Version

プロジェクト作成
新規プロジェクトを作成するにはNew Project…をクリックします。
Standard projectを選んでプロジェクト名と保存先を設定しOKをクリックします。
ここでとりあえずOK。
プログラム作成
簡単なプログラムを作ってみますね。
PLC_PRG(PRG)をクリックします。
そこで慣れない人も多いと思いますが、上のエリアは変数定義するところ、下のエリアはプログラム書くところ。SiemensのTIAはV15.1からも同じな画面設定できますよ~
簡単なラダーを組みましょう。A接点1つで直接コイルに繋がります。
A接点のところに…というボタンを押しましょう。
ここでbSwを選んでOKを。
コイルのところも同じく、bLampを選んでOK。
次はBuild>Buildでコンパイルします。
Download
実機ないので、Online>Simulationします。
次はLoginします。
まぁ、Yesです。
最後はPlayボタン押したらプログラム走ります。
Online Debug
次は変数の値を変更する方法を書きます。
Monitorすると上のエリアは“Prepared value”というところがあります。
あそこをダブルクリックすればもしBoolであれば値を反転できます。
実数とかだと好きな値を入れてくださいね。
- F7は強制変更(ロジック無視)
- Ctrl+F7=は値変更(ロジックみる)
- Alt+F7=強制変更を取り消す
下図みたら赤な字“F”がついたら強制変更されてるところです。
簡単な画面作成
Add Object>Visualization
そのまま“Add”。
まずボタンを作りましょう。
右側から“Lamps/Switches/Bitmaps”からPush switchをひっばります。
Triggerの設定を先作ったbSwに割り付けます。
今度はランプをひっばります。
VariableのところにbLampに割り付けます。
色変更はImageのところで変わるらしいです…見つかるちょっと時間かかった。
こんな感じになりますね。
Timer
どこのメーカーに最初使うと必ずの課題です。
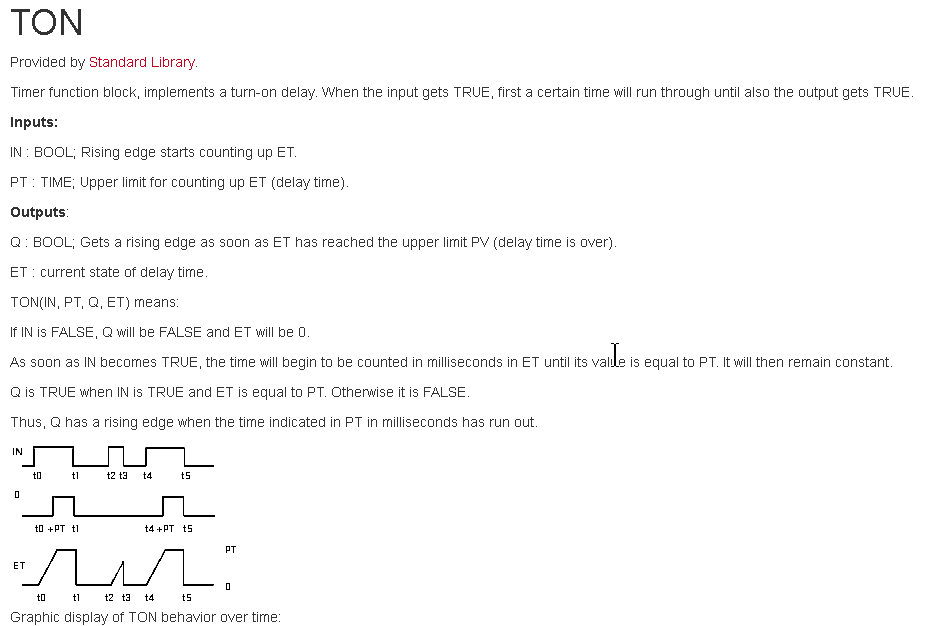
Block説明

プログラム
今度はTimerを入れてみましょう。
ToolBoxから“Box”をひっばります。
- 小さいな白いボタンをクリックします。
- Text SearchのTabをクリックします。
- Tonを入力します。
- Standard.TONを選んでOK。

Blockのところに右クリックし、Update parametersをクリックします。
ここでFunction blockのインスタンスを定義するPopupが出てきます。
Nameを適度にTON_0にし、OKを。
VAR定義するエリアがTON_0が増えましたね。
そしてTONの上にもTON_0というインスタンスに割り付けられました。
では、仮に1sにし、ETのところに“???”を削除しLoginします。
こんな感じになりますねー
はーい、お疲れ様です。