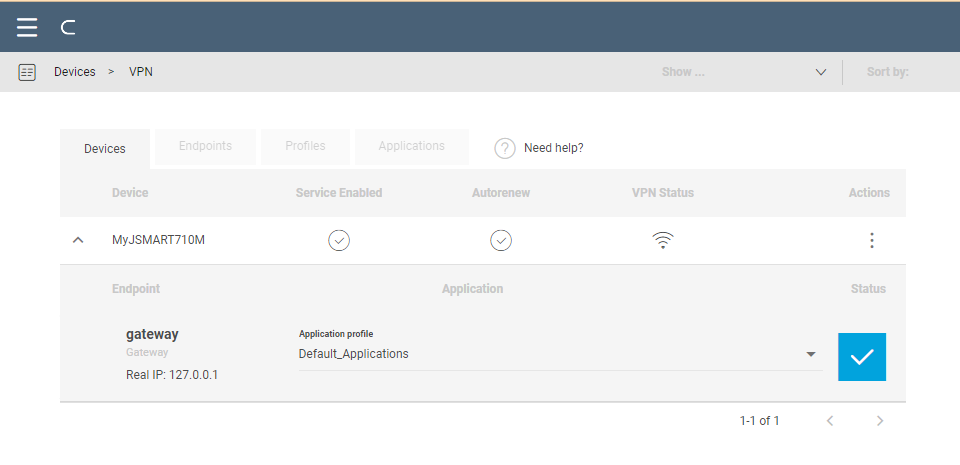
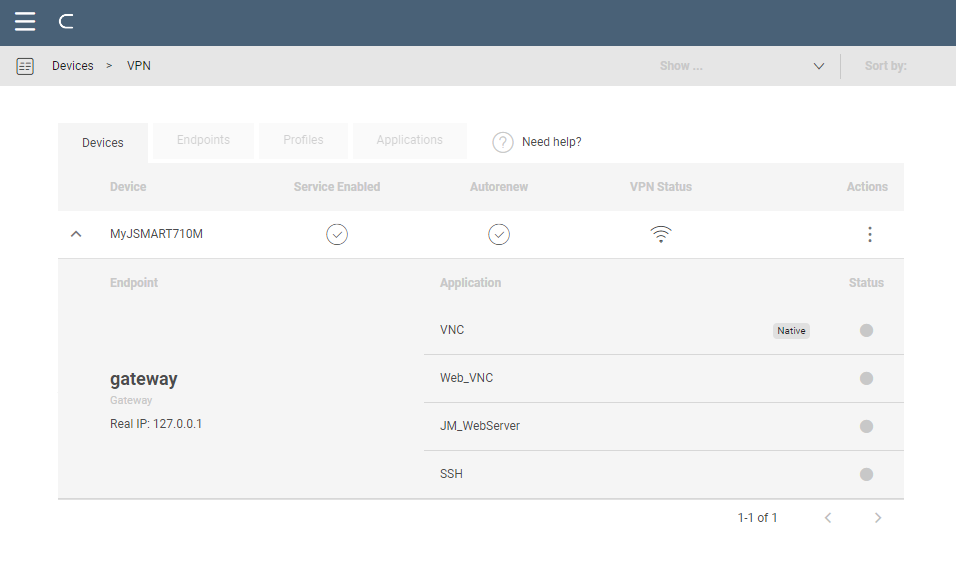
VPN接続をテストします。同じくDevices>VPN画面を開きます。

Install Cloud App
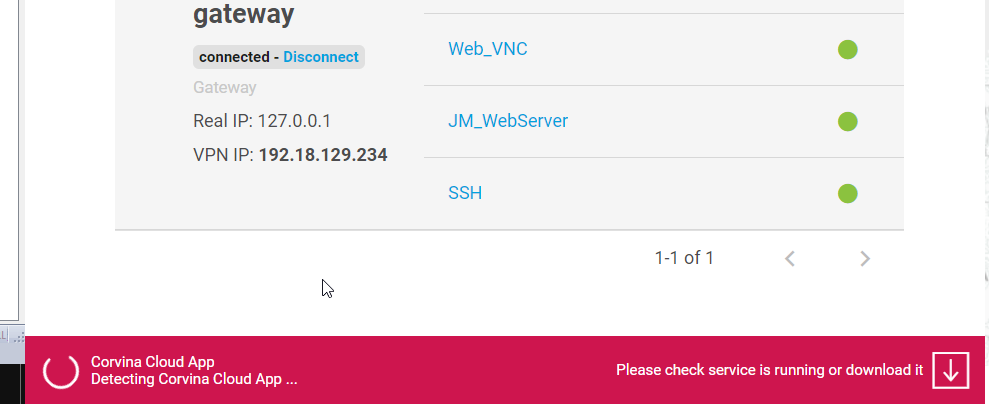
PlatformからCorvina Cloud Appがインストールされていないと警告が表示されます。
矢印のICONをクリックしInstall FileをDowloadします。

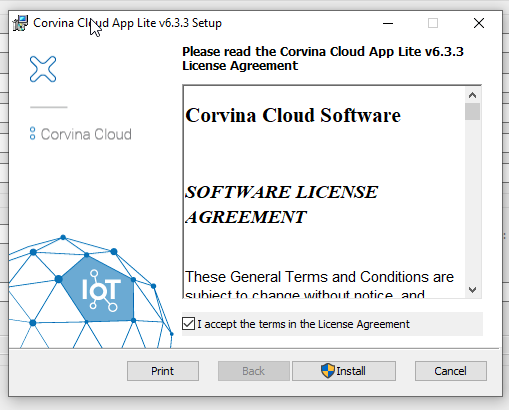
Installation Fileを開き、Installで進みます。

しばらく待ちます…

Done!

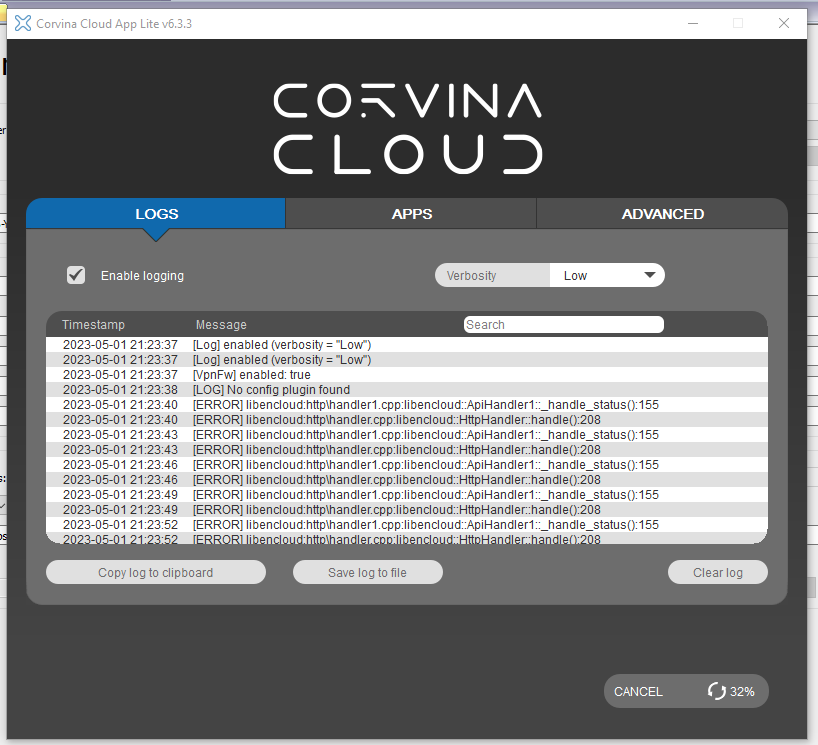
Corvina Appが起動しました。

Corvina Cloud Appを認識しました。

Test with VNC
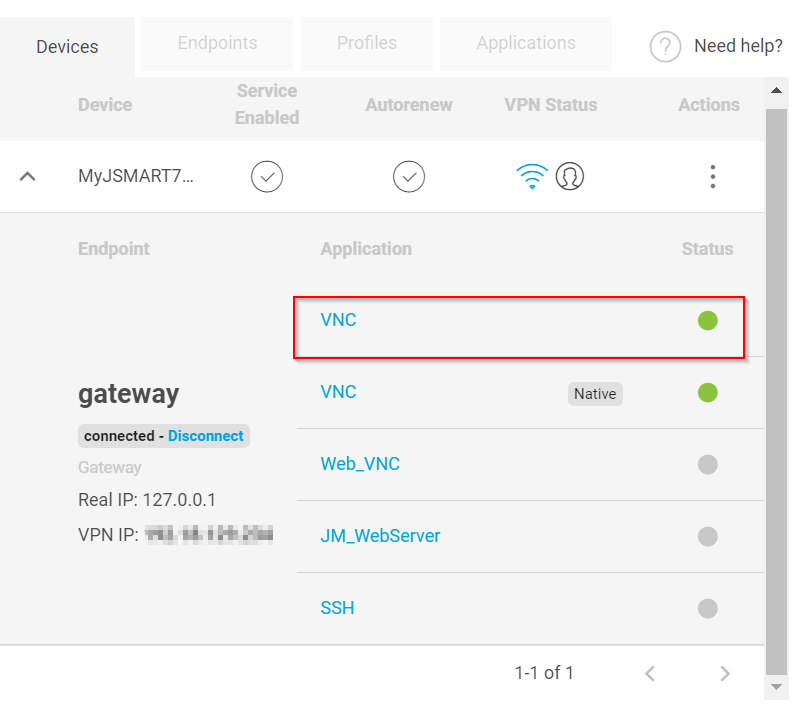
例えばVNC Viewer起動を試してみましょう。VNCをダブルクリックし、Statusのランプが緑を表示しておけば正常になります。

VNC Applicationを起動するとConnected!のMessageが表示されれば接続成功です。

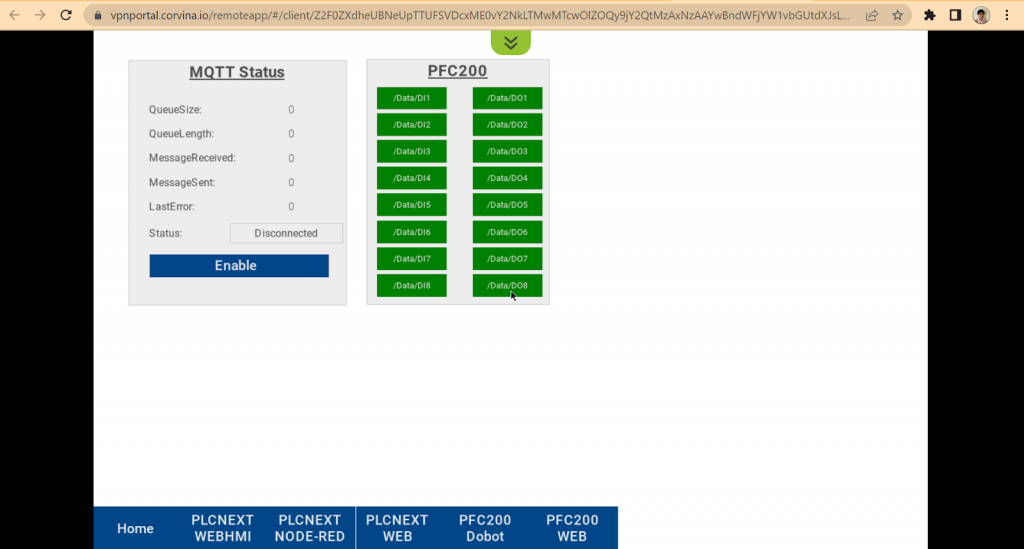
BrowserからEXOR パネルと同じ画面がミラーリングされます。

Link the Data
Corvina Platformから赤枠のICONをMenu開きます。

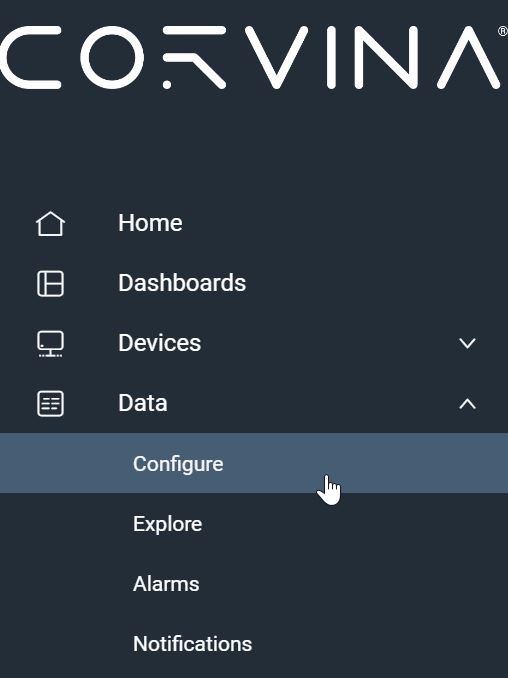
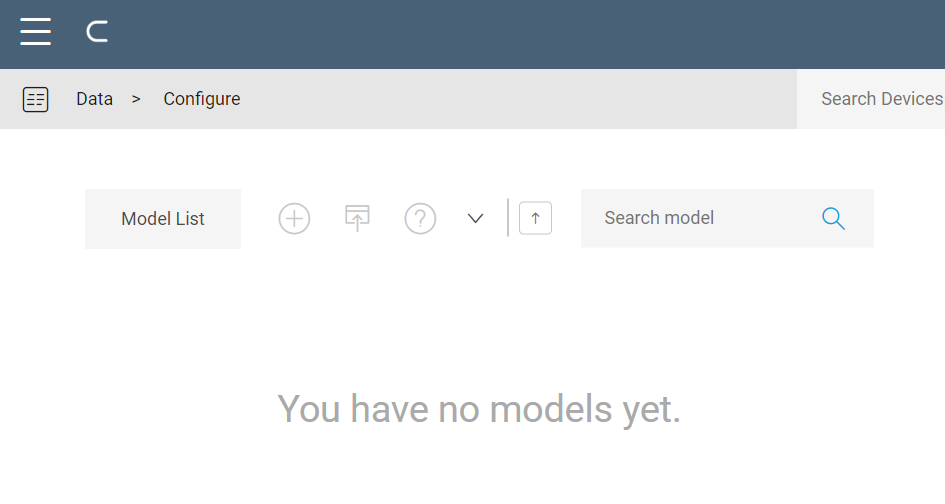
Data>Configureをクリックします。

こちらはDataの設定画面になります。ここでEXORパネルのTagとMappingしたり、Tagの通信状態を確認したりできます。

Create Model
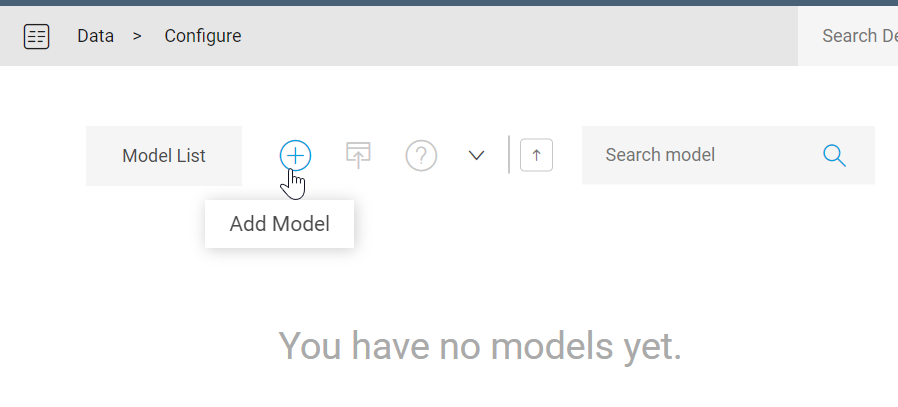
Corvina PlatformとEXOR パネルのTagを繋がるにはまず”Model”を作成する必要があります。+のAdd Modelボタンをクリックしてください。

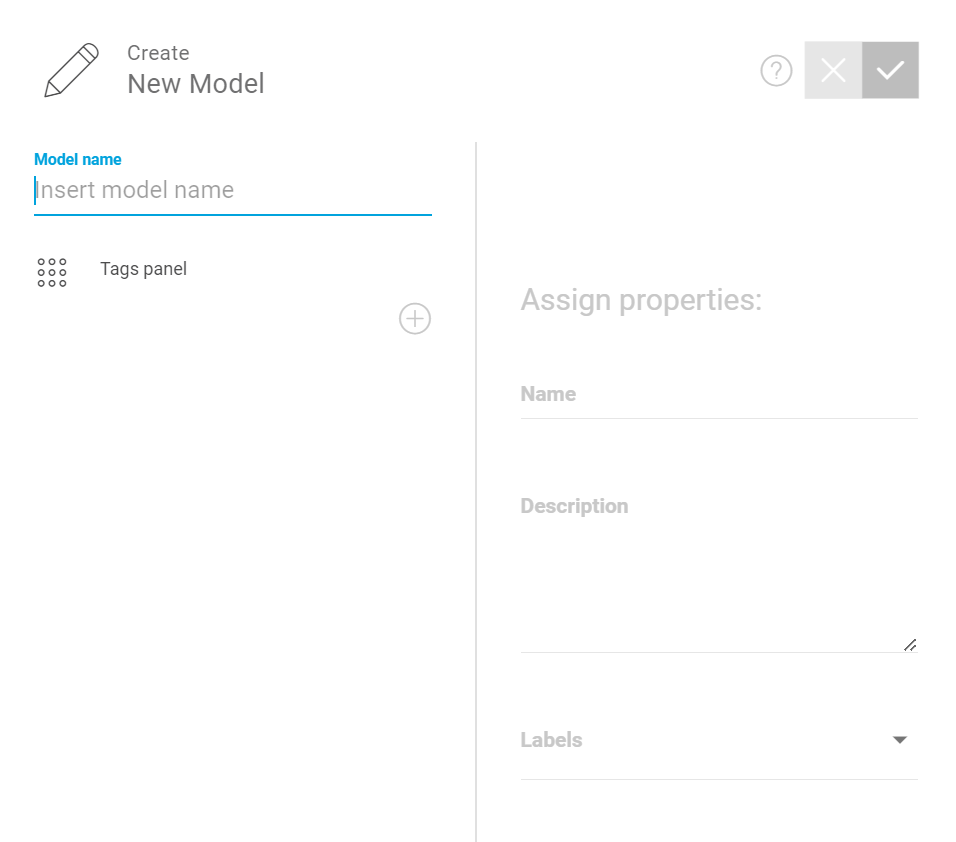
Modelの設定画面が表示されます。

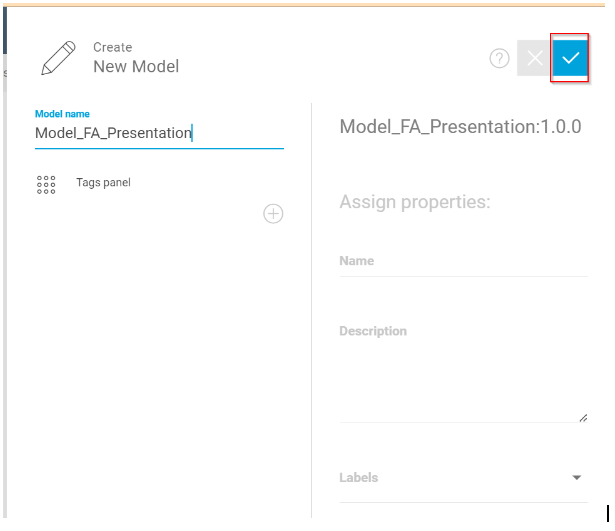
Model nameを入力し赤枠のCheck Markをクリックし設定を保存します。

Done!Modelが作成されました。

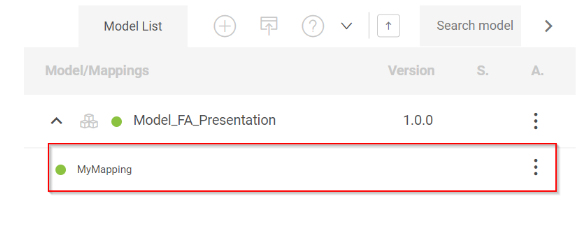
Configureの画面から先ほど作成したModelが見えます。

Create Configuration
次はConfigurationを作成します。先はModelだけを作成し、次はEXORパネルのTAGSをそのModelと紐つける必要があります。
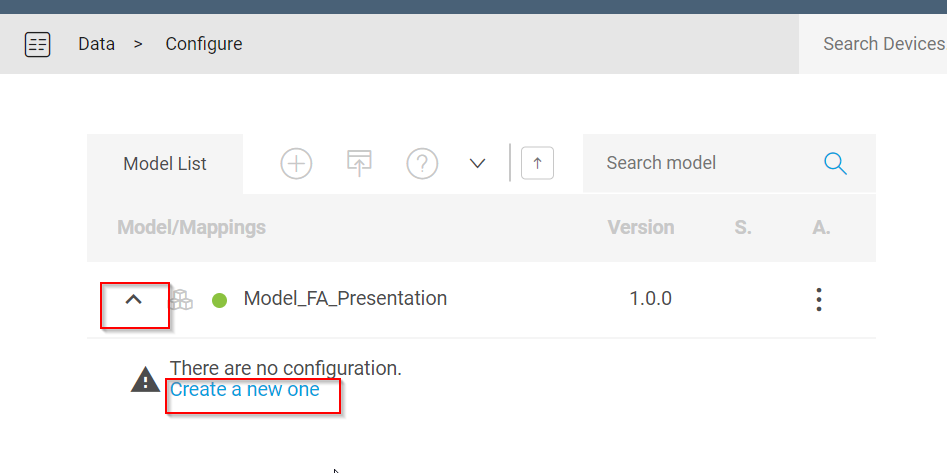
先程作成したModelを展開し>Create a new oneをクリックします。

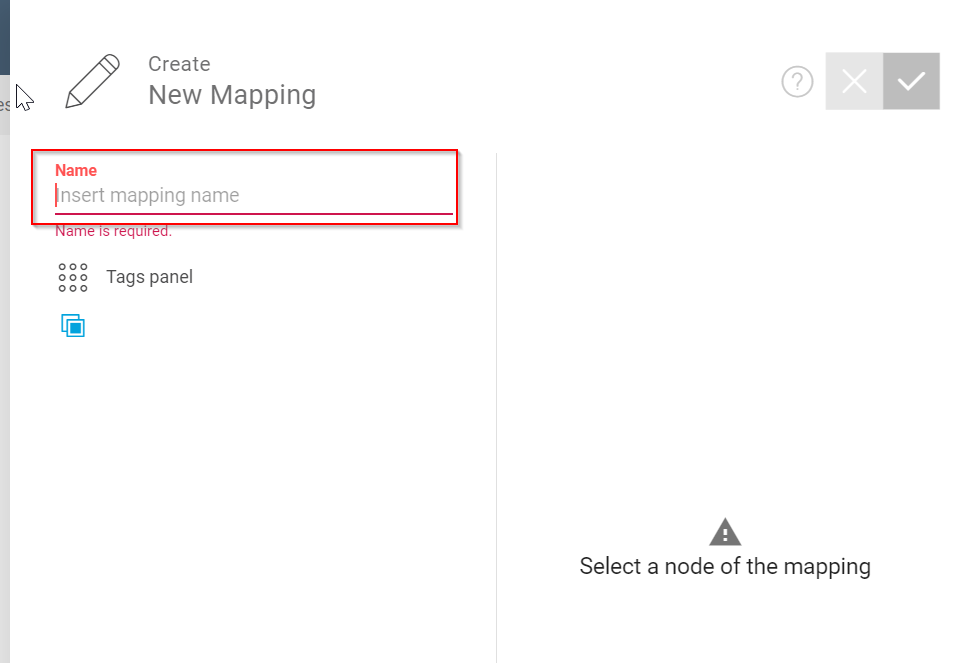
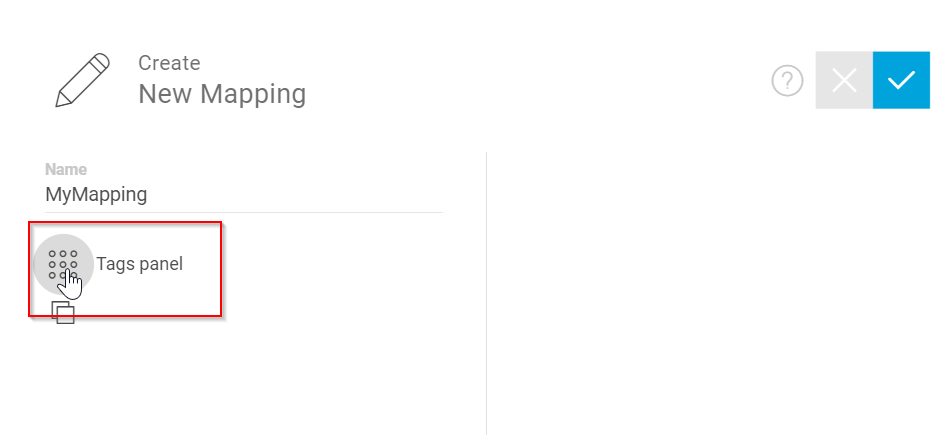
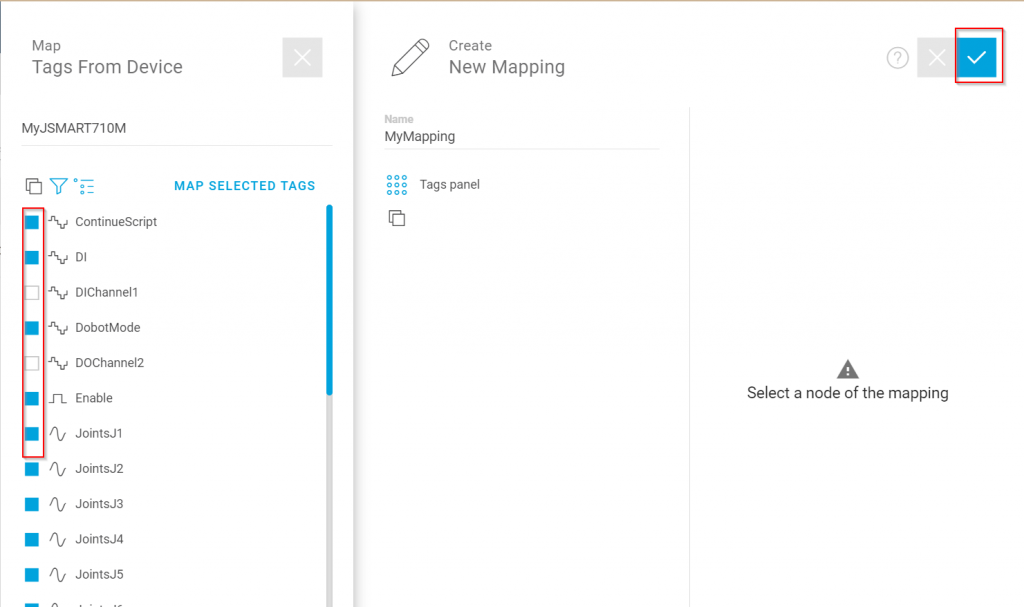
NameにMapping名を入力します。

Tags PanelをクリックしTag設定画面を展開します。

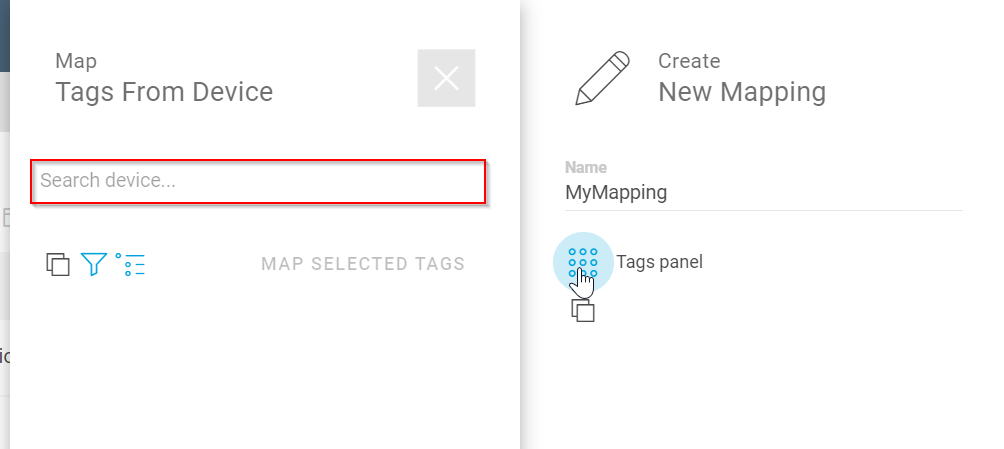
Search deviceのところをクリックする。

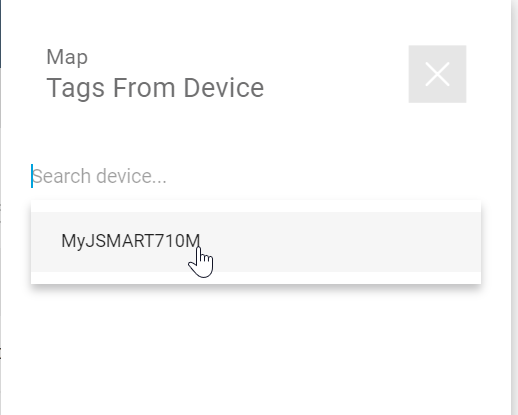
最初のStepにActivateしたEXOR パネルを選択できます。

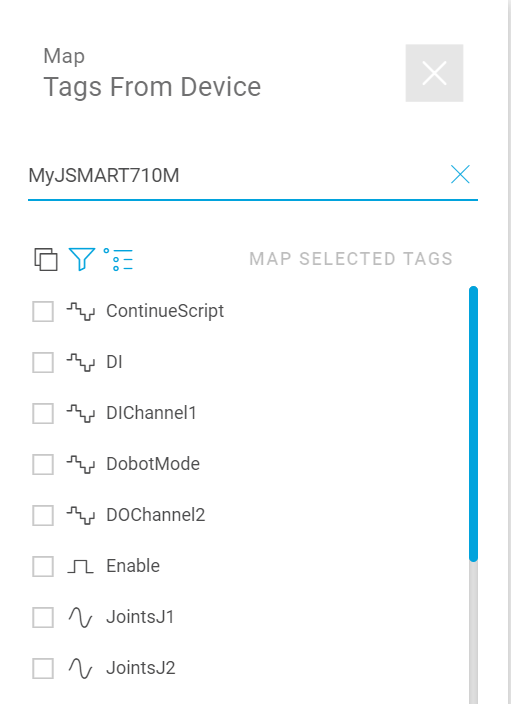
EXORパネルを選択したらパネル内のTagを一覧できます。

必要なTagを選び、”MAP SELECTED TAGS”をクリックしTAGをModelにMappingしよう。

Done!Mapping createdのメッセージを表示していただければOKです。


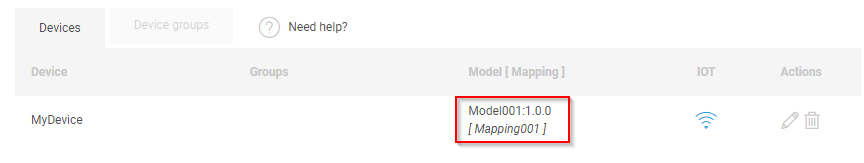
VIew Mapping
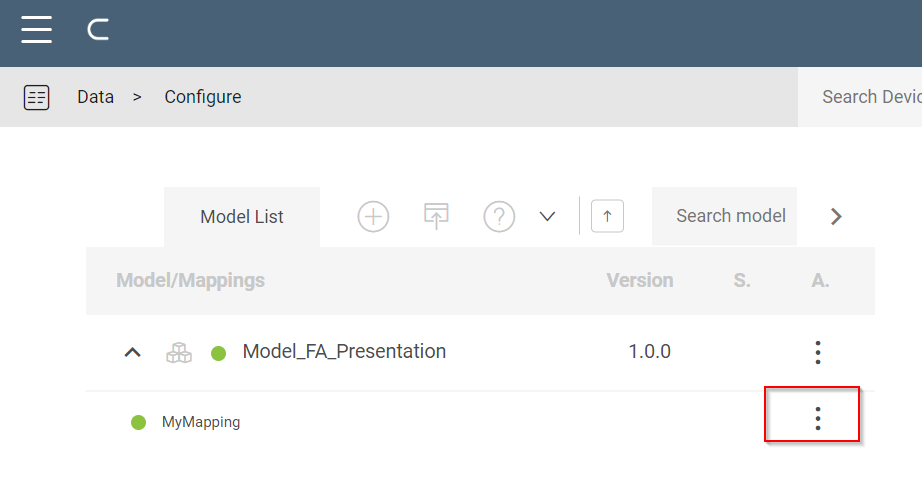
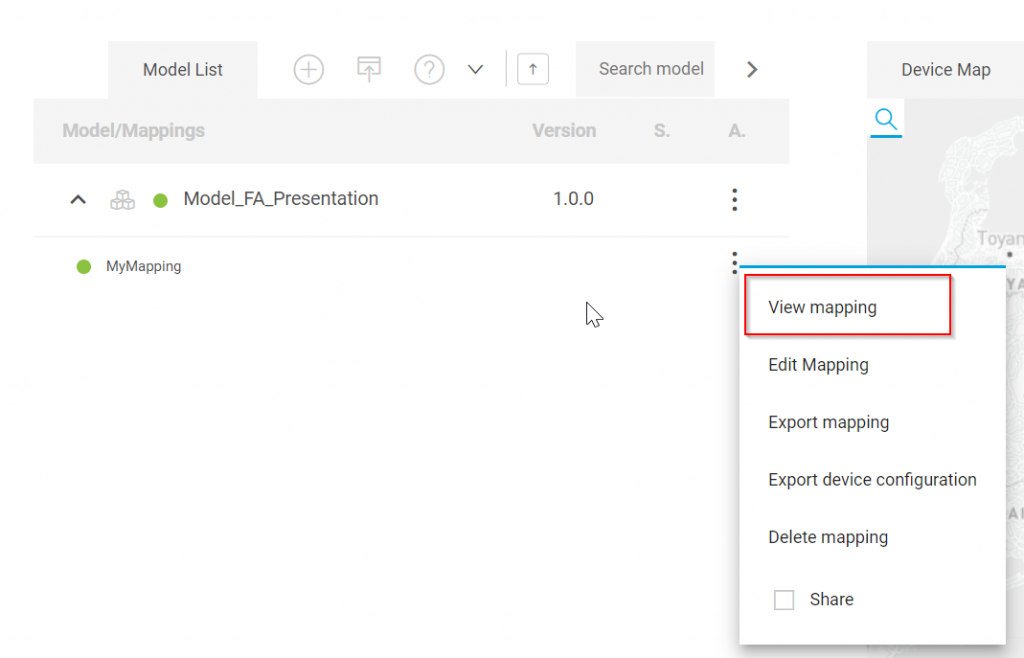
現在のMapping状態を確認するにはData>Configureから赤枠の…ボタンをクリックします。

View Mappingをクリックします。

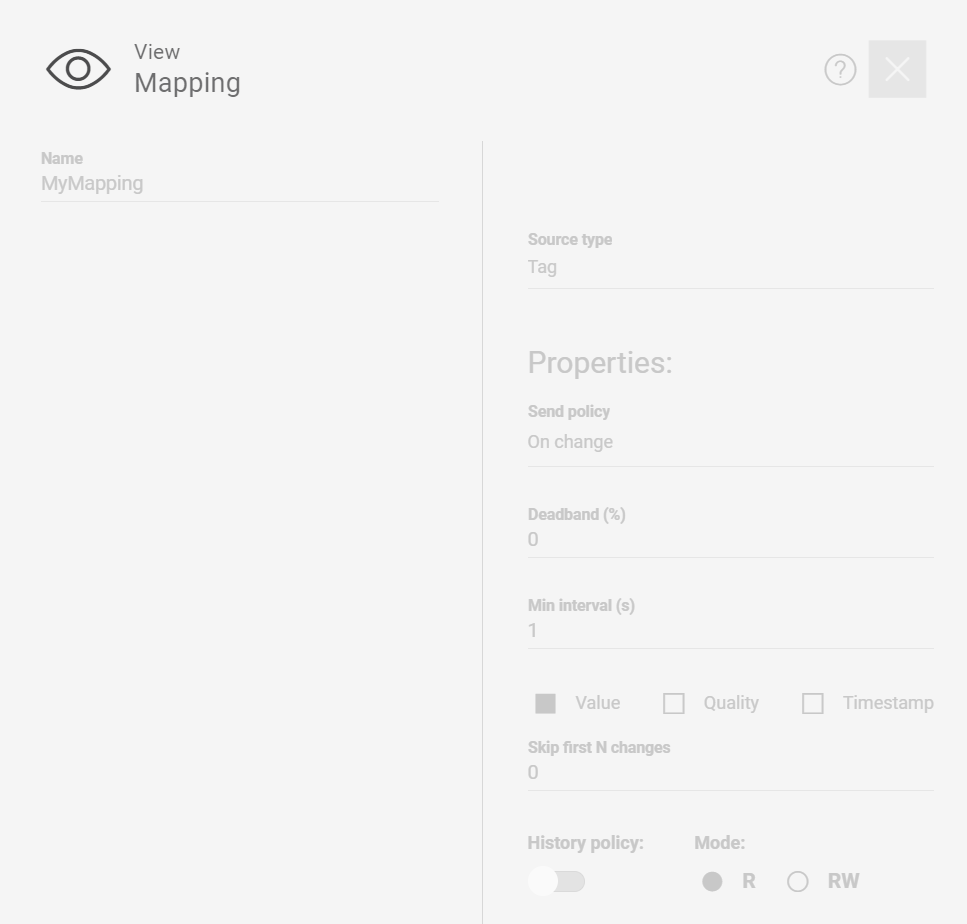
現在Mappingの設定を確認可能です。

Configure Mapping
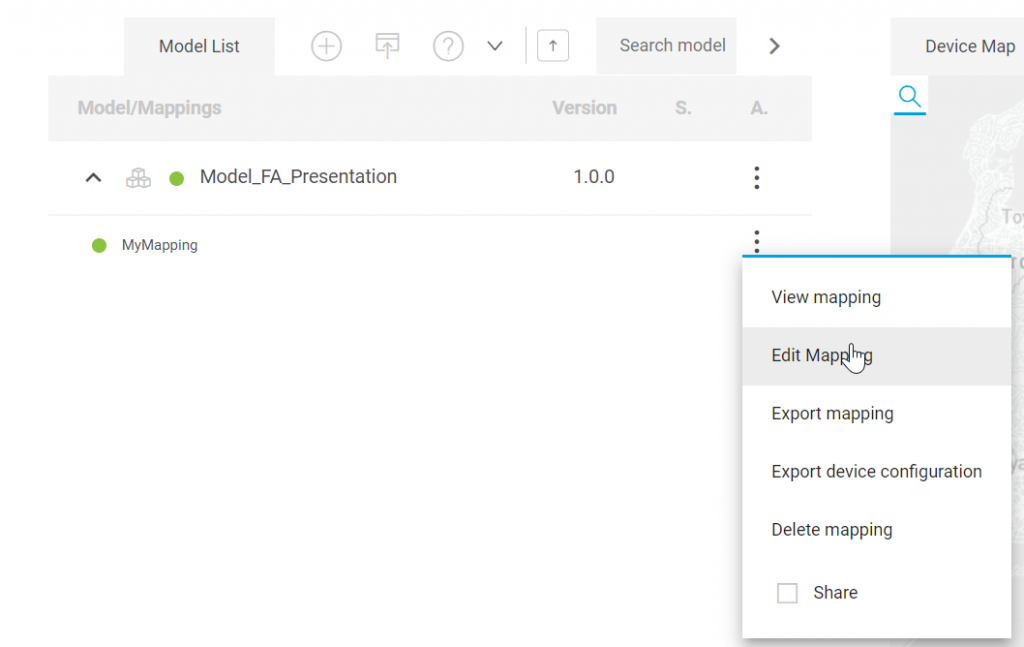
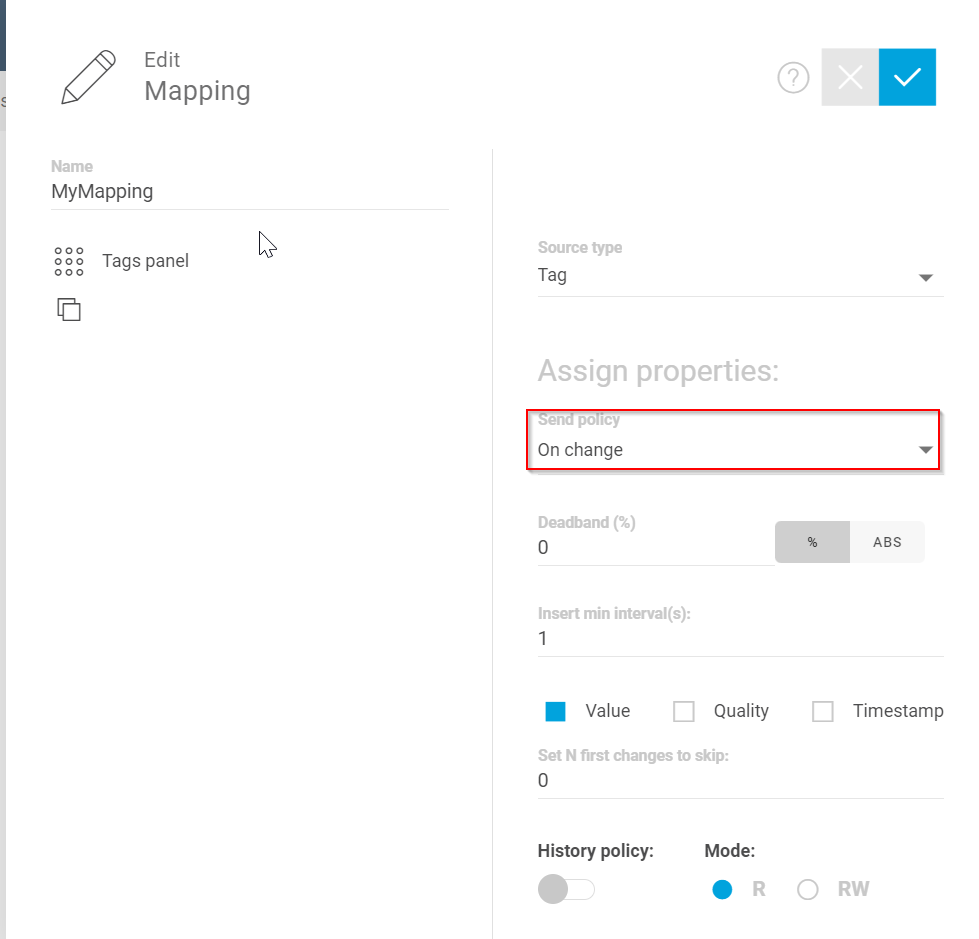
今度はMappingの設定を変更します。Edit Mappingをクリックしましょう。

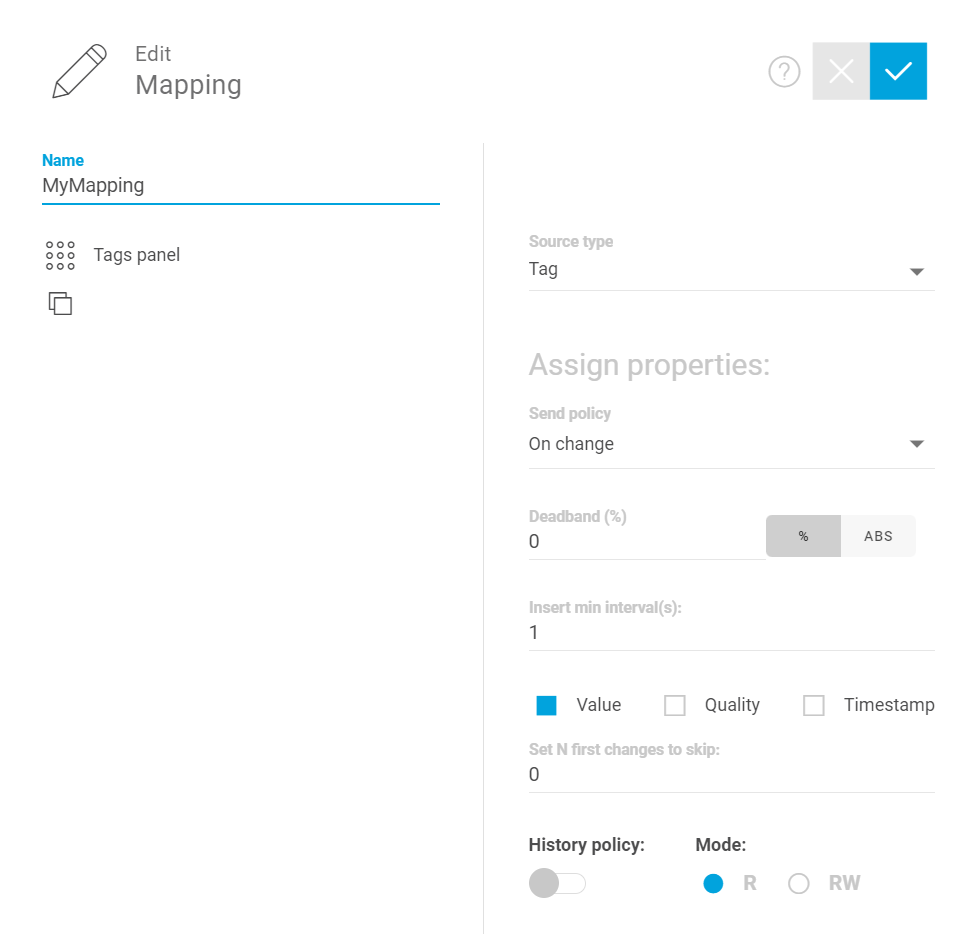
Mappingの設定画面に変わります。

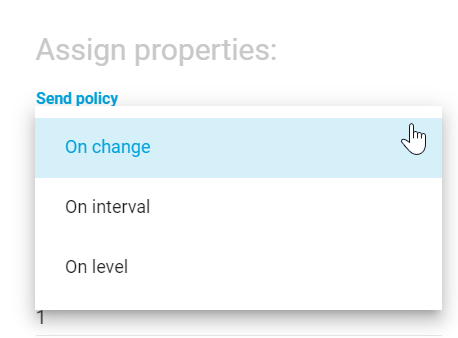
Send Policy
Send PolicyはTag値の更新タイミングです。

On Change(Tag値が変化あるとき)・On Interval(Cycle)・On Level(閾値を超えた)の三種類があります。

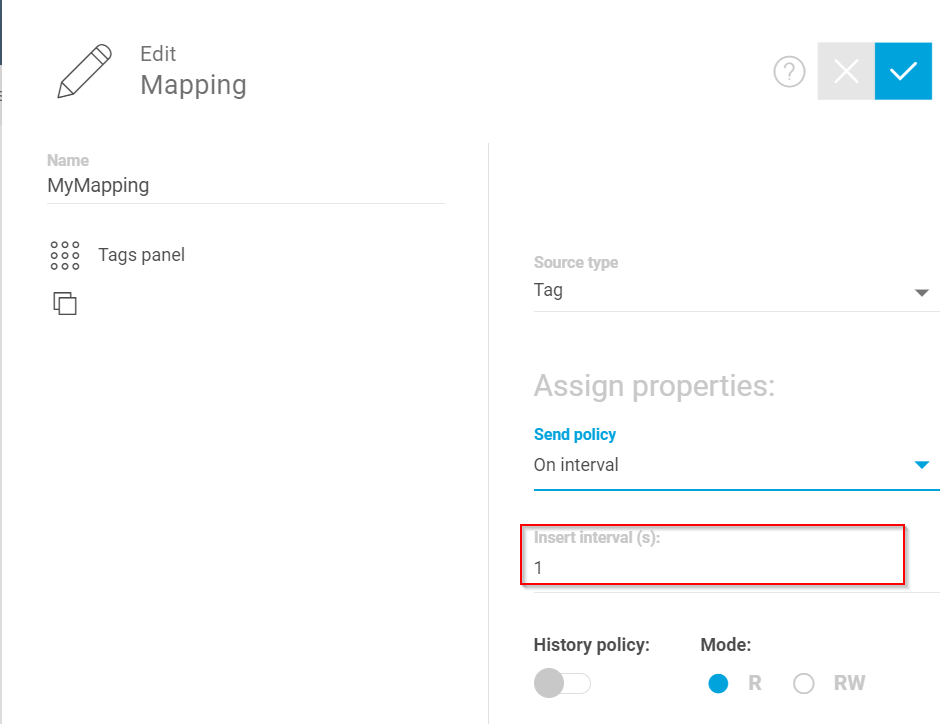
Time
TimeはSend Policyが”On interval”に設定されたときに使用します、つまり更新周期です。

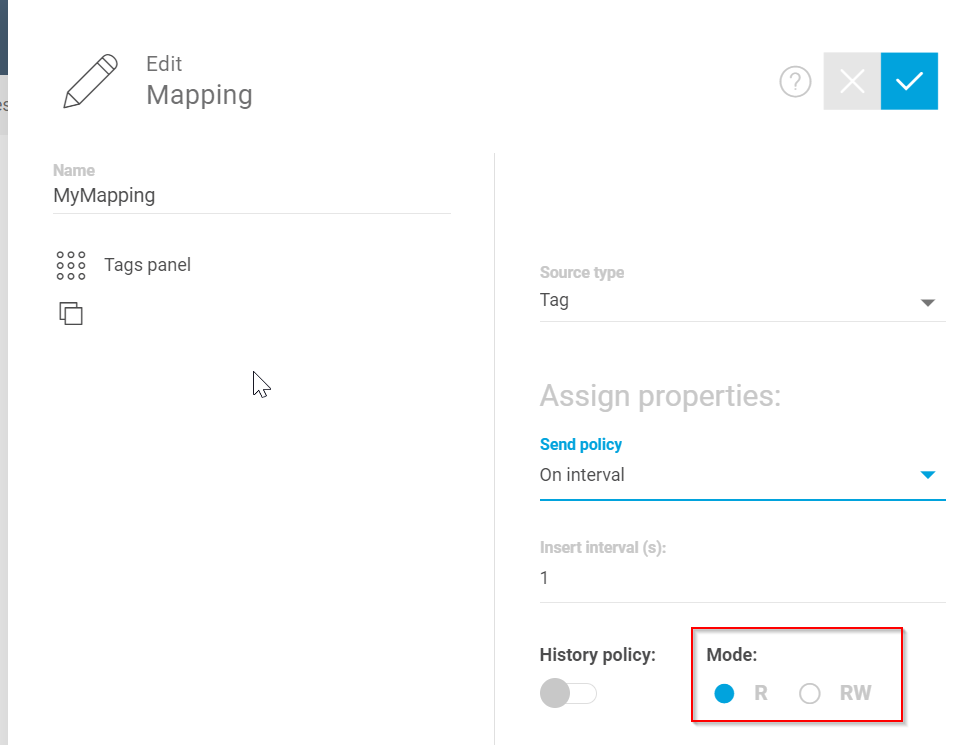
R/RW
R=Read、RW=Read/Writeです。

Manage the Mapping
ModelとMappingだけ完成してもまだTagがCorvina Platformと接続できません。

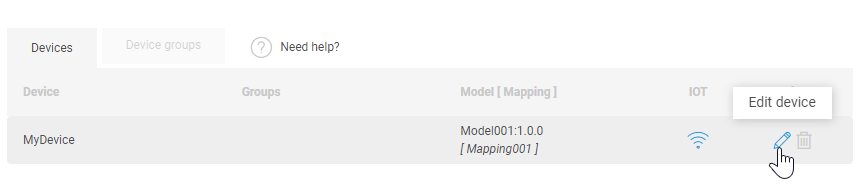
MenuからDevices>Manageを開きます。

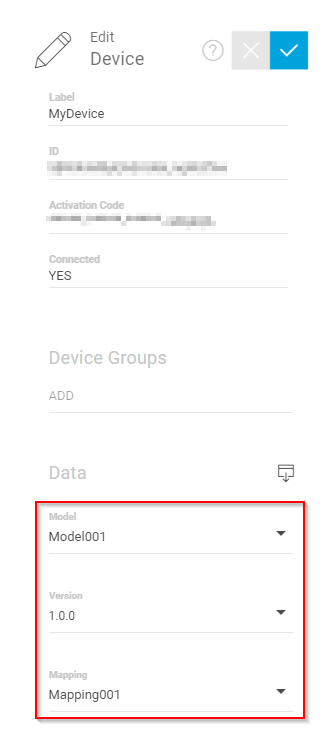
Edit deviceをクリックします。

DeviceのMoelとMappingを先程で設定したものに合わせてください。

Mappingのメッセージが表示されます。それでOK!

Check it
最後はTagの接続状態を確認しましょう。

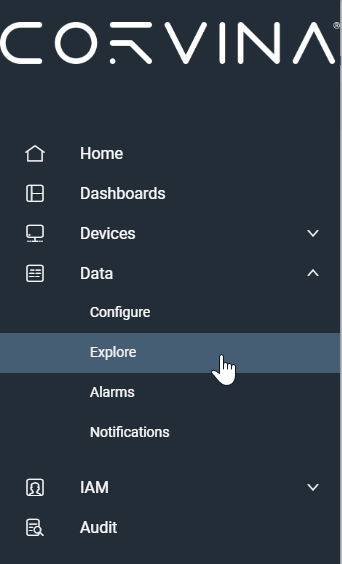
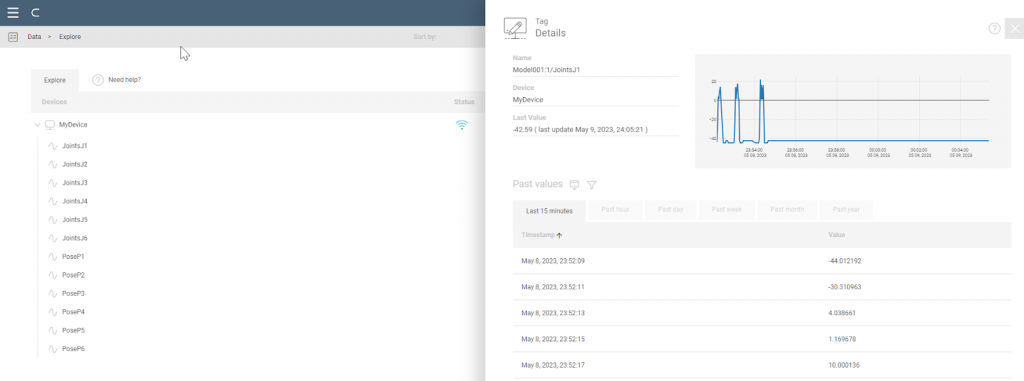
MenuからData>Exploreを開きます。

Done!データが来ましたね。

Create Dashboard
IOT PlatformにはDashboard機能があり、Userから自分の表示を作成できます。

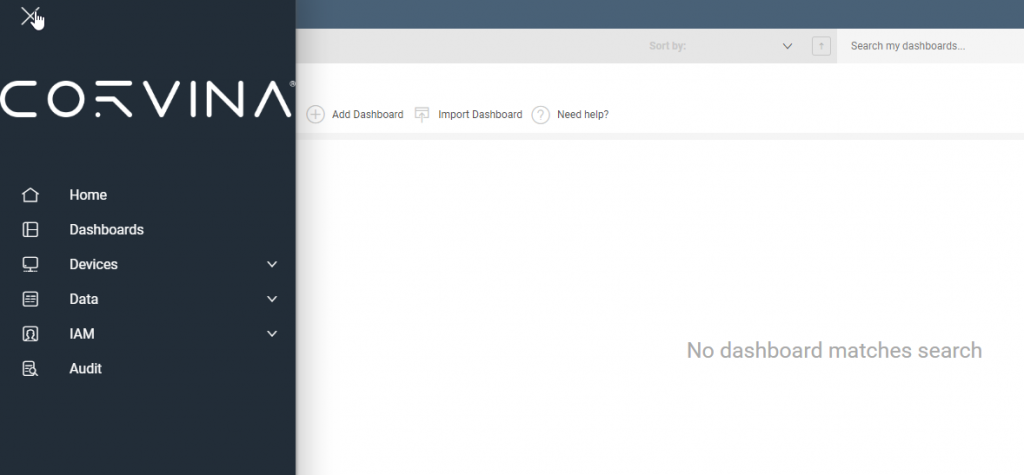
MenuからDashboardsを開きます。

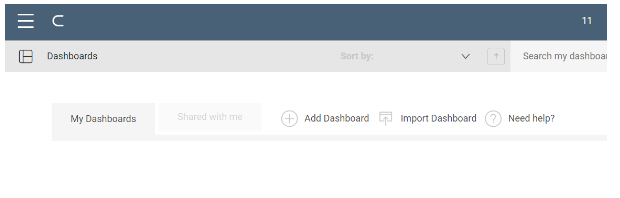
Dashboardsの管理画面に変わります。

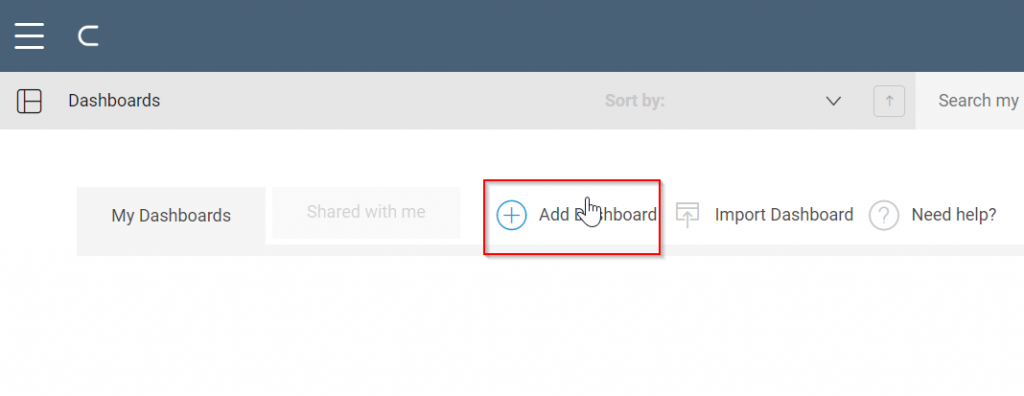
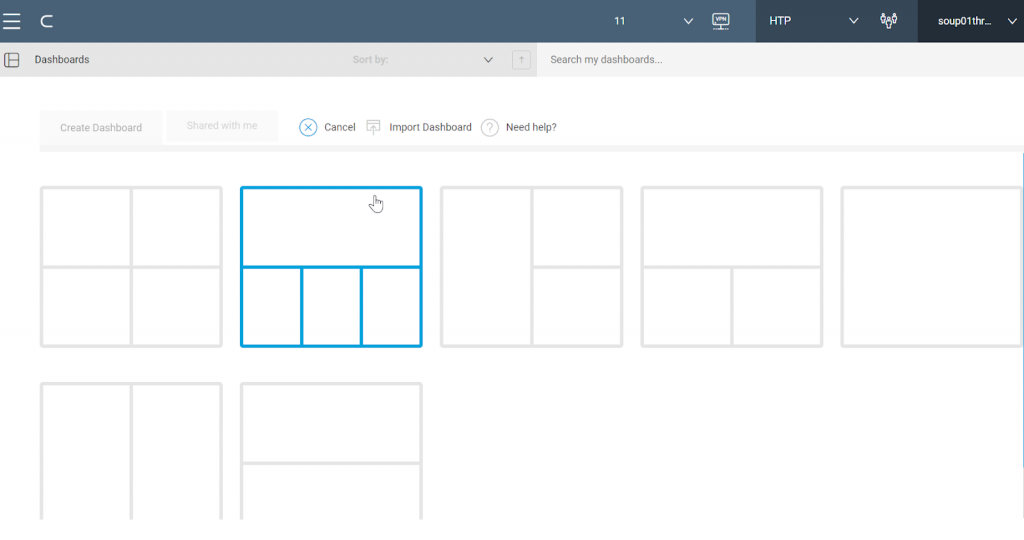
まずAdd Dashboardで新しいDashboardを追加しましょう。

DefaultではいくつかのLayoutを選ぶことができます。

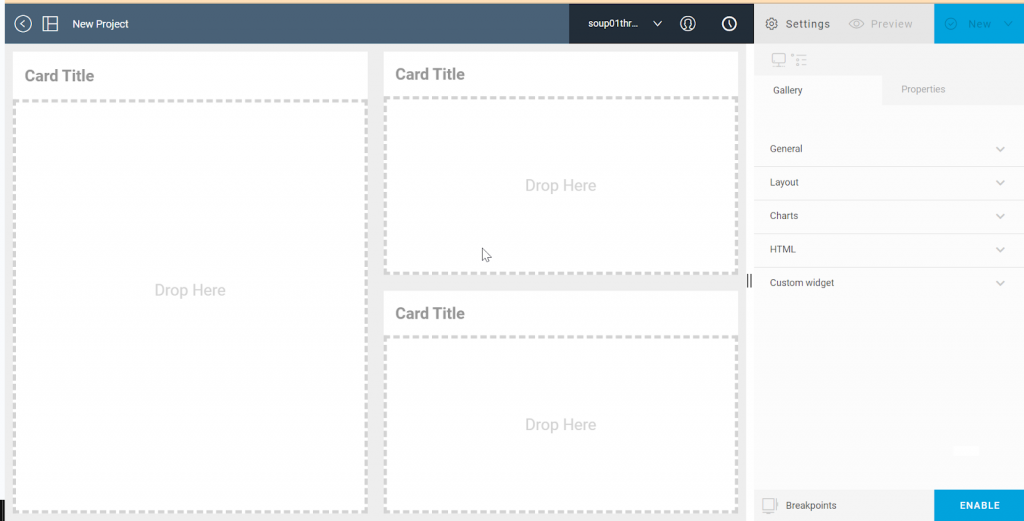
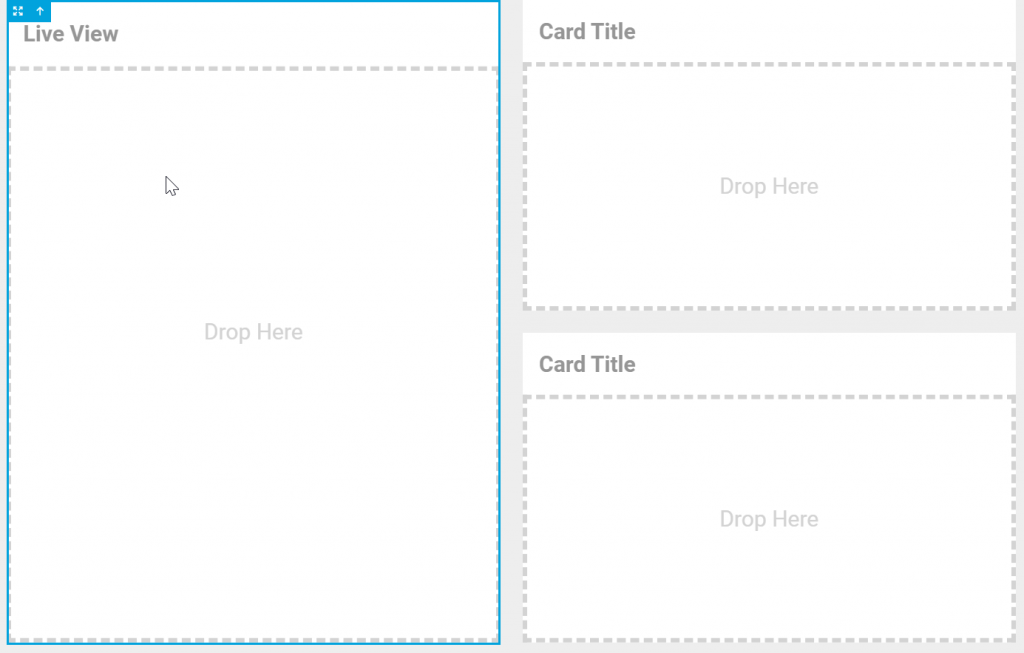
今回は左1つ、右2つのCardが配置されたLayoutをします。

Label
CorvinaはDashbaordに配置できる部品がたくさんあり、記事ではすべて説明できません。
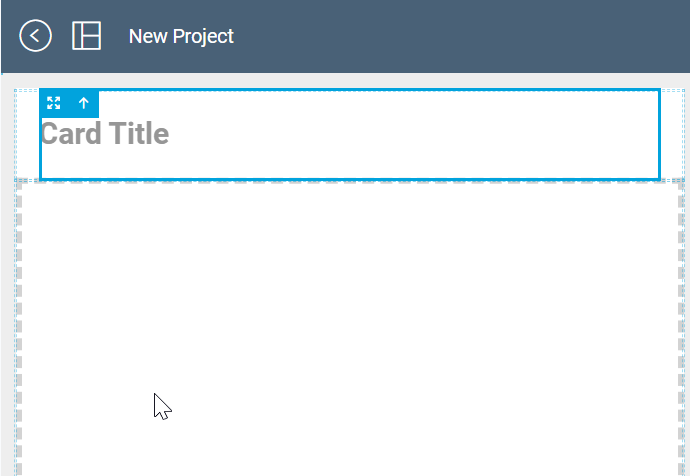
例としてCard部品のLabel ”Card Title”を説明します。
Card Titleをダブルクリックします。

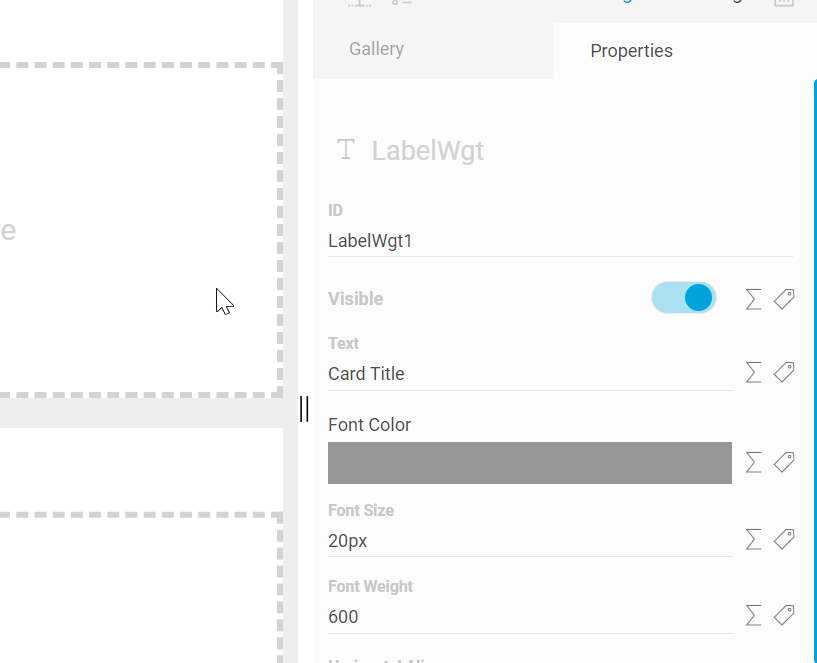
右側にLabelのProperties設定画面が出てきます。
Text Fieldを変更しLabelの表示文字を設定しましょう。

Card Titleの文字は”Live View”に変わりました。

Add my live camera
最後は自分のNetworkにつながっているUSB LiveカメラサーバーをCorvinaに表示できるように設定します。そのためにNAT 設定が必要です。
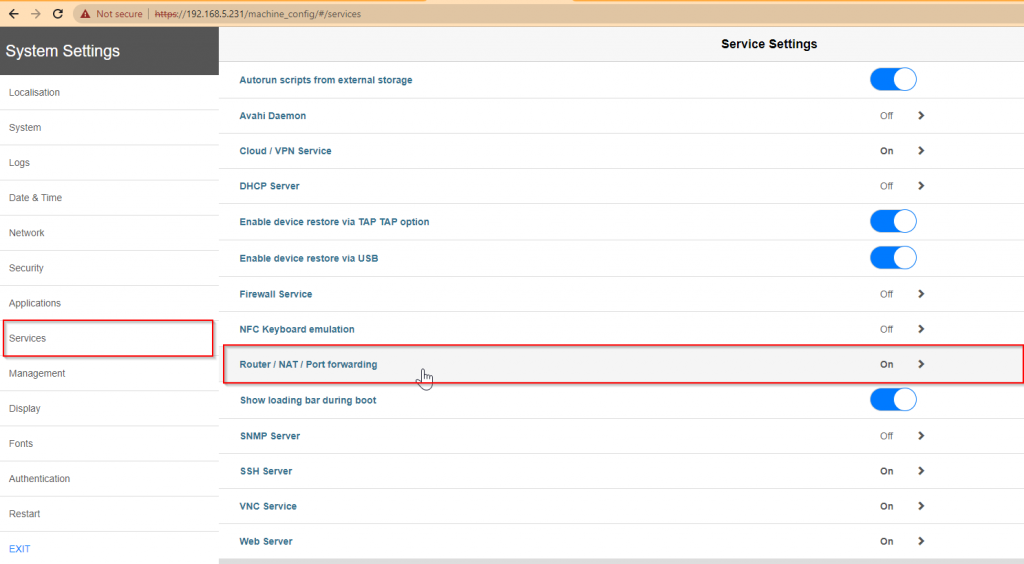
EXORパネルのSystem Setting>Services>Router/NAT/Port Runningを開きます。

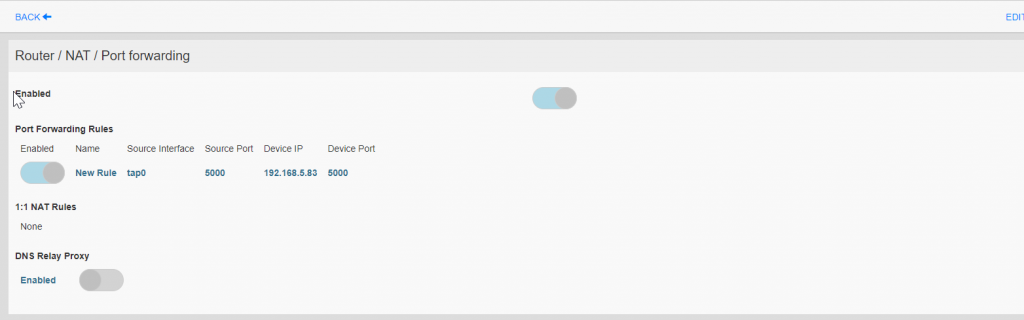
Router/NAT/Port Running機能を以下のように設定しましょう。
- Enableで機能を有効にします。
- Port Forwarding RulesをEnableします。
- Source Interfaceはtap0にします。
- Source Portは5000です(Corvina側で設定するPort)。
- Device IPは192.168.5.83(USB Live CameraのIP)
- Device Portは5000(USB Live CameraのPort)

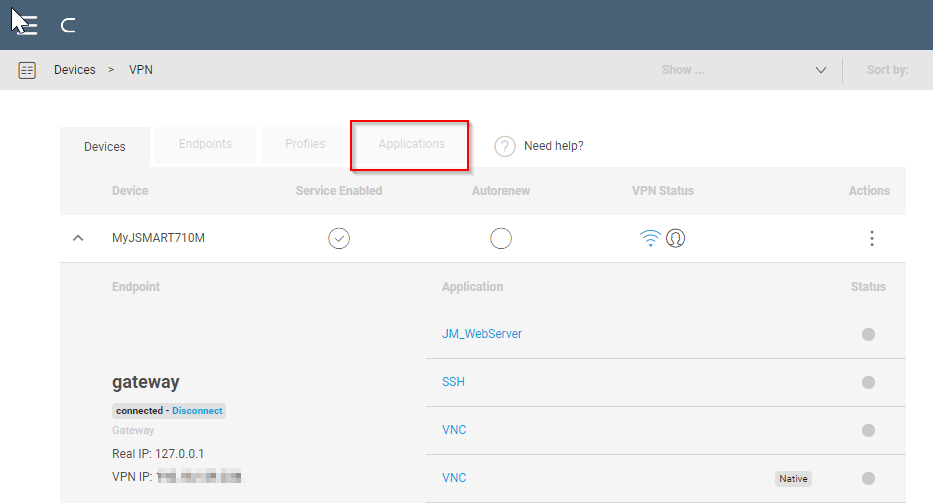
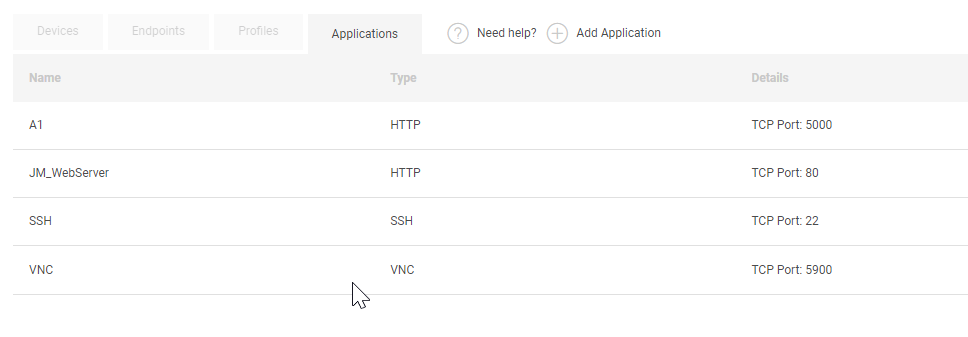
Devices>VPNでApplicationsを開きます。

Applications TabでCorvinaと該当するEXOR パネルと連動するアプリケーションを一覧できます。

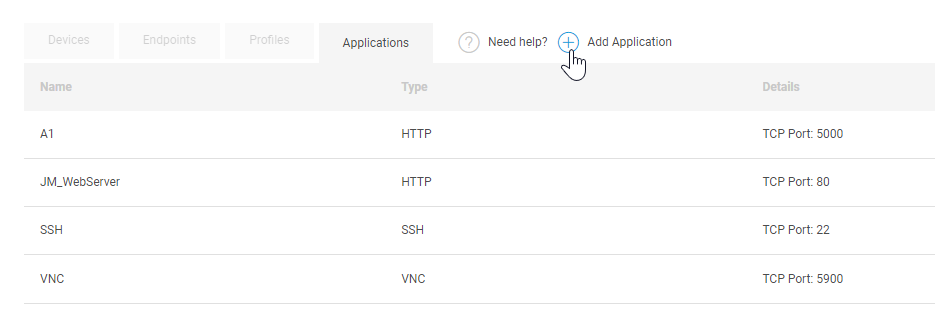
+Add Applicationで新しいアプリケーションを追加します。

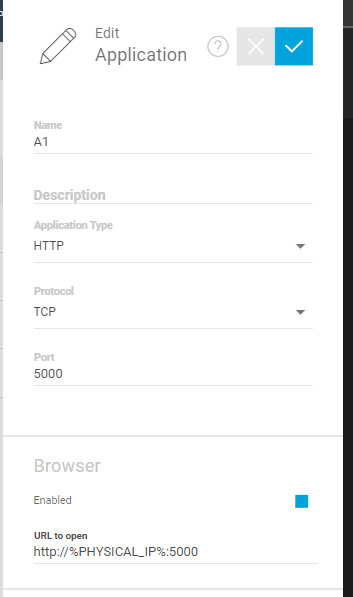
Application Type=HTTP、Protocol=TCP、Port=5000で、URL to openをhttp://%PHYSICAL_IP%:5000でOKです。

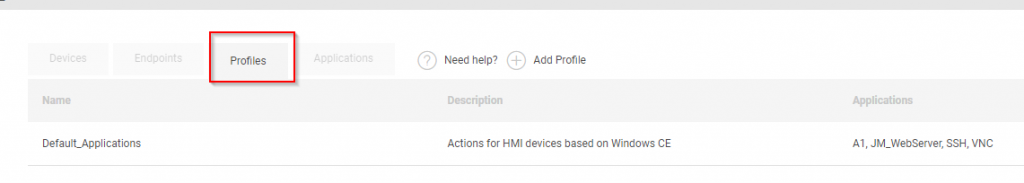
次はProfilesをApplicationに追加する必要があります。

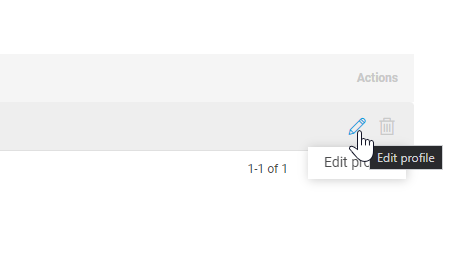
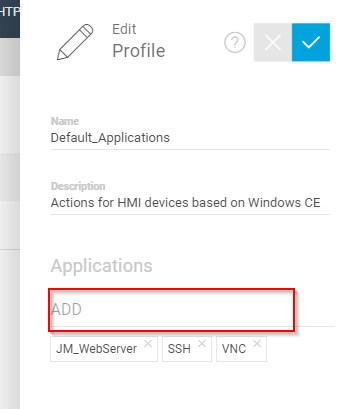
Edit profileを開きます。

ApplicationsのところにADDでアプリケーションを追加します。

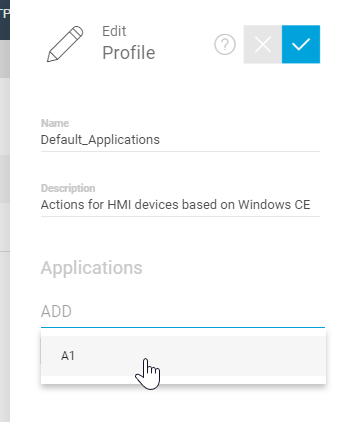
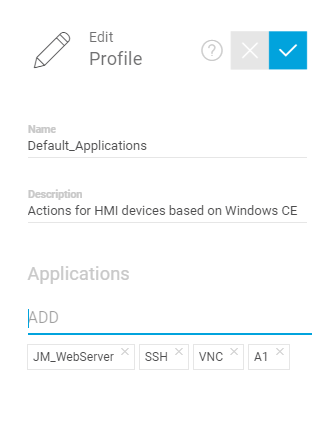
先程追加したアプリケーション(今回はA1という名前ですが)を選択できます。

Done!これでOkです。

VPN Application
次はVPNのアプリケーションをDashboardに追加します。
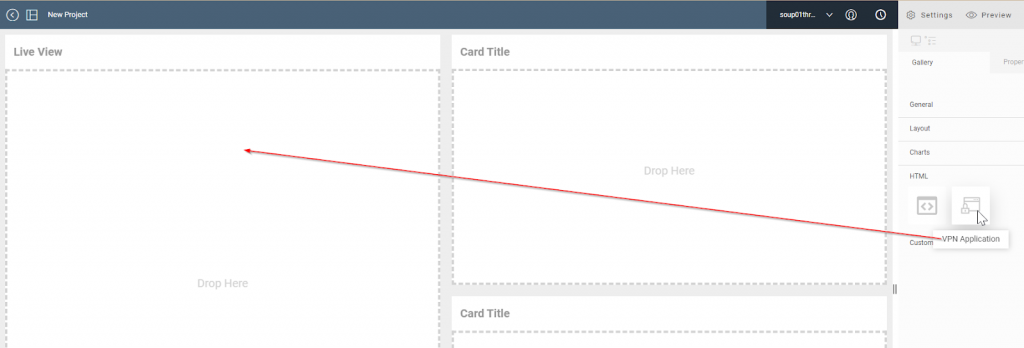
GalleryからHTML>VPN ApplicatonをDrop hereのところにDropしていきましょう。

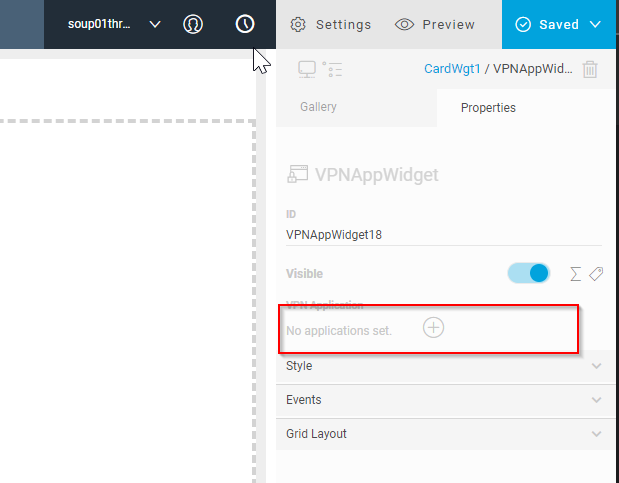
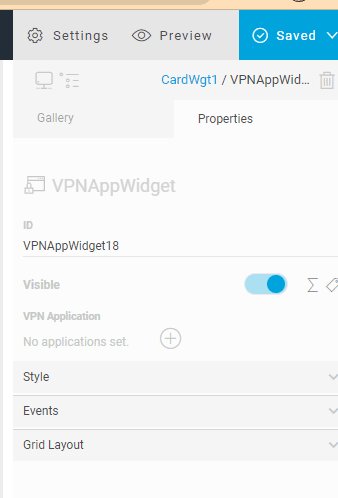
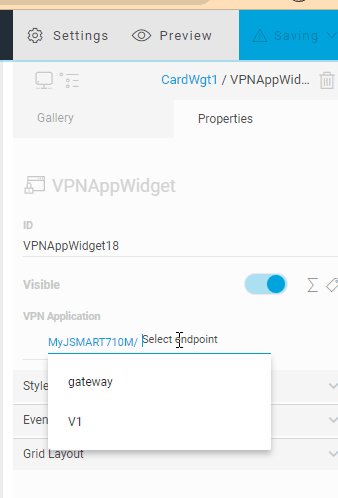
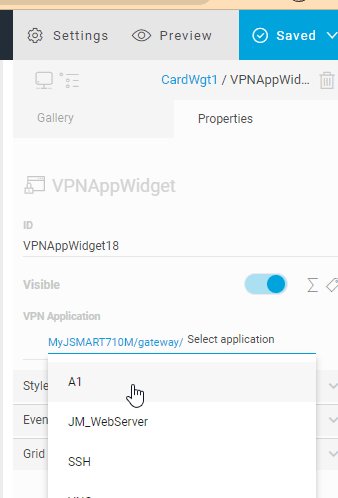
VPN Applicationのところに+で先ほど追加したアプリケーションを構築しましょう。

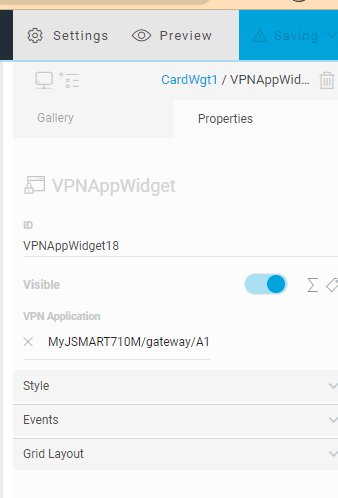
このように先程のアプリケーションが追加されました。

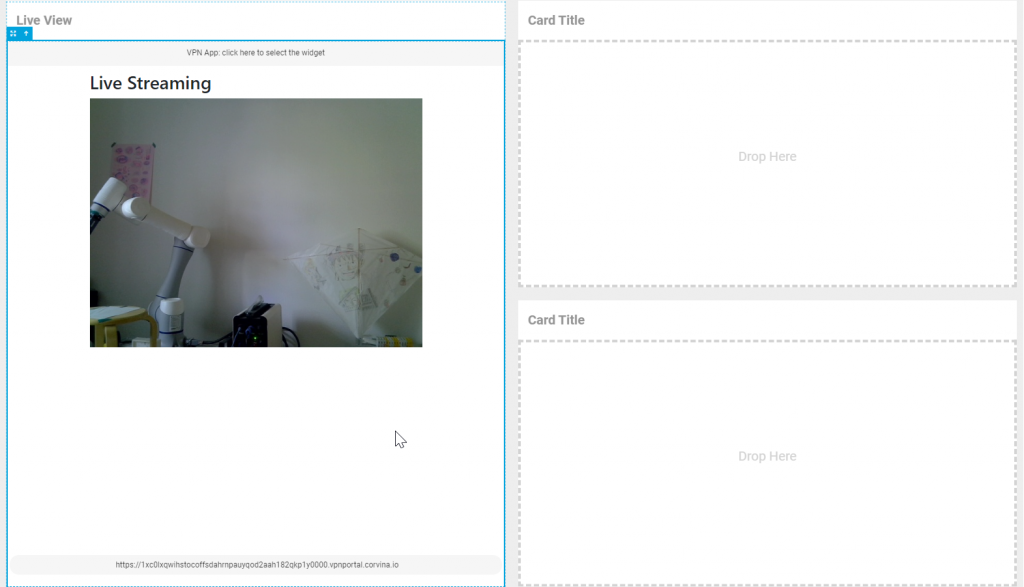
VPN Connectionが確立されたら、Liveカメラの画像をそのまま確認できます。

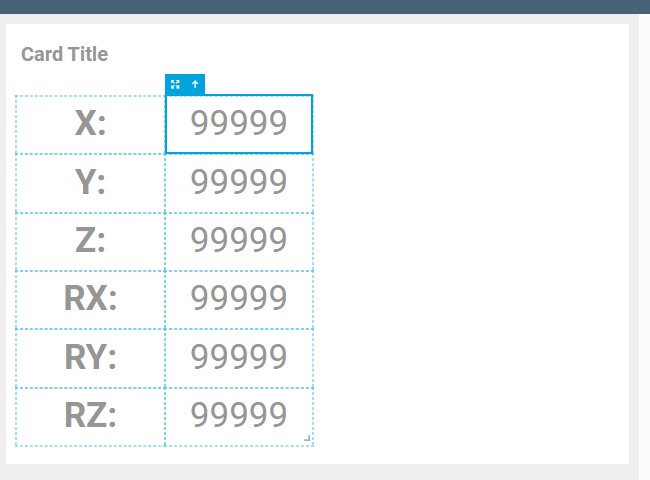
Add NumberDisplay
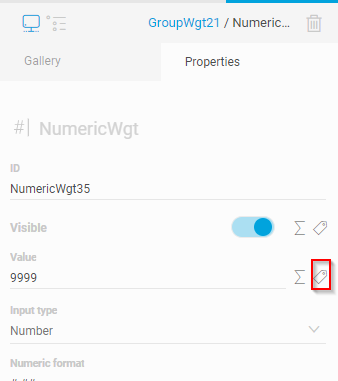
記事の終わりとして数字表示も追加してみます。

PropertiesにValueのFieldから小さななTag ICON(赤枠)をクリックします。

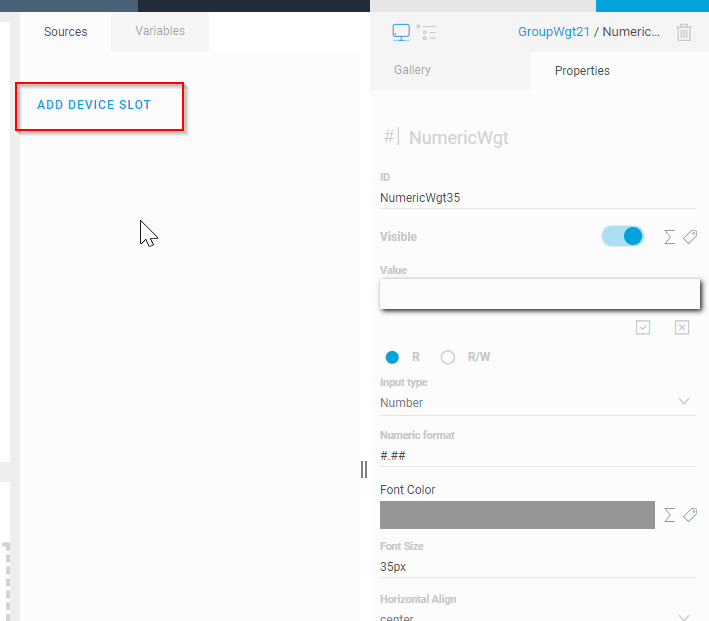
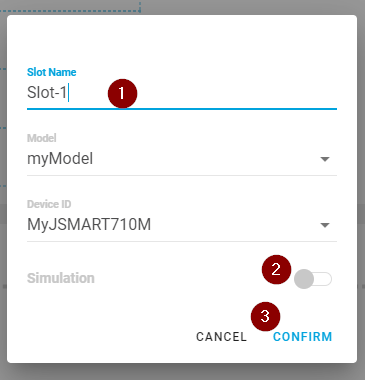
ADD DEVICE SLOTで新しいDevice Slotを追加します。そのDevice Slotは実際TagとDashboardと繋がるに必要な設定です。

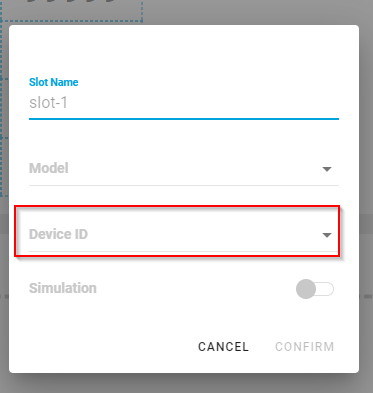
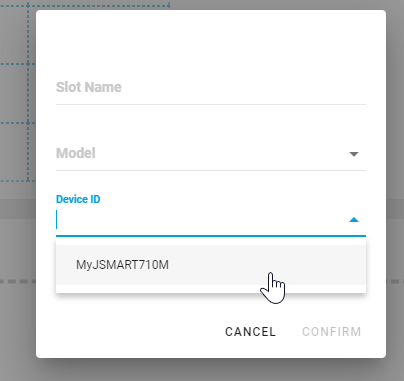
Device IDから接続するEXOR パネルを選択できます。


Slot nameを入力し>Simulationを無効>CONFIRMで確定します。

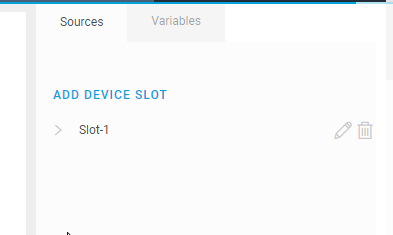
Done!

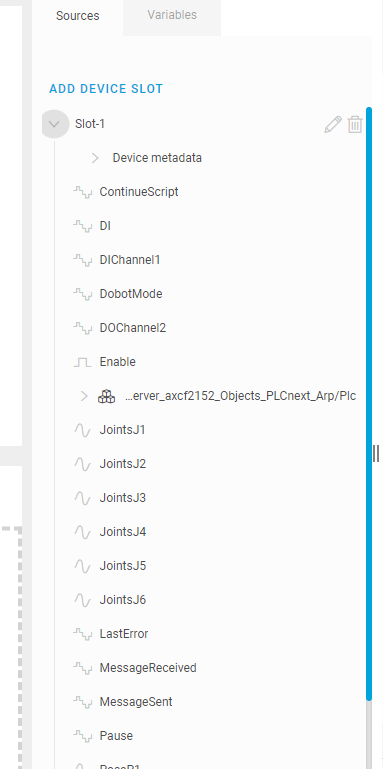
Sources Tabに紐付けられたTagsが一覧できます。

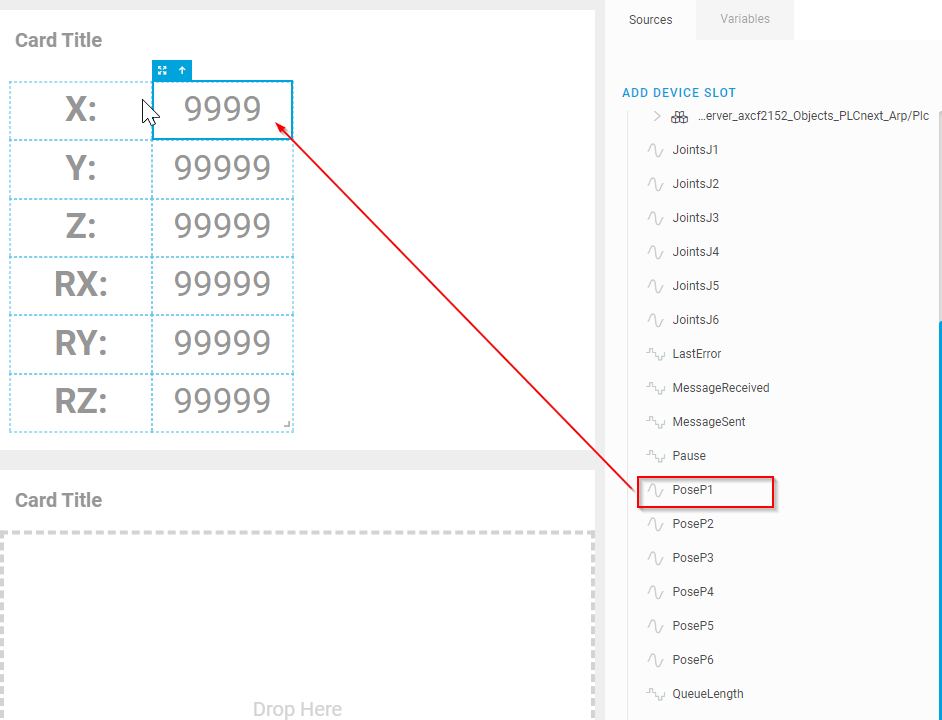
最後はDevice SlotのTagからそのままNumbers DisplayのところにDropすればOkです。

Result
こちらはEXOR パネルとCorvina PlatformのDashboardを連携するデモ動画です。
こちらはEXOR パネルとCorvina Platform VNCを連携するデモ動画です。