Beckhoff TE2000 HMI ServerのTutorial続きです!今回はButtonの追加・Event設定・制御文について説明します。では、はじめましょう。
Reference Link
Add Button
まずToolboxからボタンを追加します。
ButtonのObjectを選び左へひっばりましょう。
このようにButtonが追加され、そしてButtonの座標も表示されています。
このようにObjectを動かすときに座標も一緒に表示されます。
Change Settings
左にある3つの小さいボタンがあり、その3つのボタンによって設定できるものか変わります。Common設定・Trigger設定・User権限設定になります。
下図のように違う設定画面に切り替えますね。
Property
次はButtonをダブルクリックすると、このようにPropertiesの設定画面に変わります。
TwinCAT HMI Configuration>Server Symbols>Mapped SymbolsからMappedされた変数を一覧できます。今回使用するのはRoot.Cpp.Server.Demo.Static.Scalar.Booleanになります。
Operator
ボタンといえば押してなにか動作するのはどのメーカーも同じ、TEC2000も一緒です。ButtonのPropertyには様々なButton操作から動作をトリガーできます。
今回は.onPressed、つまりボタンを押すときの制御を設定しましょう。
.onPressedの隣りにある鉛筆ICONをクリックします。
ボタンの動作編集画面に変わります。General>WriteToSymbolをStep(1)に追加します。
TE2000はボタンのEventがトリガーされたときStepで動作を進めることができます。
Write Symbolの隣にある白いボタンをクリックしCreate data biniding..を開きます。
Mapped symbolsからOpcua 経由で接続されているBooleanデバイスと接続します。
次はStep(1)はRoot.CppServer.Demo.Booleanに書き込む値を設定します。Boolean Typeの変数なのでTrue・Falseから設定できます。
Value=Trueします。Step(1)はRoot.CppServer.Demo.BooleanをTrueに書き込みます。
それ以外にも、Stepを有効・無効することもできます。Step(1)で一番右にあるCheckboxを操作すればOkです。
Condition
TE2000が強大なのはButtonだけでも複雑な制御ができ、次はConditionを追加してみます。
Conditionを追加するとStep(1)はいまIF THEN ELESのようなFormatが表示されます。
IF FxのところにあるICONをクリックしCreate data bindingからMonitoringしたいデータと接続しよう。
同じRoot.Cpp.Server.Demo.Static.Scalar.Booleanを選びましょう。
いまはBooleanデバイスの判断条件を設定しています。Drop-ListからTrue・Falseを設定できます。== Trueを設定すると、Root.Cpp.Server.Demo.Static.Scalar.BooleanがTrueであればTHEN部分の制御文を実行します。
THENの部分に先ほど紹介したWriteToSymbolをDropしてみましょう。
このような簡単なDrop操作で制御文を作成できます。
制御文を完成するために書き込む先の定義をする必要がありますね。
Write To Symbolにある白いボタンをクリックしCreate data bindingを開き、書き込み先の変数を定義しましょう。
Done!いまボタンがクリックされたとき、Root.Cpp.Server.Demo.Static.Scalar.BooleanがTrueであればFalseになり、FalseであればTrueにセットするような簡単な制御できました。
Remove
設定されたOperatorがConfigured..の緑Fieldになっています。
もし該当するOperatorが不要であればXボタンをクリックすれば削除できます。
CASE
次はCASE文を作ってみましょう。MappingからRoot.Cpp.Server.Demo.Static.Scalar.Int16とRoot.Cpp.Server.Demo.Static.Scalar.Floatを追加します。
先程IF文と同じようにCASE文を作成しましょう。いまInt16が0であればFloat変数を10に書き込み、1であればBoolean変数がTrueなら20に書き込み、Falseであれば30を書き込みます。そしてIntが2であればFloat変数を0にリセットします。
CHANGE COLOR
次はボタン色を変更してみましょう。左のSelected ControlからボタンObjectを選び>Colors>BackgroudColorで背景色を変更できます。
制御文は同じWrite To SymbolでOKです。Write To Symbol先はTHみButton_1.BackgroundColorでValueは好きな色に指定すればOkです。
Valueの隣にあるICONをクリックすると変更した色をColor Panelから選択できます。
Result
Done!色も変わるようになりました。
Document Outline
画面が複雑になるときはDocument Outlineという機能を使用し、編集中の画面に配置された部品を表示・非表示・指定する方法を紹介します。View>Other Windows>Document Outlineを開きます。
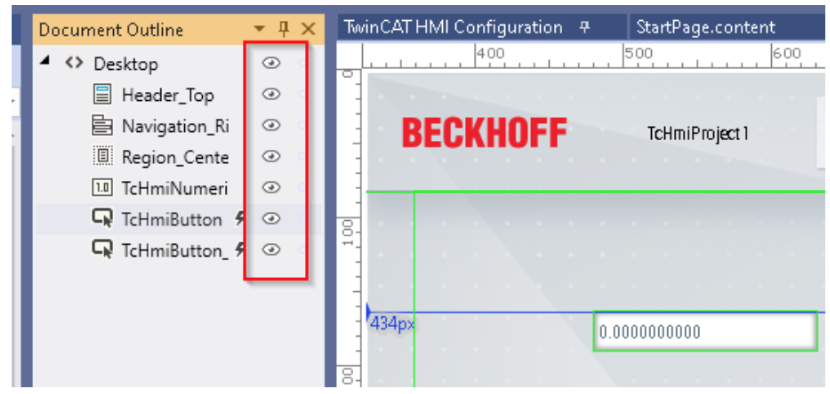
画面の左にDocument Outlineが追加されました。
このようにDocument Outlineから部品を選択すると自動的に該当するObjectを選択できます。
Visible
Document Outlineの隣にある目ICONからEDITORの部品表示・非表示を切り替えます。

Done!