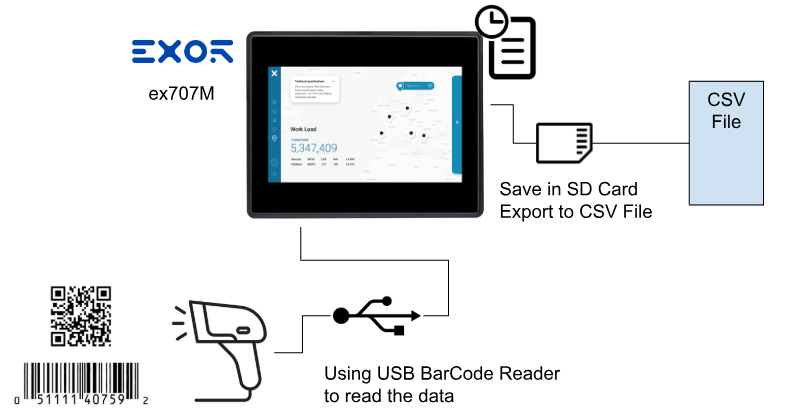
今回の記事ではEXORのex707Mを使用し、汎用のUSB Barcode Readerと接続し、QR CodeやBar Codeを読み取り画面を表示します。またデバイスから読み取ったデータをSD CardにExportできるようにします。プロジェクト内にJavascript・Live Tagなどの機能も使用しました。
さ、FAを楽しもう!

今回記事で使用したのはアマゾンで3000円くらいのUSB Barcode Readerです。
>>https://www.amazon.co.jp/gp/product/B09SHT2315?th=1

前書き
いつも私の技術ブログとYouTubeチャンネルをご覧いただき、心より感謝申し上げます。また、いまFullさん(full@桜 八重 (@fulhause) / X)と共に毎週水曜日の夜にお届けしている「高橋クリス」ラジオ番組を運営しています。
現在、私達の活動はほぼ無償で続けており、より多くのコンテンツを提供するためには、皆様の温かいご支援が大変重要です。もし可能であれば、以下のリンクから応援していただけると大変嬉しく思います。
高橋クリスのメンバーシップ
こちらはFullさん(full@桜 八重 (@fulhause) / X)と共にやっているラジオにメンバーシップを登録いただけます。
https://note.com/fulhause/membership/join
AMAZON ギフトリスト
こちらは自分のブログのコンテンツ制作や設備の充実に大いに役立てさせていただきます。
https://www.amazon.co.jp/hz/wishlist/ls/H7W3RRD7C5QG?ref_=wl_share
Patreon
こちらは自分のブログのコンテンツ制作や設備の充実に対する小さな応援の気持ちのPatreonです。
https://www.patreon.com/user?u=84249391
皆様のサポートが、私たちの活動をより充実させる力となります。
どうぞよろしくお願いします。
メールアドレス(*=@)
X
Implementation
Protocols
JMobileを起動し、Variables Protocolsを追加します。Variable通信ドライバでは、HMI 内部メモリを指すタグになります。注意するのはVariableタグは保持されませんので、プロジェクトが開始されると、タグの開始値は0(文字列タグの場合は””)になります。
Tags
次はVariable Tagを追加します。
- barcode:String[100]、Barcode の読み取りった結果
- Tag2:int、Barcode 読み取り成功のCounter
- Tag3_AlarmTrig、Barcode 読み取りに成功したあとアラームをトリガーし、データを保存するようにします。
Logging Configuration
次はLogging Configurationを行います。TrendsでLoggingすることもできますが、Trendsドは通常、数値をサンプリングするためのもので、サンプルの最大サイズは8バイトになります。なので、文字列をLoggingしたい場合は、ファイルに情報を書き込むスクリプトを使用するか、アラームを使用し、アラーム説明のライブタグ機能で文字列(アラーム履歴ログに保存される)を読み取るなどの方法になります。今回の記事ではアラーム履歴ログとライブタグ機能の組み合わせで実装します。
Events Bufferをクリックします。
ProjectではDefault上でAlarm Buffer1が作成されます。
Storage Device項目をクリックし、データを保存するMediaを設定します。
今回はSD Cardに保存する設定になります。
Alarm Configuration
次はアラームを設定するため、”Alarms”をクリックしてください。
+ボタンをクリックしアラームを追加してください。
Enable
EnableのCheckBoxを入れ、該当するアラームを有効にします。
Ack
Barcode Readerから読み取ったコードを表示するだけなので、Ackは不要です。
Trigger
Triggerはアラームの発火状態です。今回はBit ONするときアラームをTriggerしたいので、BitmaskAlarm:0に設定します。
Tag
こちらはアラームを発火するTagを設定します。先ほど宣言したTag3_AlarmTrigに設定します。
Description
Descriptionはアラームの説明文字になりますが、実はもう1つ実用的な機能がありまして、それは”Live Tag”機能になります。下図のDescriptionではbarcode Tagに[ ]に囲まれ、それはDescriptionの中にbarcode Tag値を表示しますよの意味になります。
Example
Array Tags(The whole Array)
配列全体を参照(すべての要素が表示されます):
[TagName]
すべての配列要素はカンマ区切りのリストで表示される。
[TagName[-1]]
すべての配列要素がカンマ区切りのリストで表示される。
Array Tags(The Element inside an Array)
[TagName.Index]
[MyARRAY.5]はMyARRAYの6番目の要素を表示します。
[TagName[TagIndex]]
[MyARRAY[TagIndex]]は、TagIndexが5のとき、MyARRAYの6番目の要素を表示する。
Screen-1
こちらはBarcode Readerの操作画面になります。
BarCode Input Field
こちらはBarCode Readerから読み取った結果を表示するFieldになります。
Data Link
DataLinkは先ほど定義した文字列Tagに設定します。
Keypad
今回記事で使用したバーコードリーダーがキーボードエミュレーションモードで動作するように設定されてたので、HMIに接続すれば準備は完了です。
そして、ページ内にR/Wとして設定された数値フィールドを設置し、そのフィールドを押せば、タッチスクリーンのキーボードを使って値を入力することができるが、バーコードリーダーを使うこともできる。
また、Barcode Readerを動作する度にKeypadが表示されるのはノーセンスなので、Wheelに設定すると、キーパッドは表示されません。
Write Mode
Write ModeはOn change とOn Enterの設定がありますが、今回はOn changeに設定します。つまりBar Codeを読み取って、なおかつ結果が変わったときのみBar code Tagに書き込みます。
次はOnDataUpdate EventのFieldで2つのアクションを設定します。
Action1:JSAction
JSAction 動作を設定します。つまりData Updateされる度にnumeric1_onDataUpdateというJavascriptが動作します。
Action2:StepTag
次はSetpTag アクションを追加します。このアクションがトリガーされる度にTag2が+1されます。
Barcode Read Check Counter
こちらはBar Codeが読み取った数のCounterになります。
DataLink FieldでTag2とつながってください。
Trigger BarCode Read Button
今度はBarCode Readerの読み取り動作をトリガーするボタンを追加します。
Events>OnMouseClickでボタンがクリックされたときのアクションを追加します。
BeginDataEntry Actionを追加し>WidgeでPage1:numeric1を設定しましょう。
Page1:numeric1はBarcode Fieldの”Input Trigger”になります。本来はOperatorがnumeric1をクリック>Keypadが表示され>データ入力する流れを、ボタンをクリックし>numeric1がデータ入力受付可能>Bar Code Readerのデータを受け取る流れに変わります。
Screen Change Button
これはScreen切り替え用のボタンです。
BarCode Read status
こちらはBarcodeのRead状態を確認するLAMPと数字表示です。
Tag3_AlarmTrigはTrueであればBar Code読み取り成功です。
こちらはLamp表示だけです。
Scripts
最後はScreen-1のJavascriptです。Tag3_AlarmTrigを2秒以上ONにすると自動的にリセットします。
| var myCounter=0; var myTimer=page.setInterval(“f_reflesh()”,1000); function f_reflesh(){ var almTrigger=project.getTag(“Tag3_AlarmTrig”); if (almTrigger){ var coderesult=project.getTag(“barcode”) myCounter=myCounter+1; if (myCounter >=2){ myCounter=0; project.setTag(“Tag3_AlarmTrig”,false) } } return false; } function numeric1_onDataUpdate(me, eventInfo) { project.setTag(“Tag3_AlarmTrig”,true) return false; } |
Screen-2
次はアラーム履歴の表示画面です。
Alarm history table
ObjectからAlarm history tableを追加しましょう。
Event Bufferに”Alarm Buffer1(つまり先程追加したアラームテーブル)”に設定してください。
Export Data to SD Card
最後はAlarm History TableのデータをSD CardにExportするボタンを作成します。
EventsにOnMouseClick>DumpEventArchive()アクションを追加して下さい。
Folder PathでExportしたいDirectoryや時間設定などをアプリケーションに合わせて設定しましょう。
Result
こちらの動画から動作確認できます。