今回の記事はIQ-R R00CPUとEXOR JSMART パネルを接続する方法やTrend Viewの作成などを説明します。よろしくお願いします。

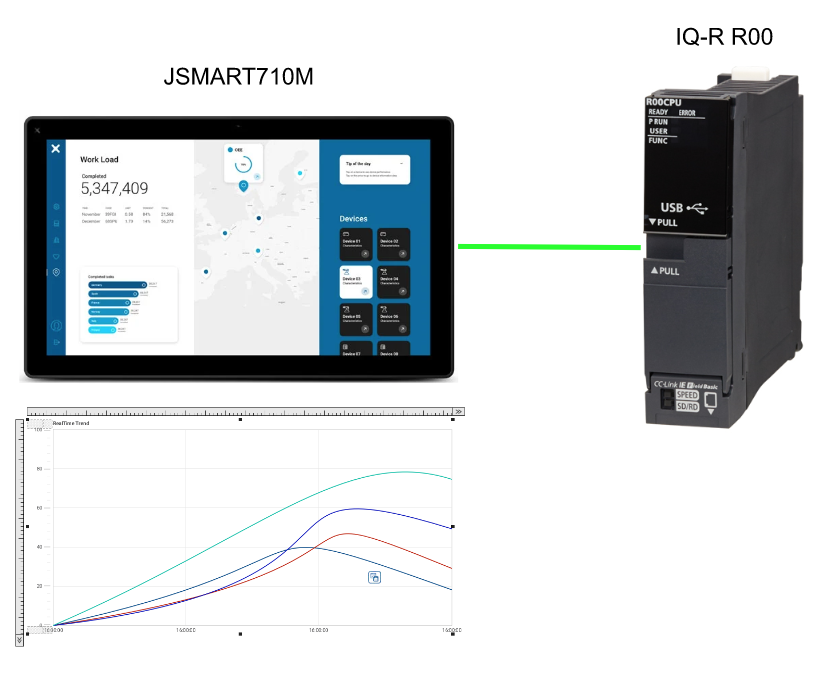
Target
こちらは今回の記事のTargetです。三菱IQ-RのCPUとデータ交換でき、RealTime TrendとHistory Trendも表示され、なおかつToggleボタンで三菱のMデバイスを操作できます。

Reference Link
Implementation
GXWORK Side
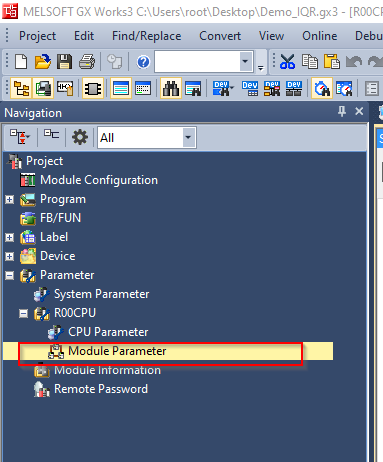
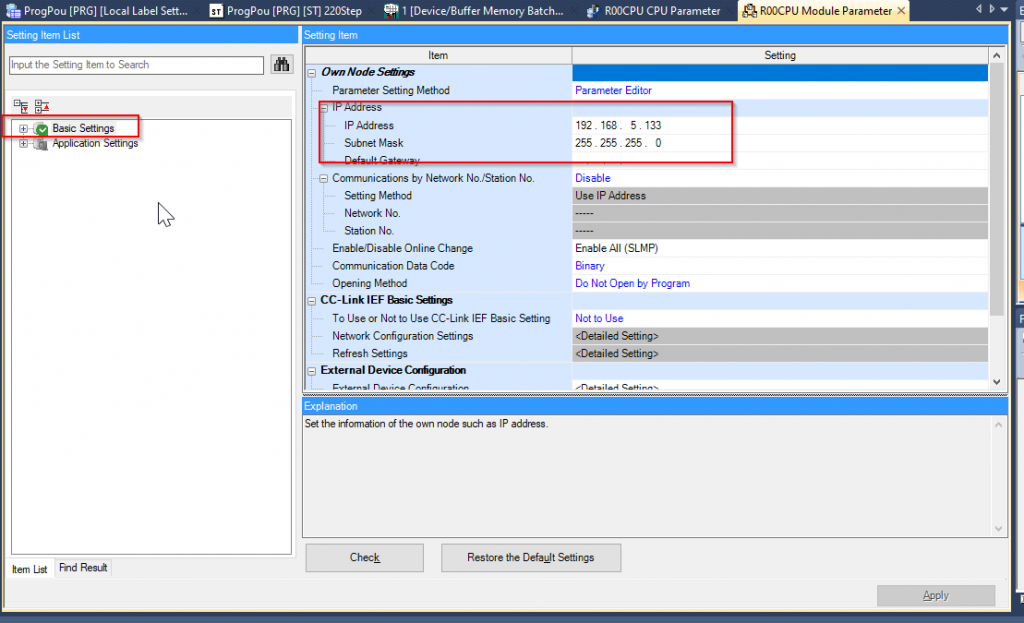
プロジェクトを作成し、Parameter>Module Parameterを開きます。

IP Address
Basic SettingからIP addressとSubnet Maskを設定しましょう。

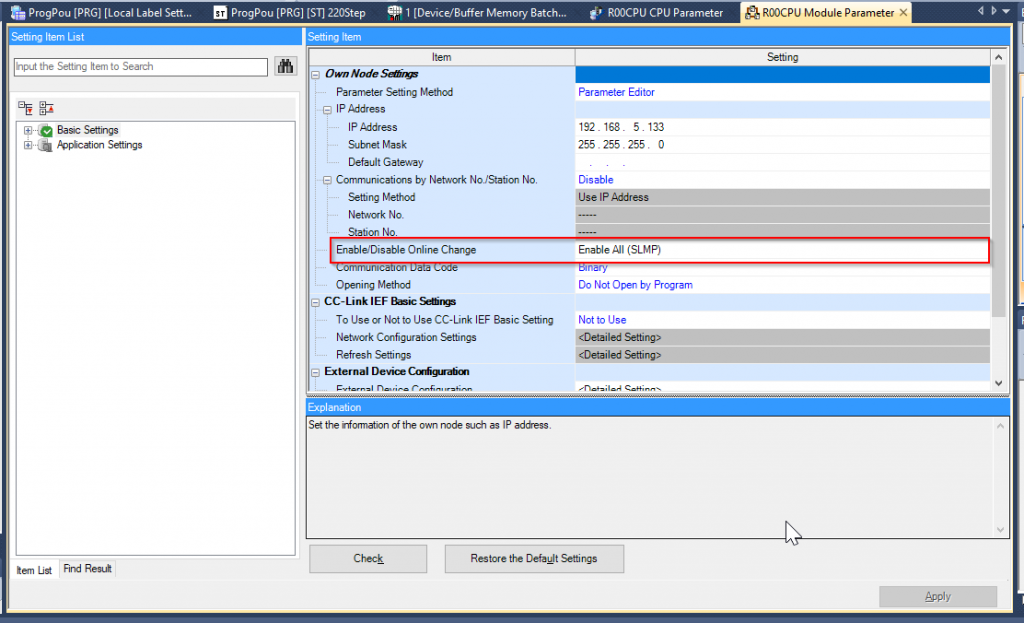
SLMP Configuration
EXOR JSMART パネルとIQ-Rを接続するにはSLAMPの接続を有効する必要があります。
Communication by Network No./Station No.>Enable/Disable Online Changeに”Enable All(SLMP)にしてください。

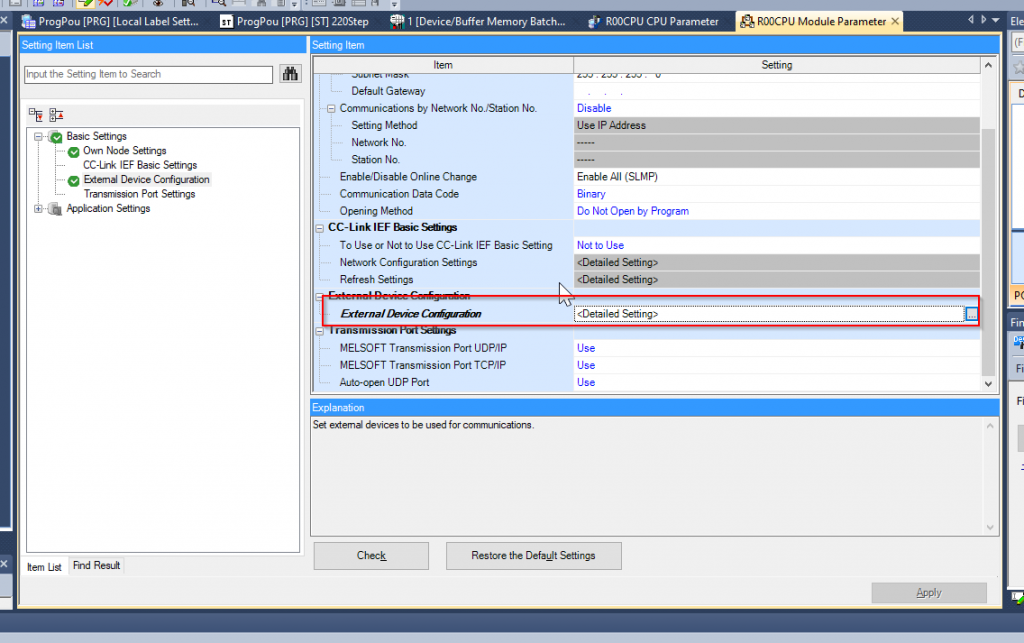
次はExteneral Device Configurationを開きます。

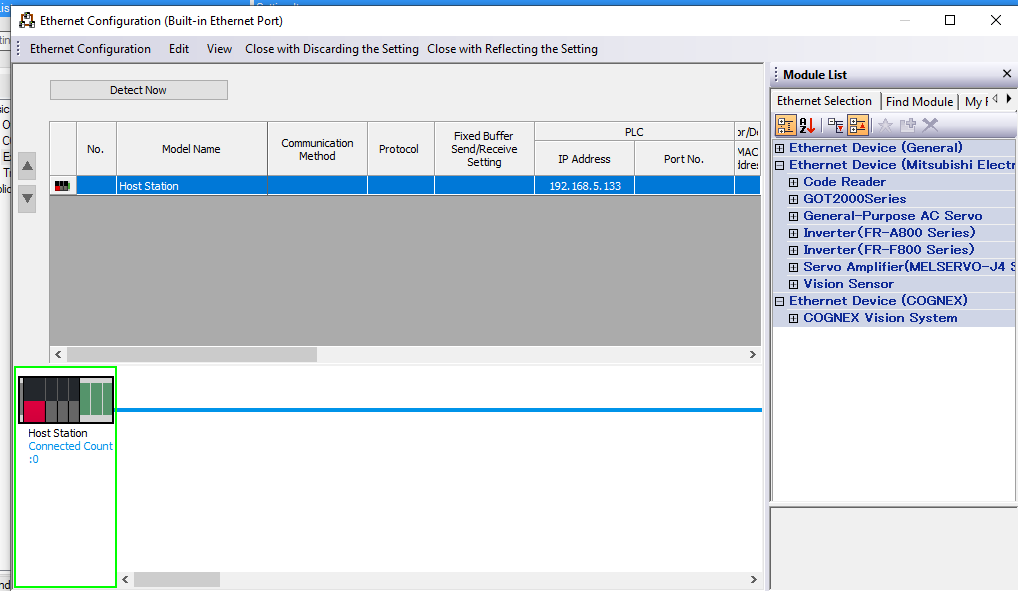
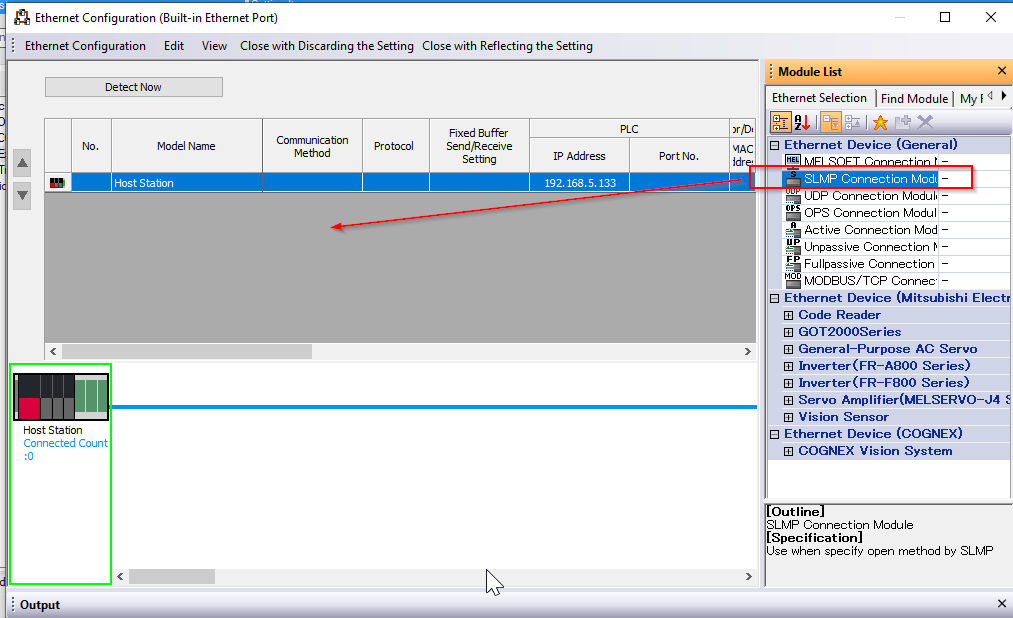
Ethernet Configurationの構築画面に変わります。

Etherenet SelectionからSLMP Connection Moduleを追加しましょう。

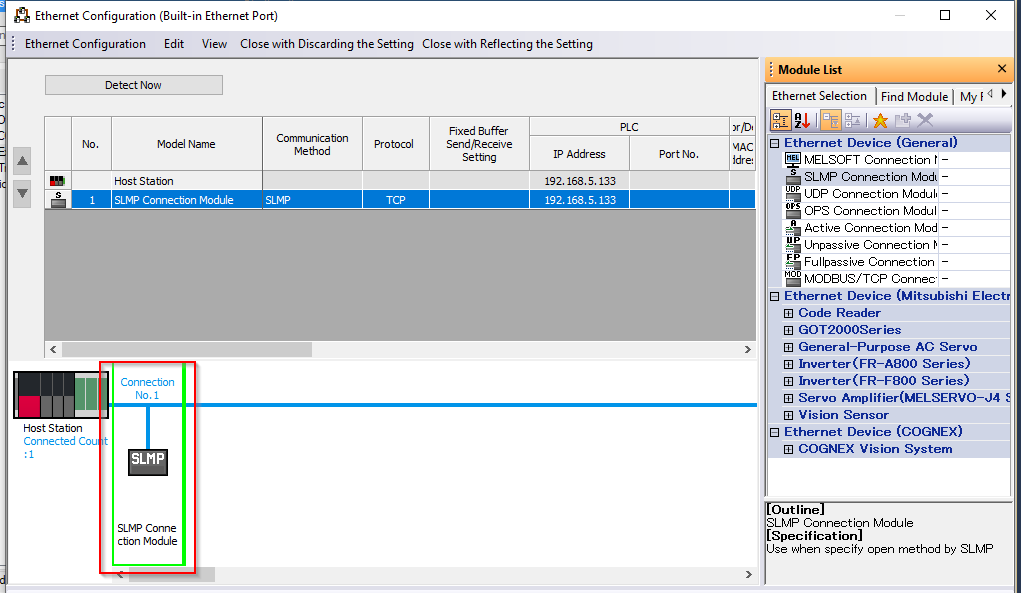
SLMP Connection Module が追加されました。

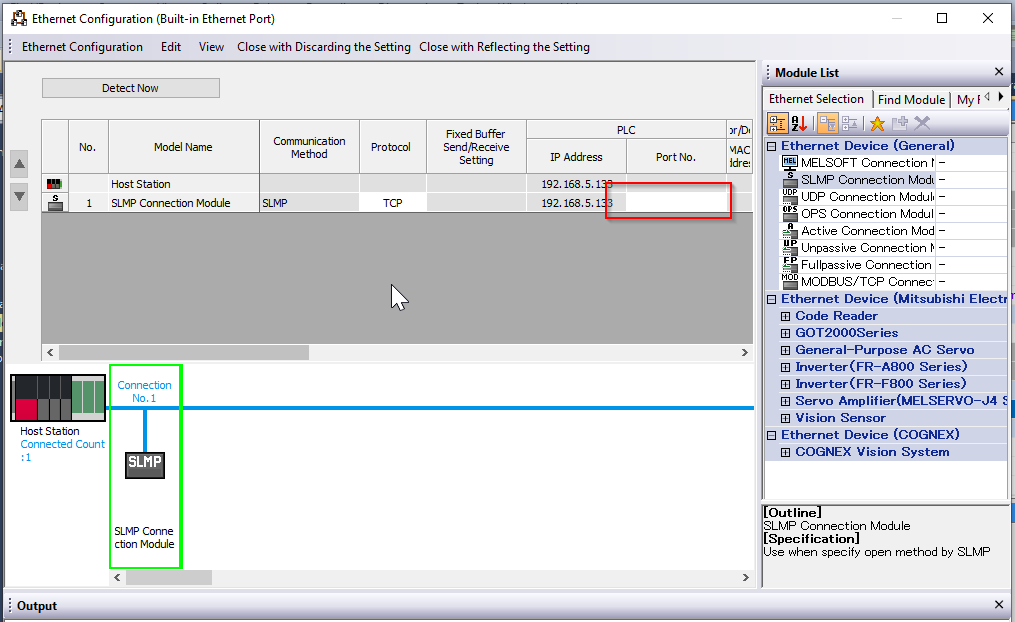
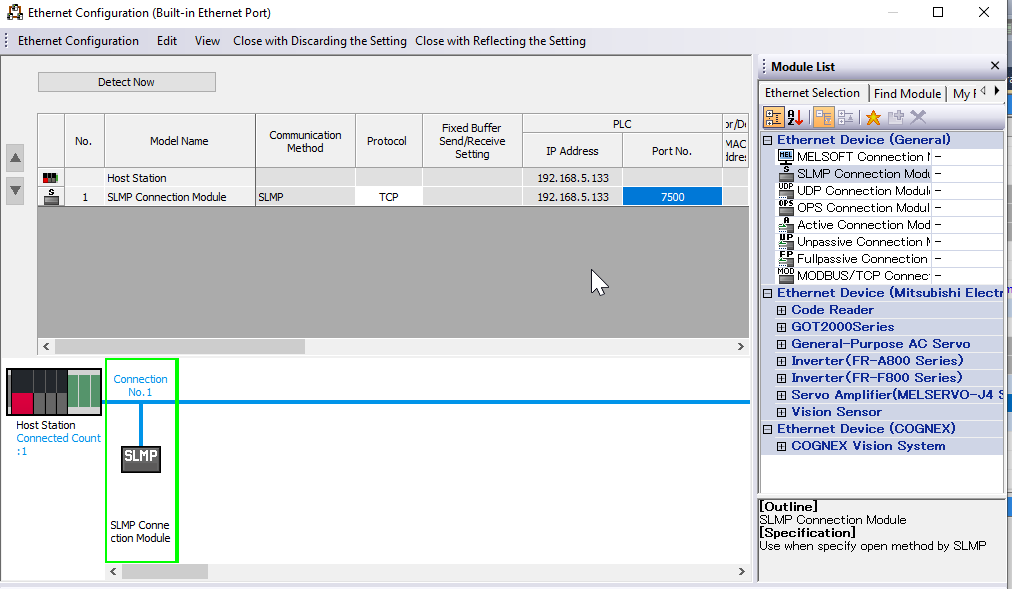
Port No.を設定します。この番号はのちほどJMobileのConnection設定で必要になります。

今回の記事ではPort No:7500に設定しました。

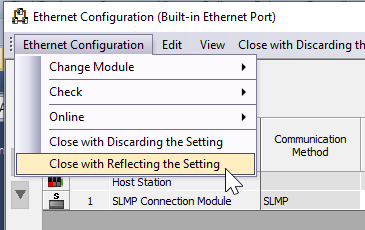
Ethernet Configuration>Close with Reflecting the Settingで設定を保存します。

Testing Program
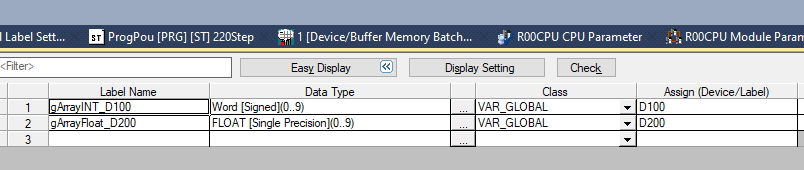
こちらは今回のテスト用のプログラムです。Local LabelでD200から10個の実数変数とD100から10個の整数変数を定義します。

プログラムでは簡単なSINE WAVEを生成します。
| tReflesh(in:=NOT tReflesh.Q, PT:=t#50ms); IF tReflesh.Q THEN r32SetPoint[0]:=r32SetPoint[0]+0.01; gArrayFloat_D200[0]:=SIN(r32SetPoint[0]); gArrayFloat_D200[1]:=SIN(r32SetPoint[0])*-1.0; gArrayFloat_D200[2]:=SIN(gArrayFloat_D200[0])*2.0; gArrayFloat_D200[3]:=SIN(gArrayFloat_D200[0])*-2.0; gArrayFloat_D200[4]:=SIN(gArrayFloat_D200[0])*3.0; gArrayFloat_D200[5]:=SIN(gArrayFloat_D200[0])*-3.0; gArrayFloat_D200[6]:=SIN(gArrayFloat_D200[0])*4.0; gArrayFloat_D200[7]:=SIN(gArrayFloat_D200[0])*-4.0; gArrayFloat_D200[8]:=SIN(gArrayFloat_D200[0])*4.0; gArrayFloat_D200[9]:=SIN(gArrayFloat_D200[0])*-4.0; IF r32SetPoint[0] >= 360.0 THEN r32SetPoint[0]:=0.0; END_IF; END_IF; |
JMobile Side
次はJMobile側を構築します。
Protocols
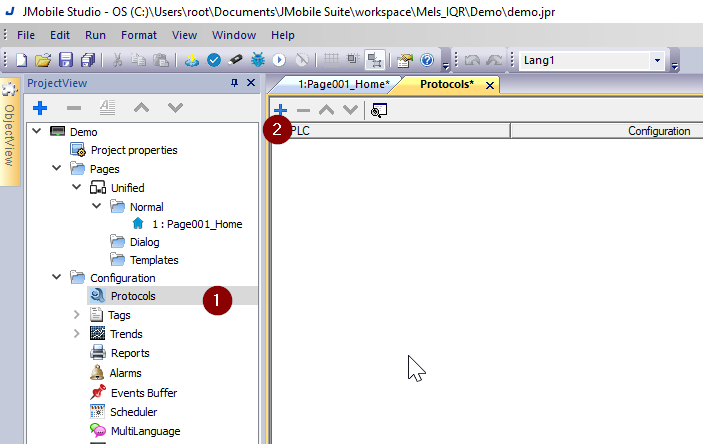
Configuration>Protocols>+ボタンでIQ-Rと接続するConnectionを作成します。

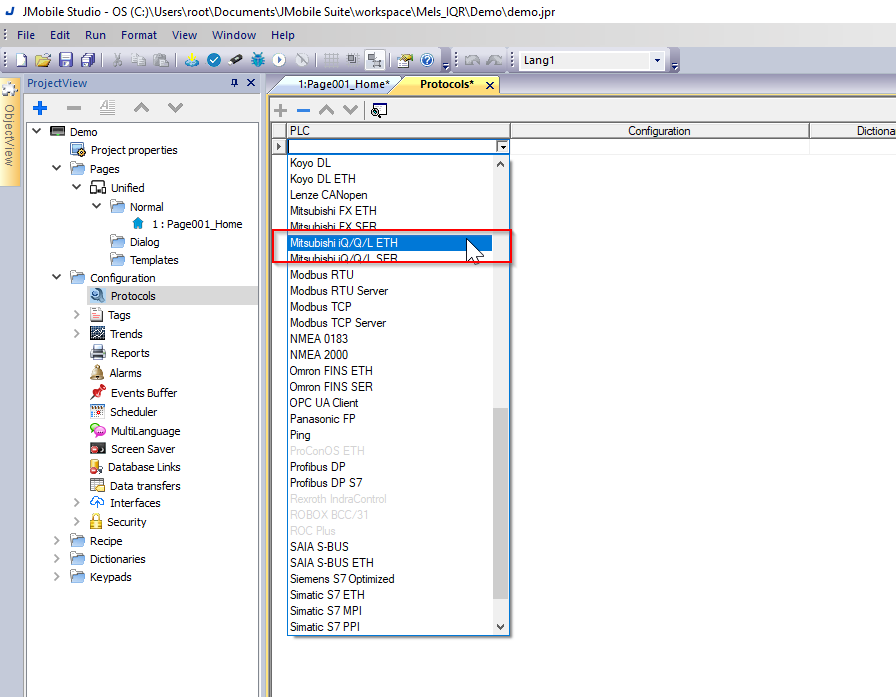
Drop-ListからMitsubishi iQ/Q/L ETHを選びましょう。

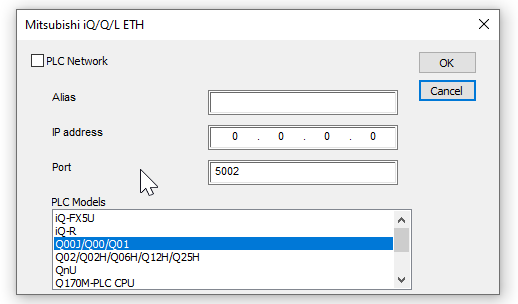
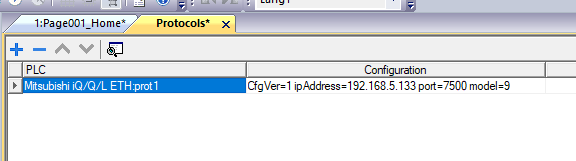
Connection設定画面が表示されます。

PLC Module
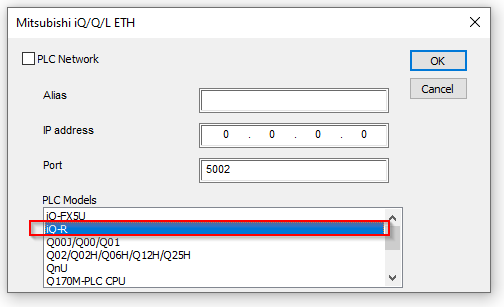
今回使用するのはIQ-R CPUなので、PLC ModulesをIQ-Rに選択してください。

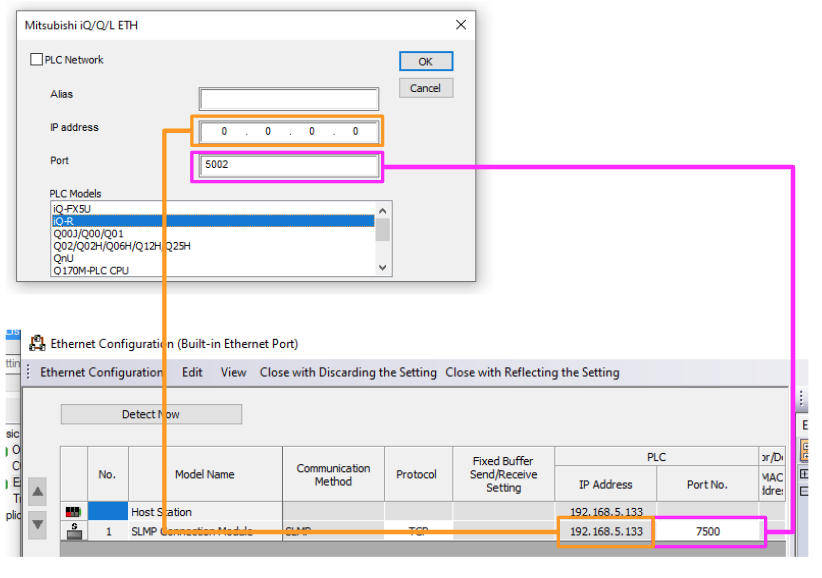
IP Address/Port
IP address とPort番号はEtherenet Configurationに合わせて設定しましょう。

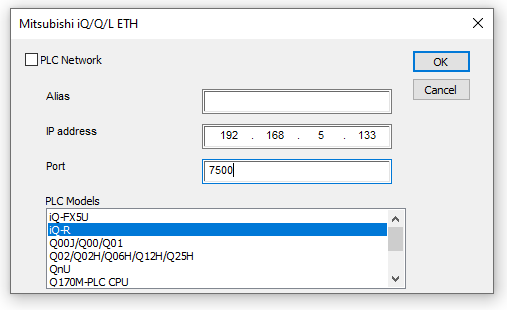
なので、IPは192.168.5.133、Portは7500になり、OKで確定します。

Done!

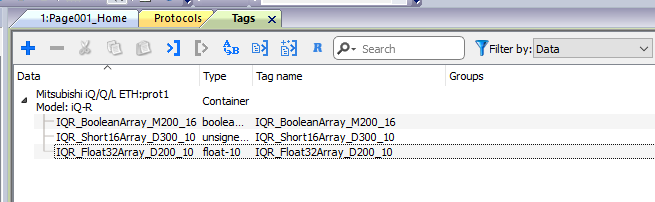
Add Tags
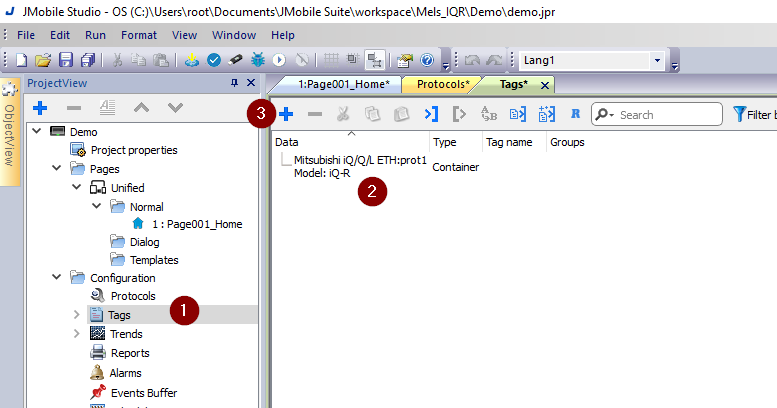
次はTagsを追加します。Configuration>Tags>先程追加したIQ-R Connection>+ボタンでTagを追加しましょう。

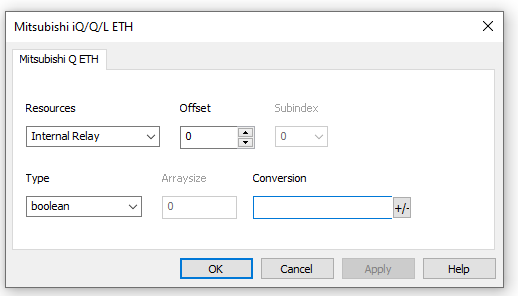
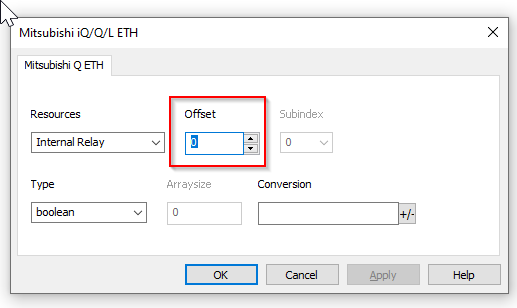
Tagの構築画面が表示されます。

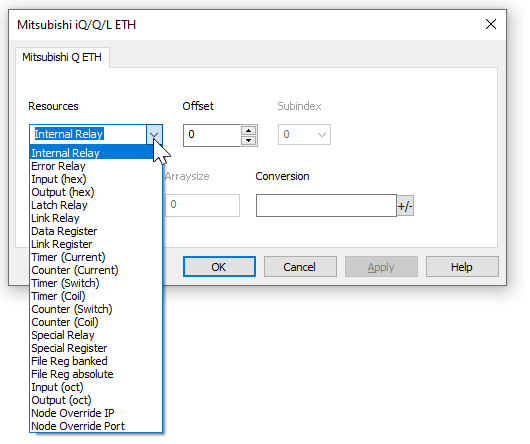
ResourcesにDrop-Listがあり、IQ-Rのデバイスを選べます。

M Devices
Resources=Internal RelayでIQ-RのM デバイスに該当します。
次はOffset:0だとTagのアドレスM0になります。

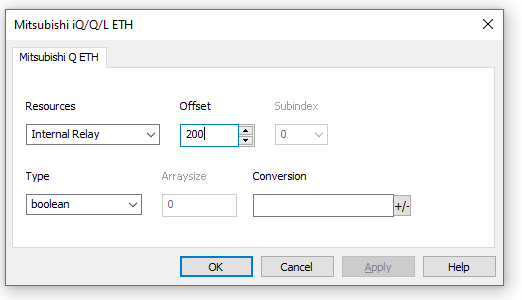
今回はOffset=200を設定し、 M200をアクセスすると設定します。

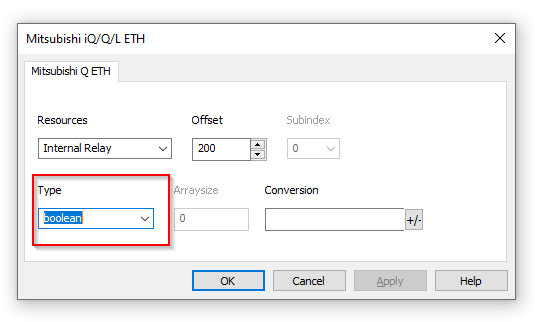
Type=BooleanだとBit Formatでデバイスにアクセスすることになります。

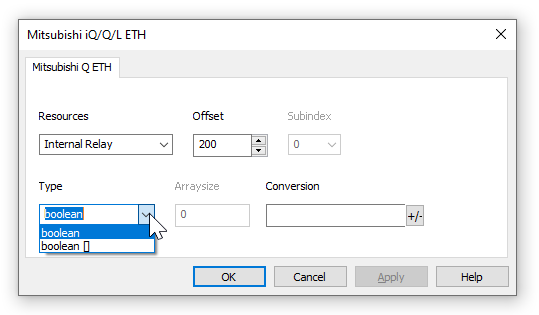
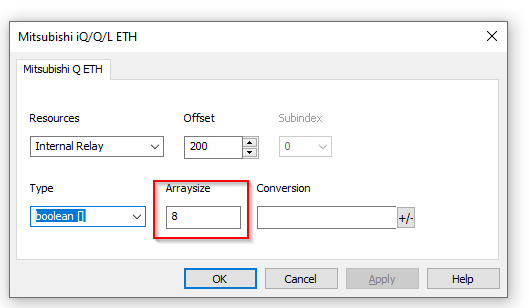
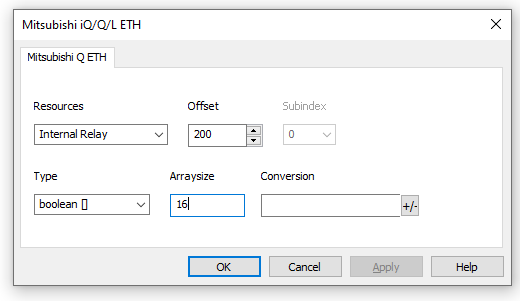
Type=boolean[]からも選択できます。boolean[]だと配列Formatで、M200からアクセスすることになります。

ArraySizeが入力できるようになります。

最終的にResources=Internal Relay(Mデバイス)、Offset=200(M200から)、TypeとArraySizeはBoolean[]で、16だとM200-M215をまとめてアクセスすることになります。

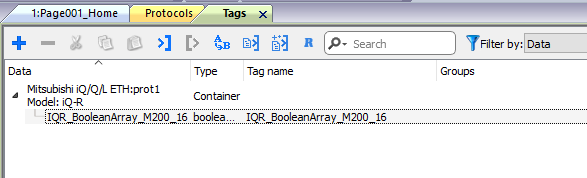
最後はわかりやすい変数名に変更しましょう。

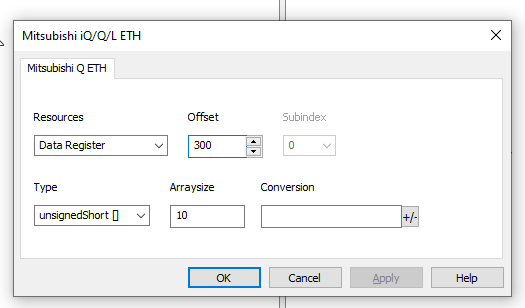
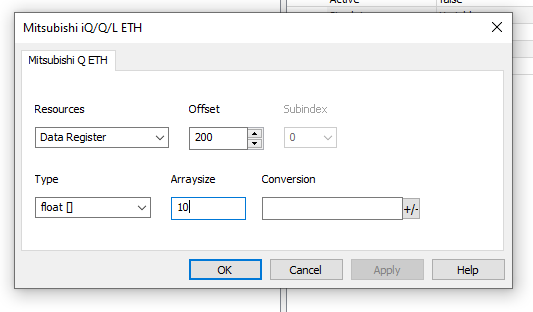
D Devices
次も1つよく使われている”D” デバイスの設定例を紹介します。
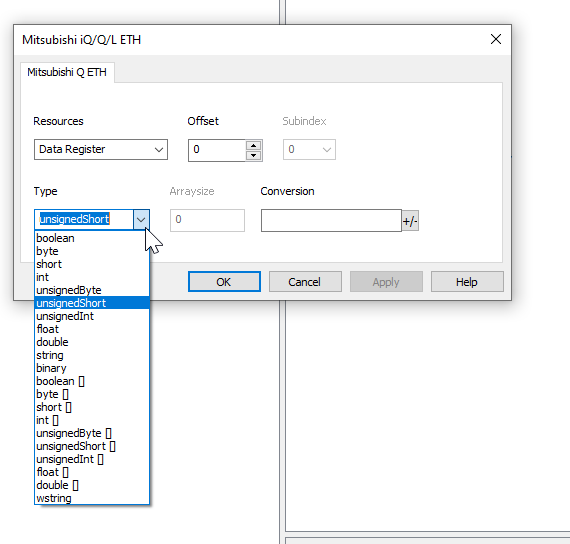
Resources=Data Registerだと三菱のD デバイスに該当します。
Type=unsignedShortだと16Bit FormatでDデバイスをアクセスします。

ではまずOffsetを300に設定します。このTagは三菱IQ-RのD300デバイスにアクセスすることになりす。

Typeをfloat[]に設定し、Arraysize=10にします。つまりこのTagはD200から10個の実数データをアクセスすることになります。(D200-D219)

Done!

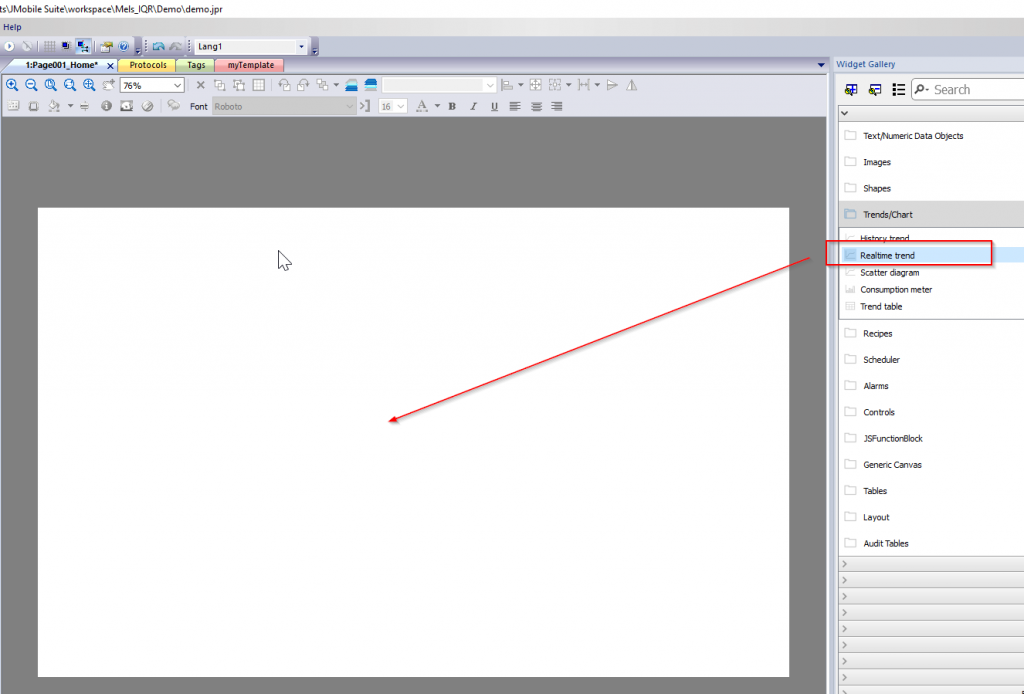
Add RealTime Trend
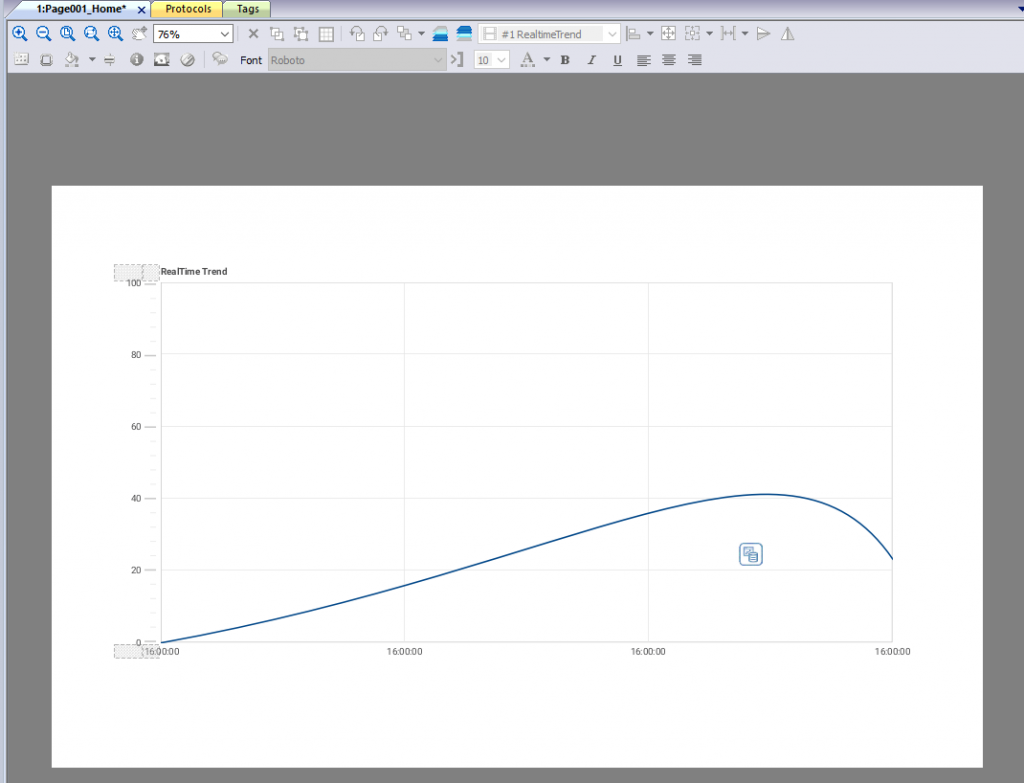
Trend Objectを画面に追加します。右にあるWidget Gallery>Trends/Chart>Realtime Trendを追加しましょう。記事の中のすべての設定項目を説明するのは無理なので、大事で使えそうなところだけCatch-upしていきます。

Realtrendがプロジェクトに追加されました。

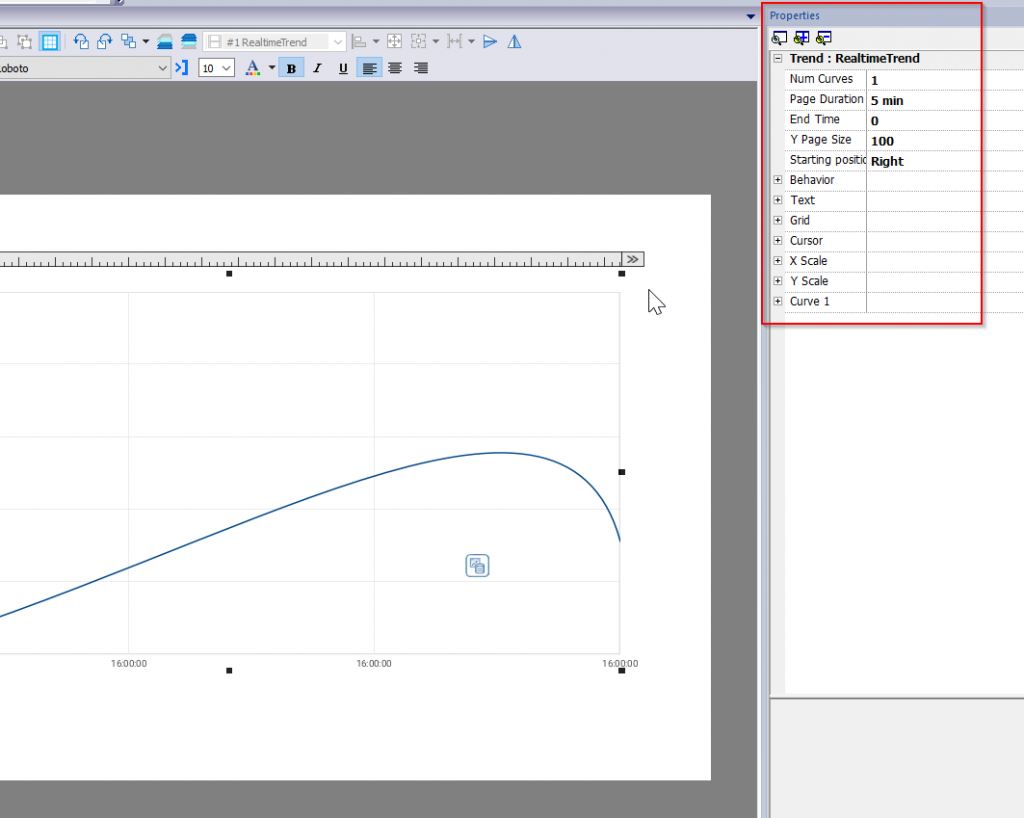
Trendをクリックすると右にはProperties画面が表示され、Trendの細かい設定を行うことができます。

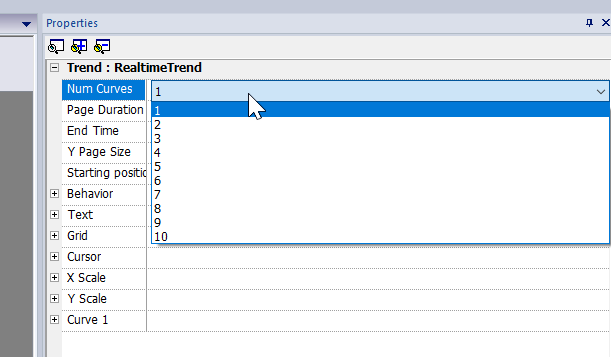
Total Numbers of Curves
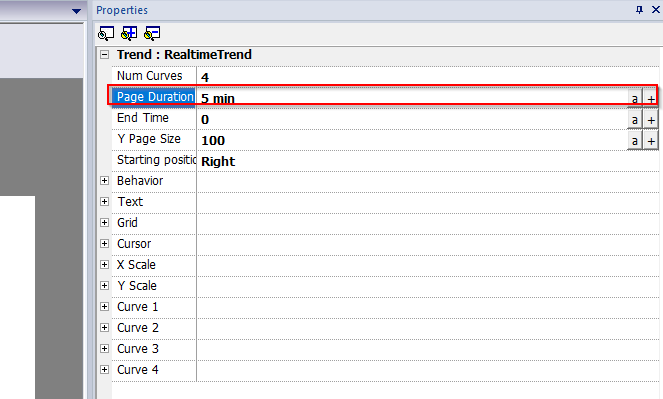
Num Curves項目では該当するTrendが表示するLine数のTotal数です。

例えば4を設定すると、4本のデータを同じRealtime Trendで表示できます。

Page Duration
こちらは1つのRealtime Trendに最大表示できる時間を設定できます。
Defaultは5分です。

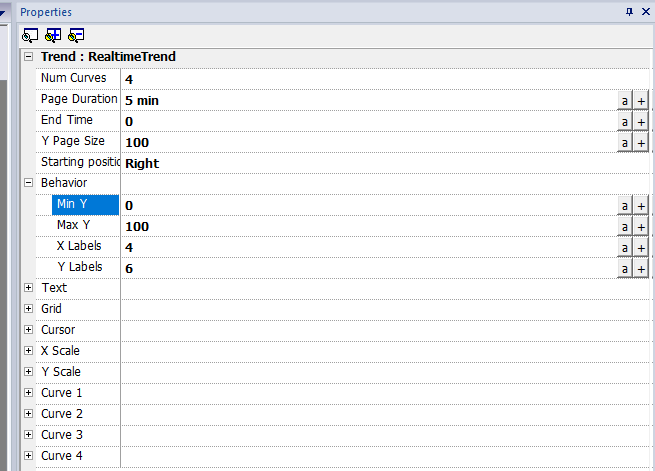
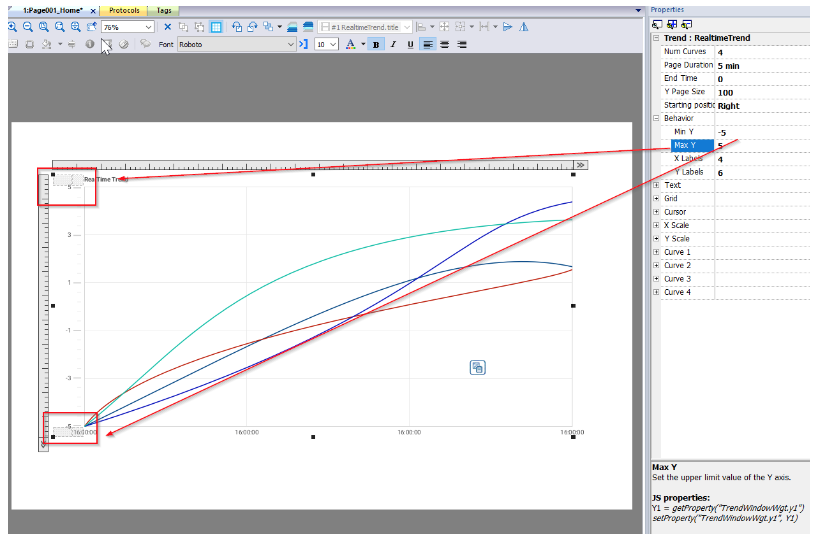
Min/Max Y
Min/Max YはY軸の下限と上限の設定になります。


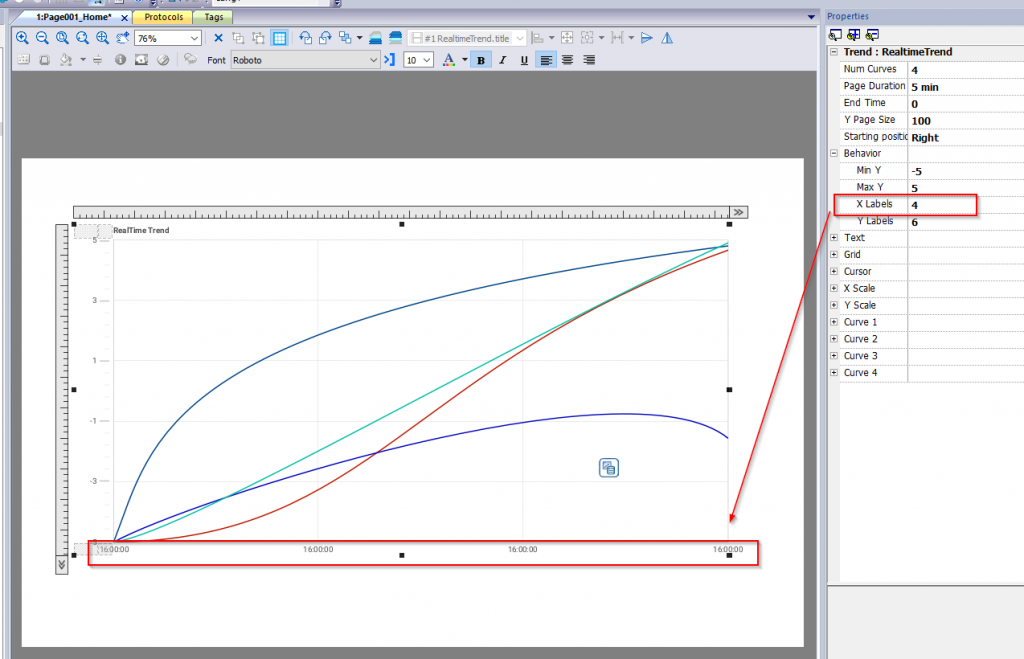
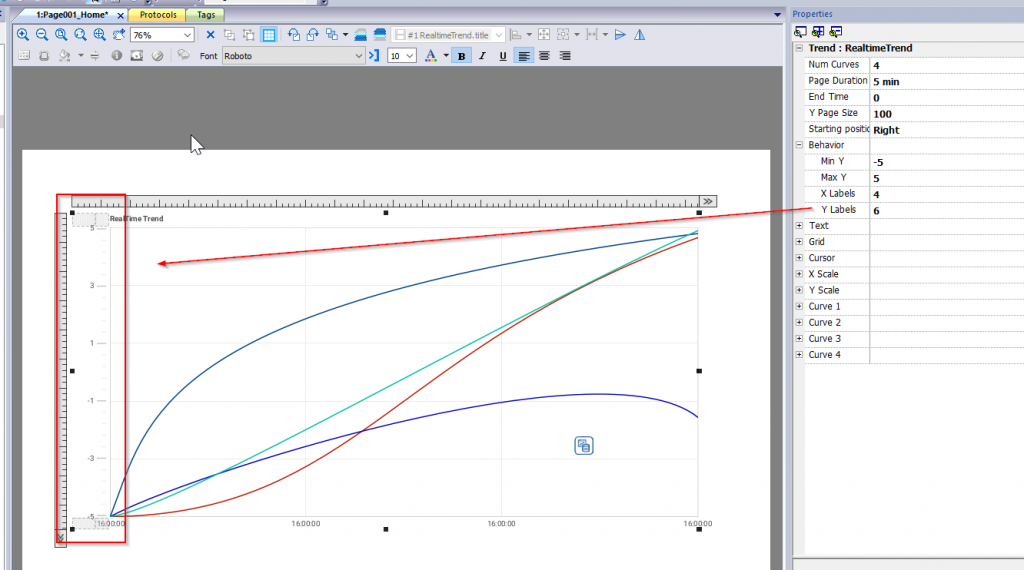
X Labels
こちらはRealtime TrendのX軸時間表示の数を設定できます。

Y Labels
こちらはRealTime Trendの軸で現在値表示の数を設定できます。

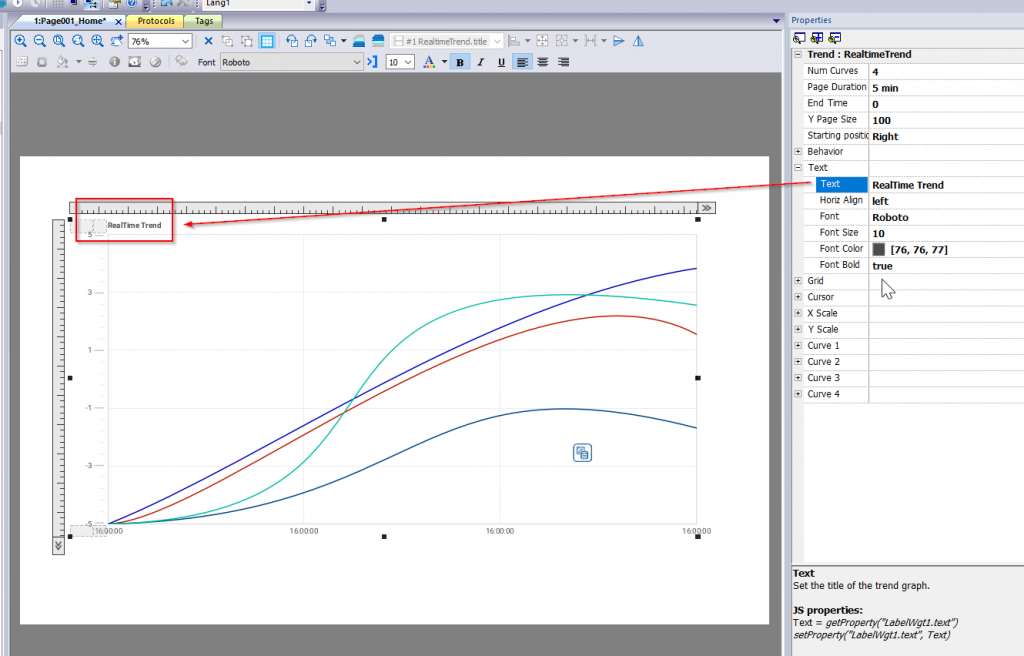
Text
こちらはRealtime Trendのタイトルを設定できます。

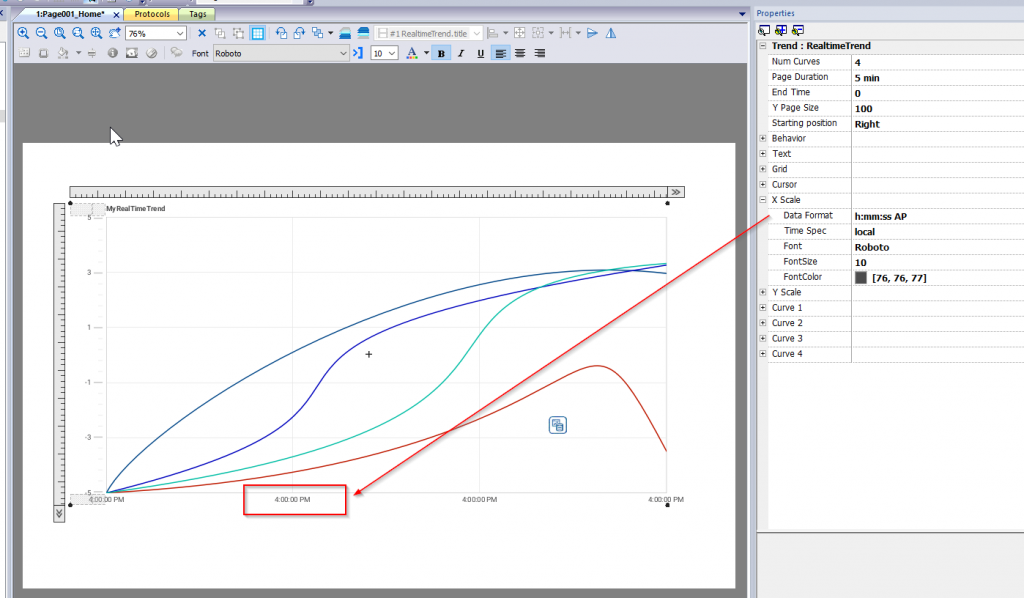
Data Format
こちらはX軸時間表示のFormatを設定できます。

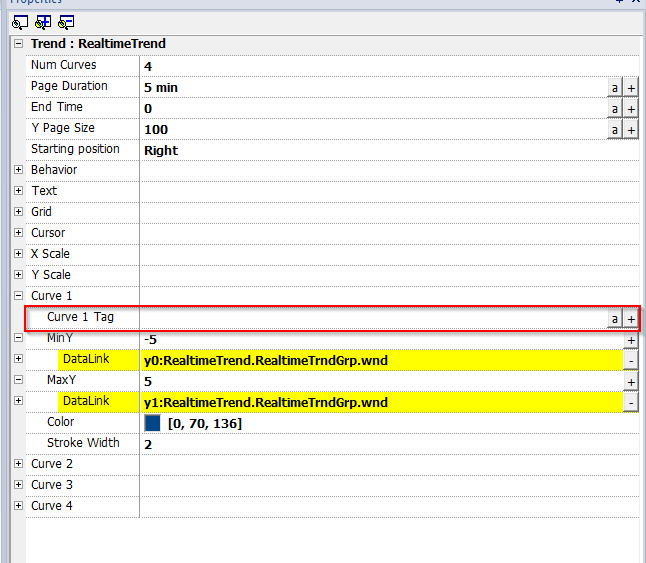
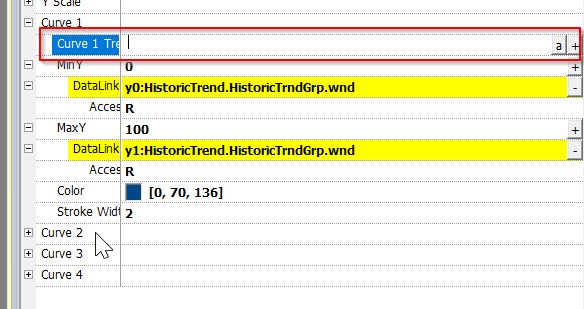
Curve Tag
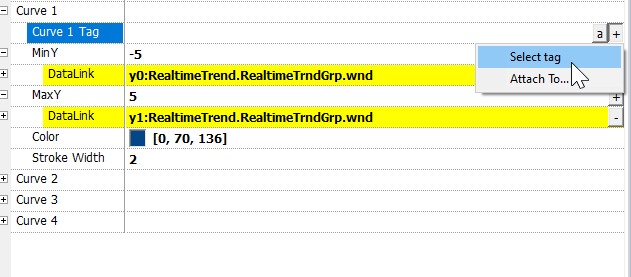
Curve X Tagは該当するCurveと紐付けられるTagを設定できます。

+ボタンをクリック>Select Tagします。

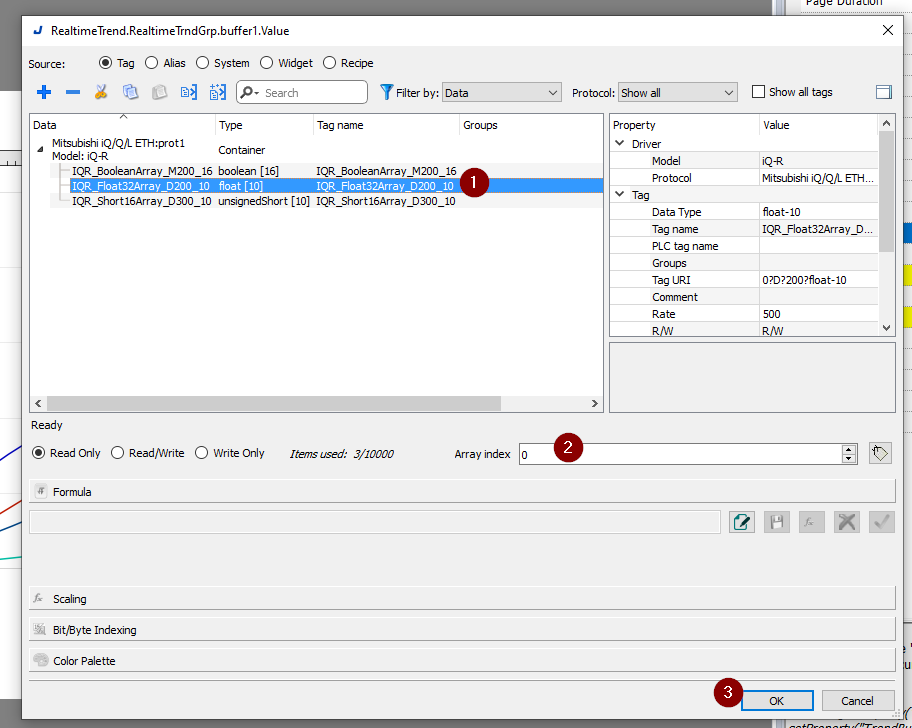
今回は実数データの配列Tagを選び>Array Indexのところに何番目のIndexを設定できます。

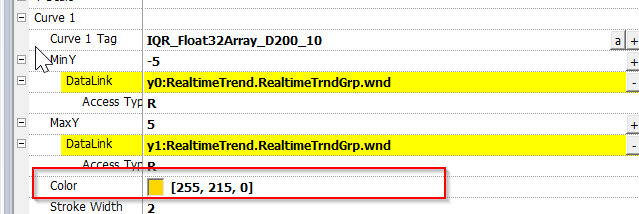
Color
Curveの色を設定できます。

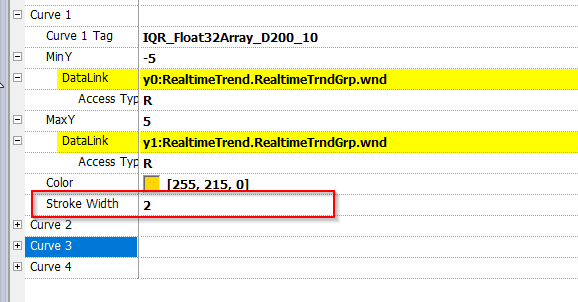
Sroke Width
こちらはCurveの線の太さを設定できます。

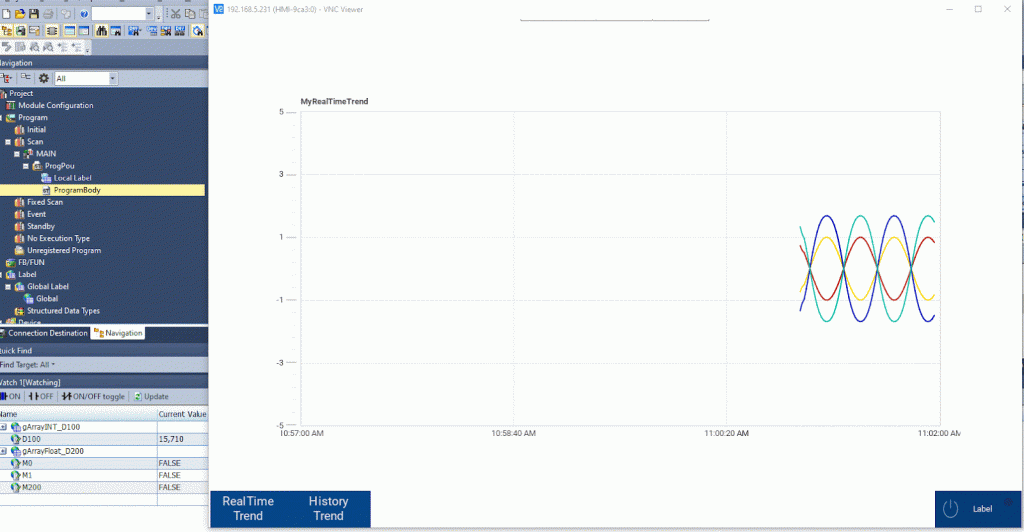
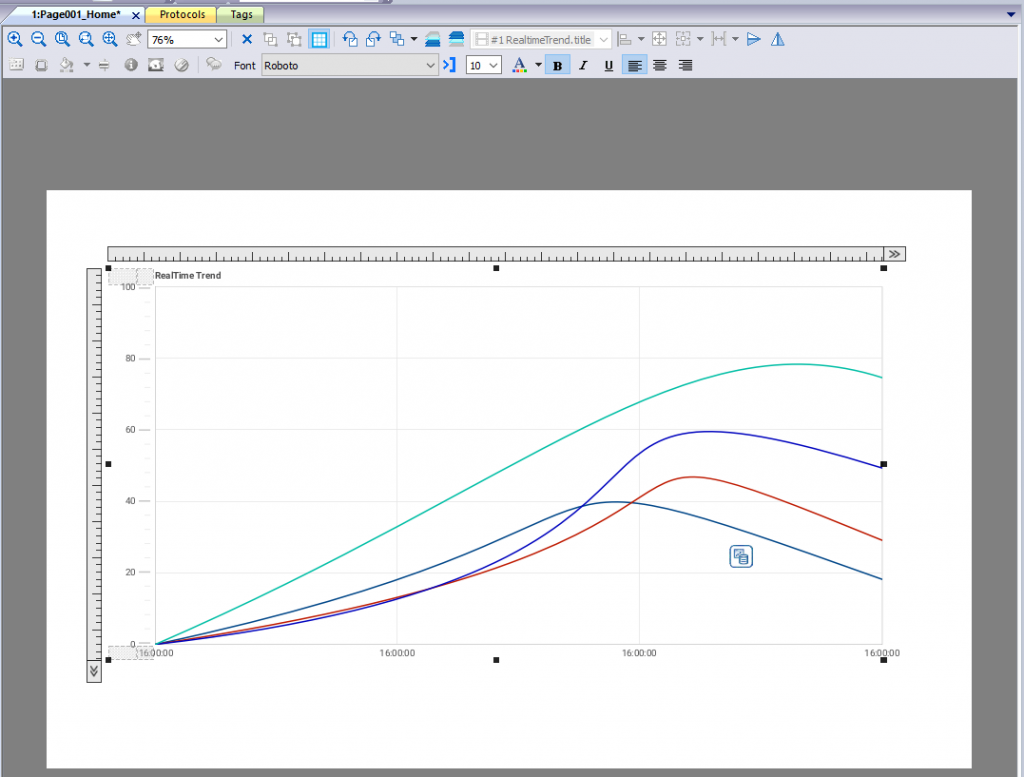
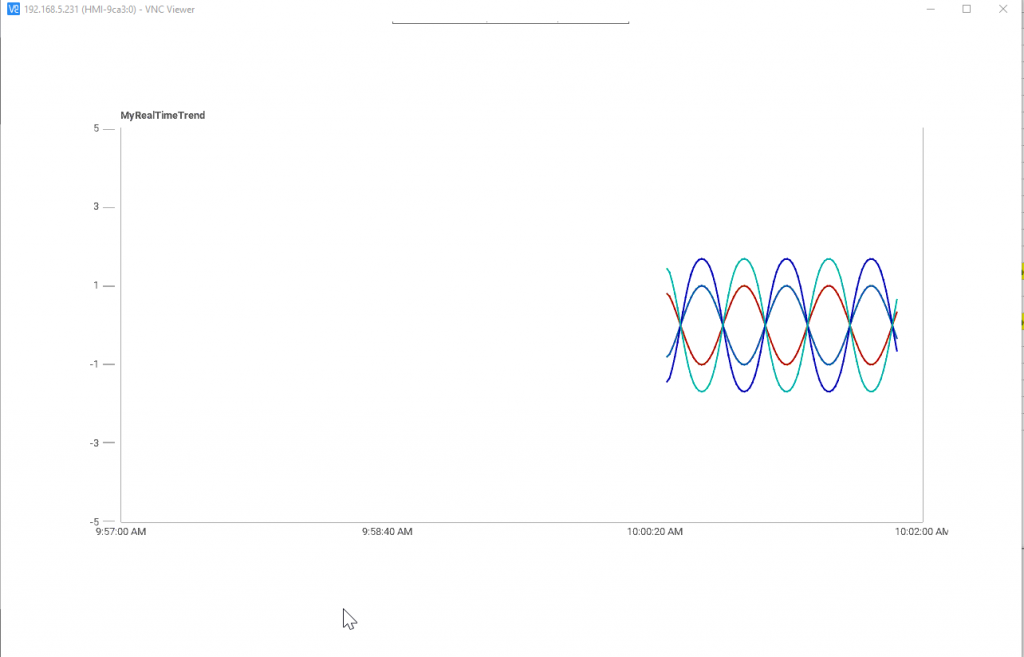
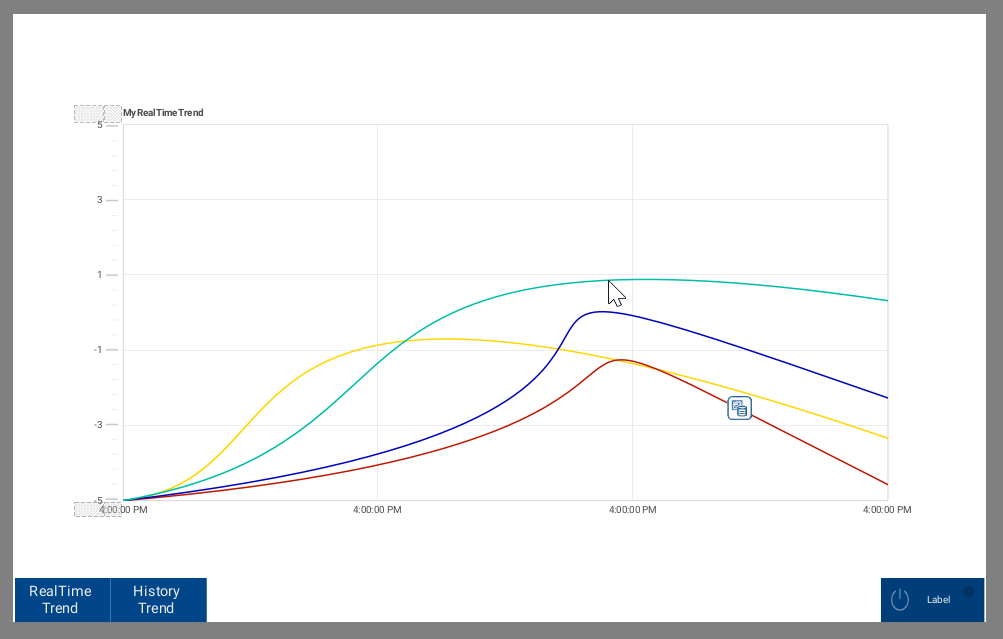
Result
Done!RealTimeのTrendが表示されました。

Add History Trend
次は保存できる”History Trend”を追加します。
Add New Page
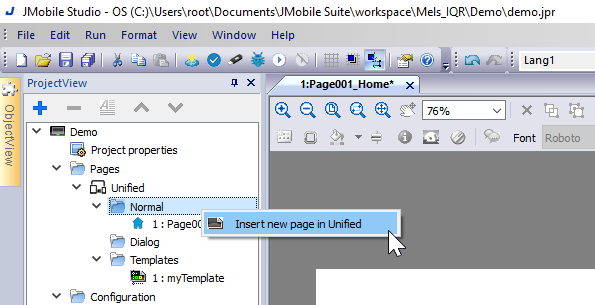
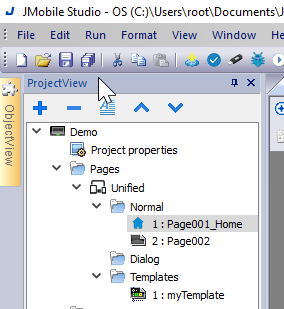
Pages>Unified>Normal>右クリック>Insert new page in Unifiedで新規ページを作成します。

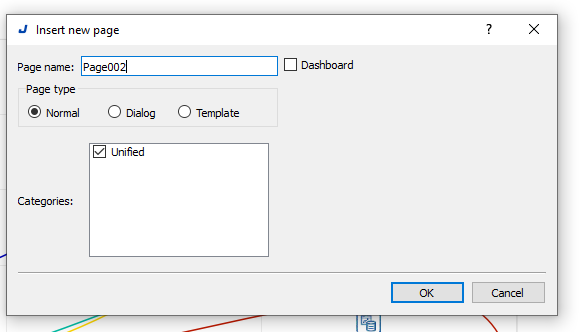
ページの名前を入力します。

Add Trends
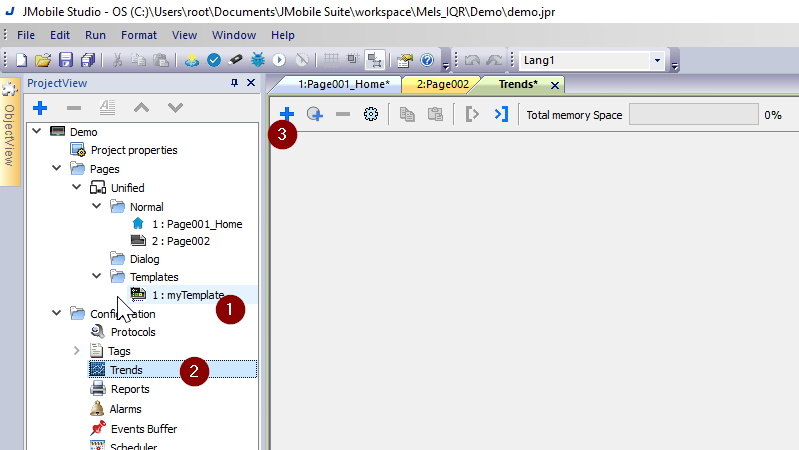
History Trendを作成するにはTrendsを作成する必要があります。Configuration>Trends>+ボタンで新しいTrendsを追加します。

Done!

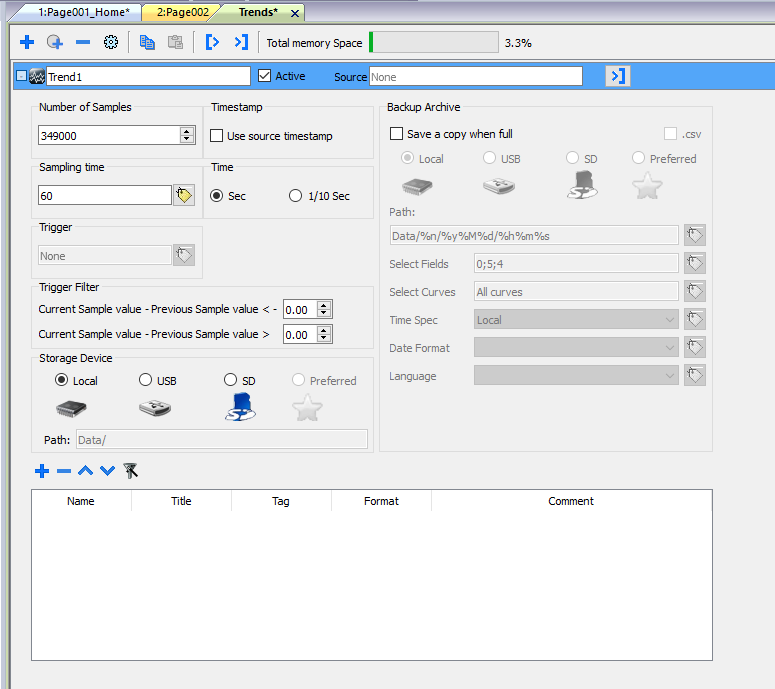
Trendsをダブルクリックすると保存の設定項目が表示されます。

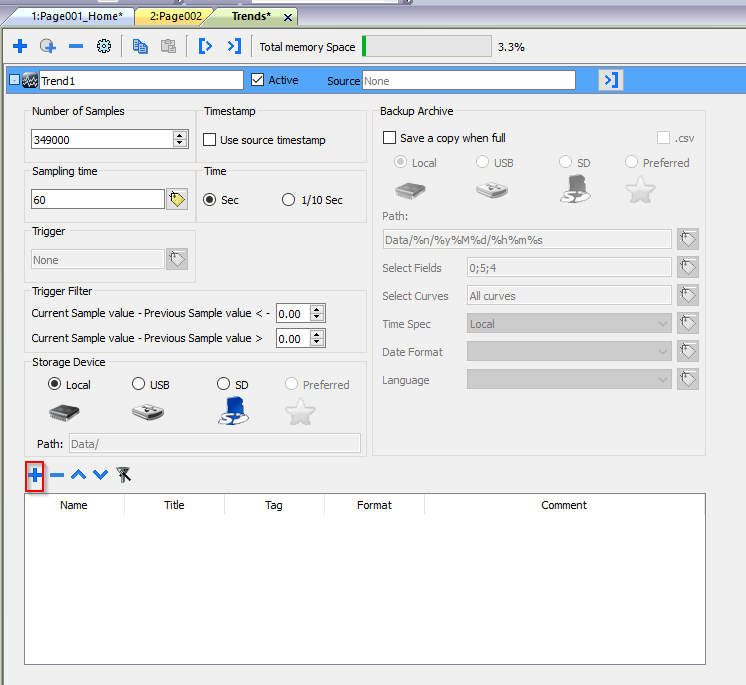
Add Data
一番下にある+ボタンで記録したいTagを追加します。

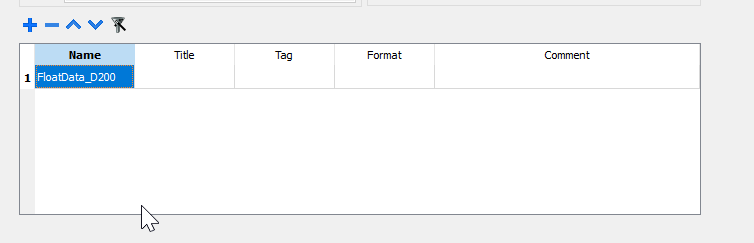
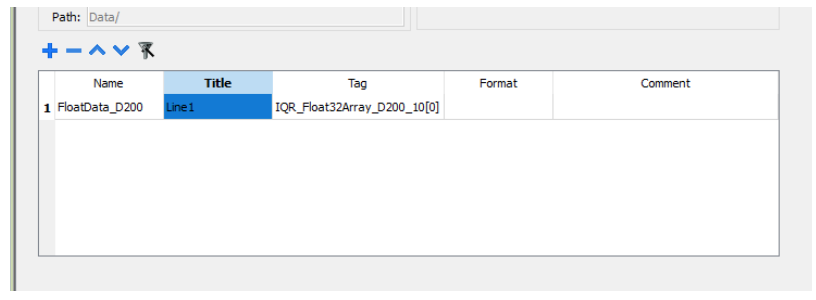
新しいデータが追加されました。

Name
データにわかりやすい名前を変更します。

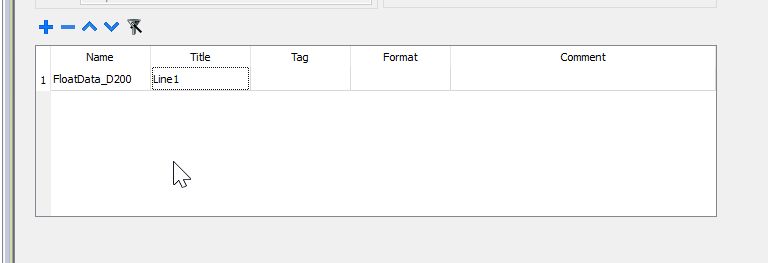
Title
該当するデータのTitleをできます。

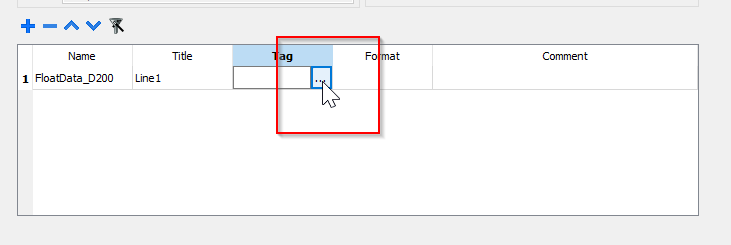
Tag
実際に接続されるTagを設定できます。

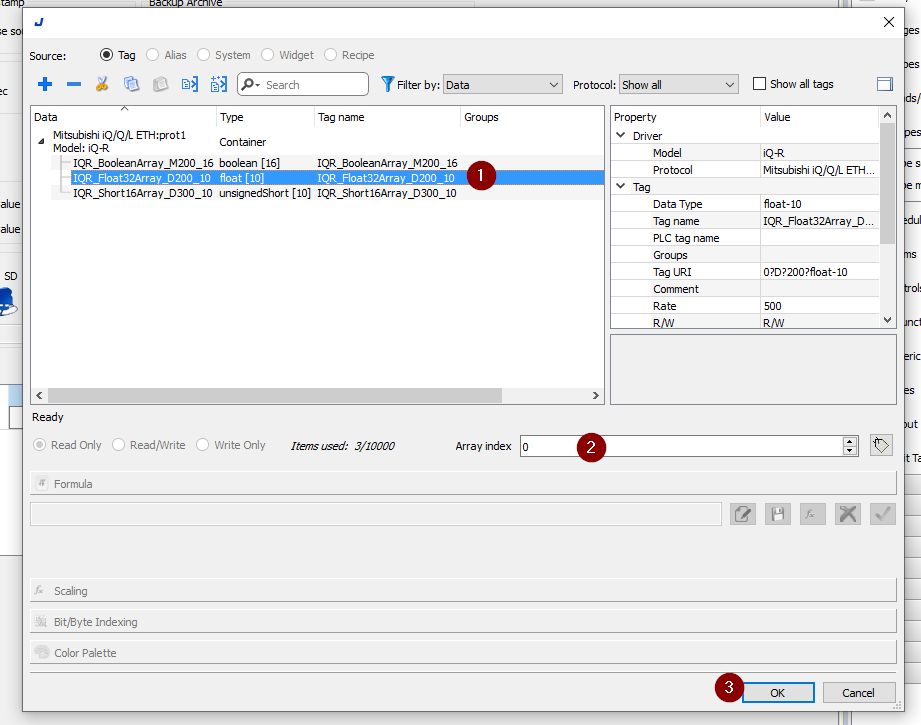
Tagを選び>今回記事で構築したTagは配列FormatなのでArray Indexも設定し>OKで保存します。(Array Index=0はD200,D201合わせた実数データになります)


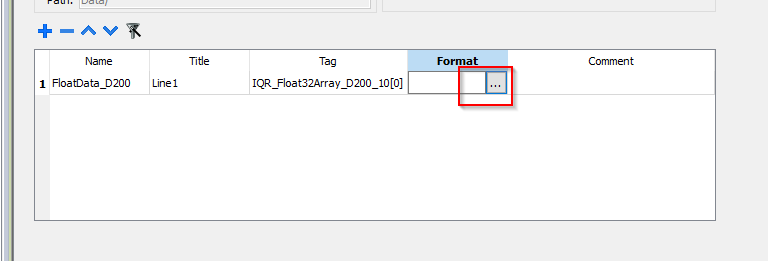
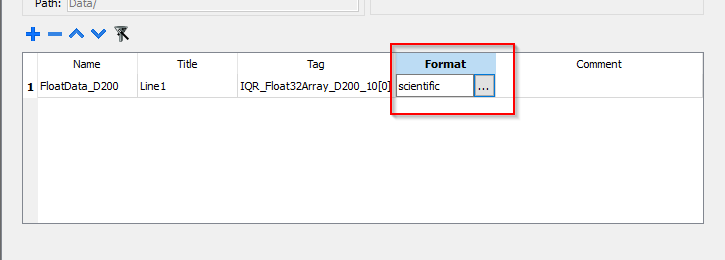
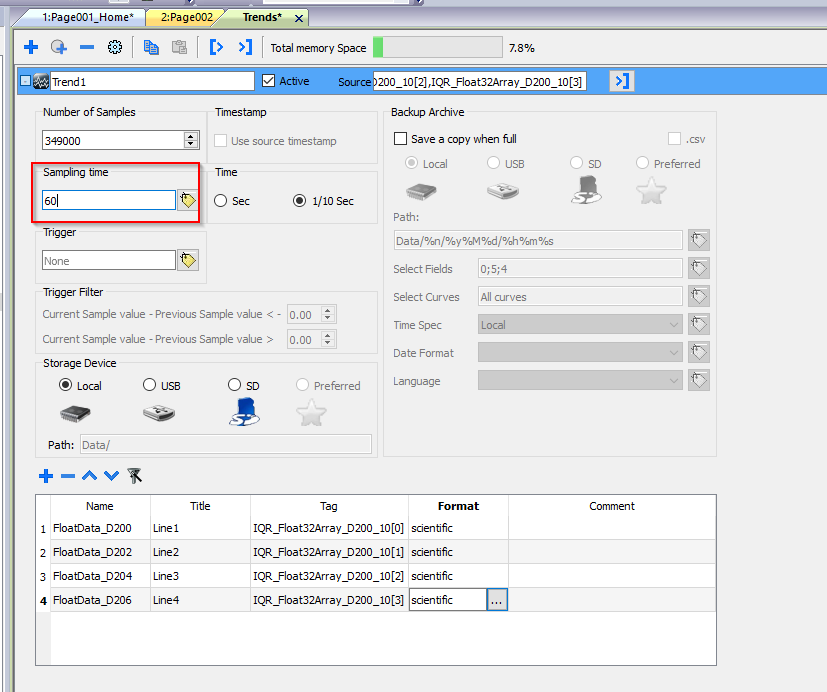
Format
TagのFormatを設定します。

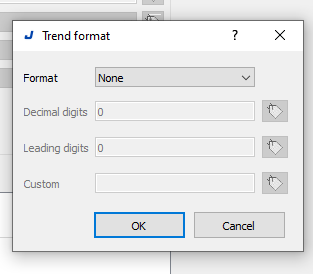
Format がDefault Noneになっています。

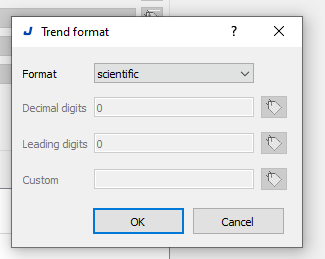
SCIENTIFICは実数FORMATになります。

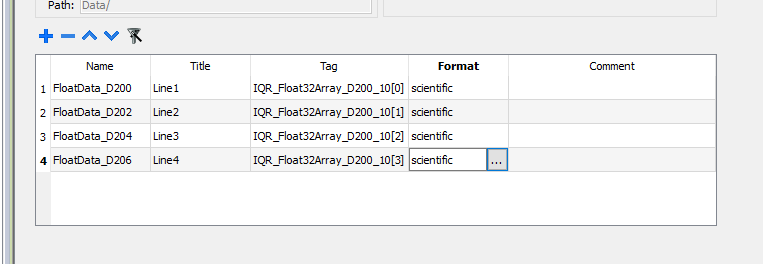
Done!

このような4つの実数データを設定しました。

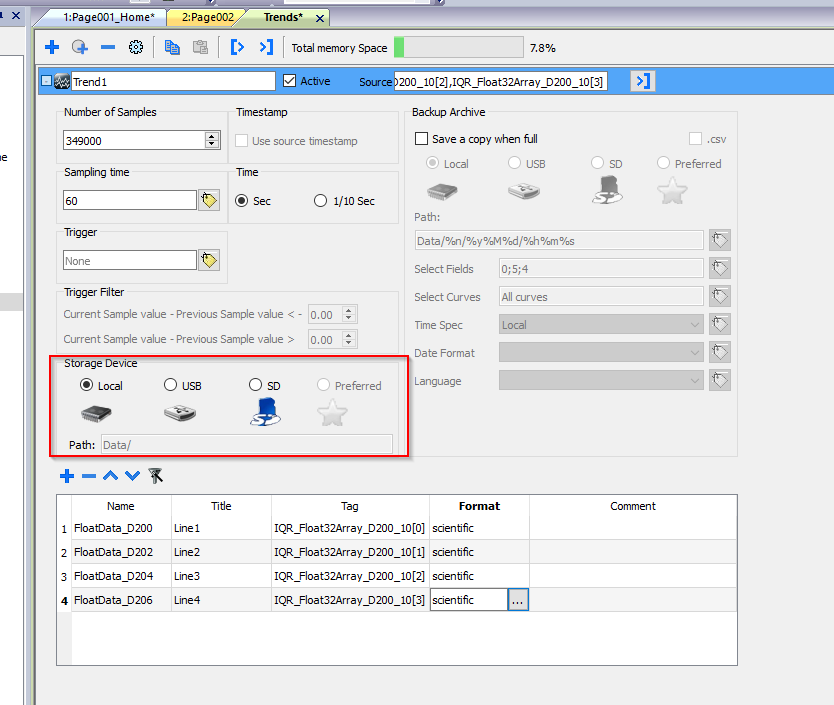
Storage Device
Storget Deviceはデータの保存先を設定できます。今回はLocalにします。

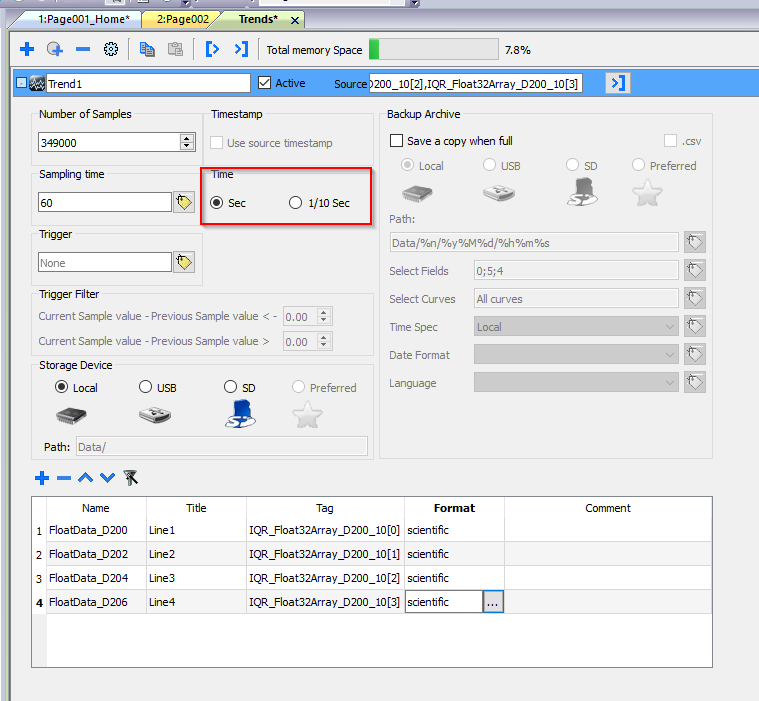
Time
Sampling Timeの単位を設定します。

Samping Time
Sampling Timeを設定します。この数字はTime Fieldと合わせて設定します。

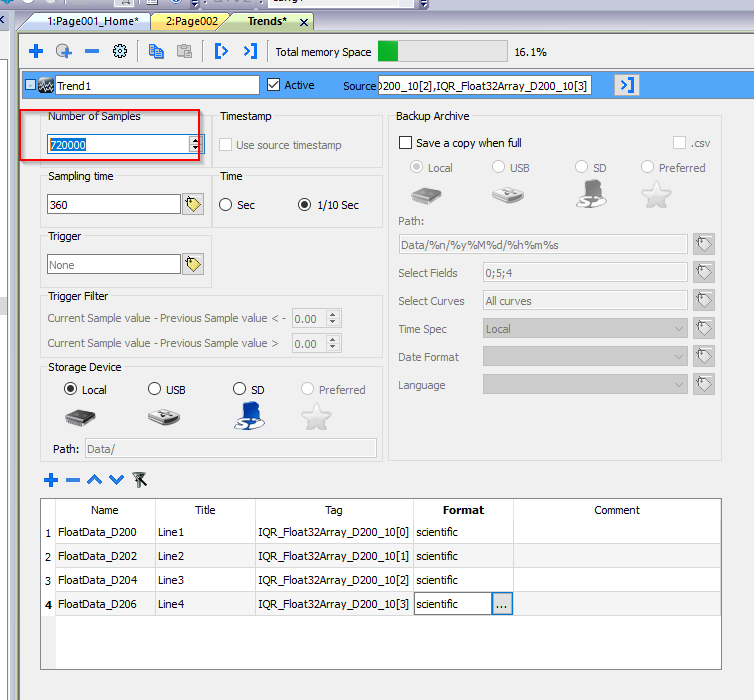
Number of Samples
Trend1が合計取得するSamples数になります。

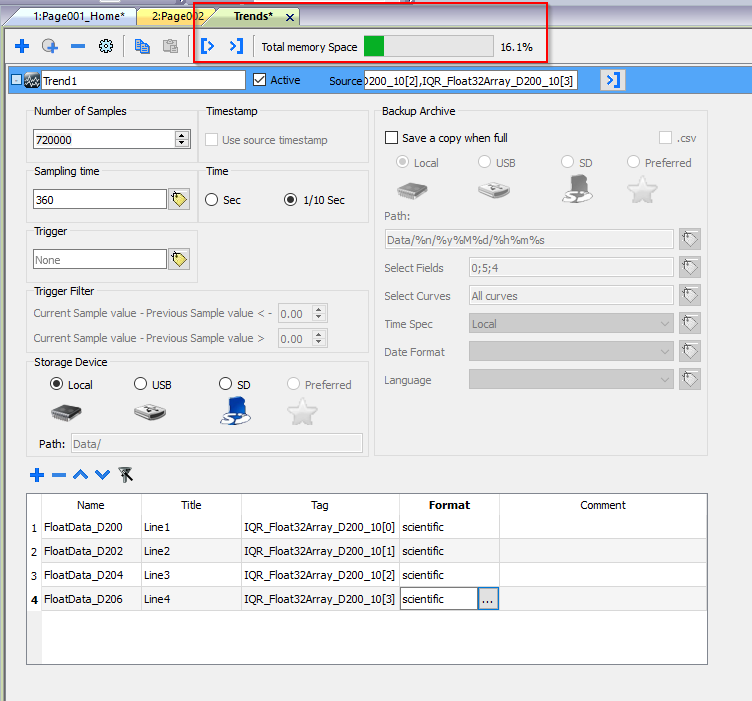
Total memory Space
最後はこのTrendで使用するメモリ容量を確認しましょう。

Drop
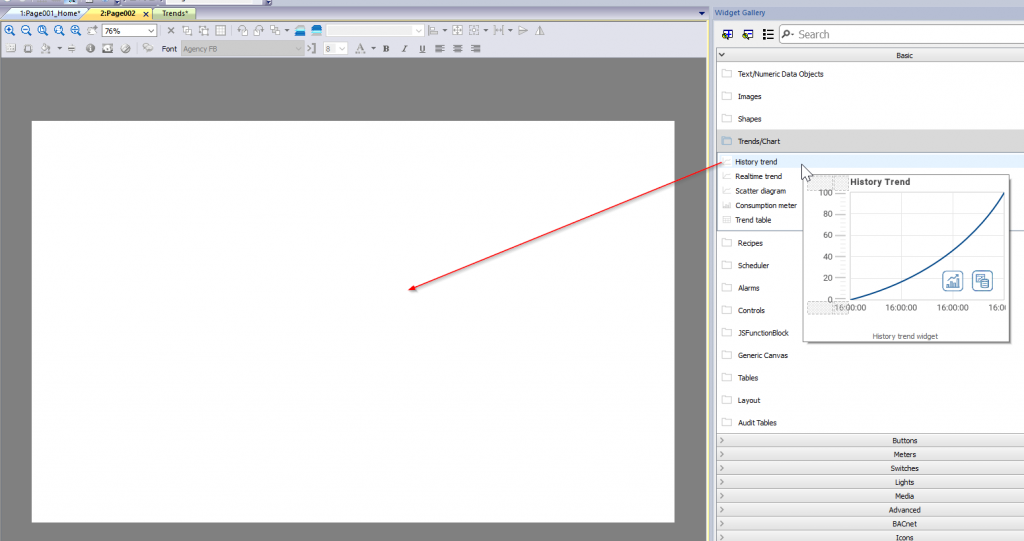
Widge GalleryからTrends/Chart>History Trendをプロジェクトに追加します。

Curve X Tag
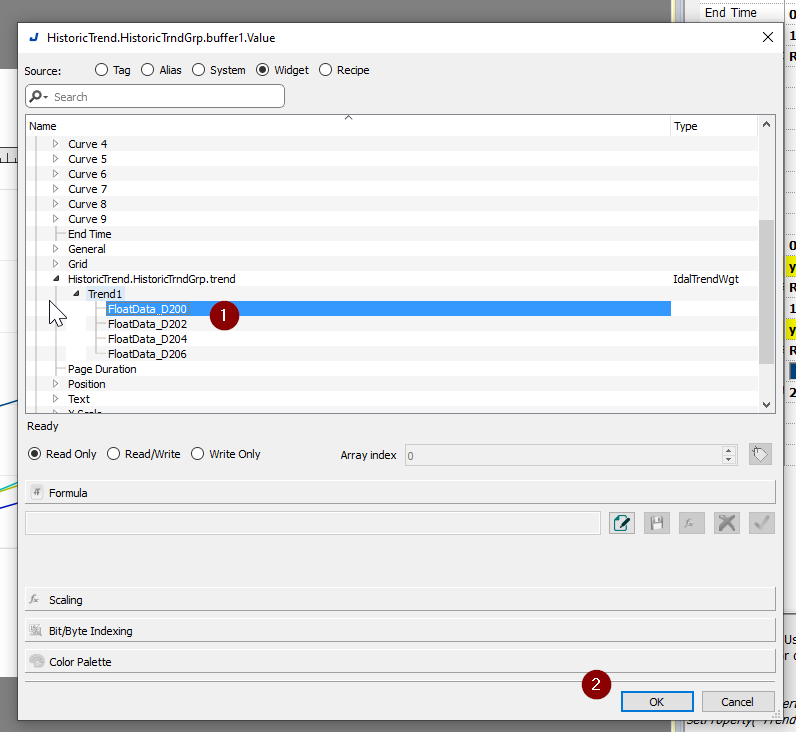
Curve X Tagにある+ボタンで該当するCurveと紐つけるTagを設定します。

先程のTrendで追加したデータを選び>OKします。

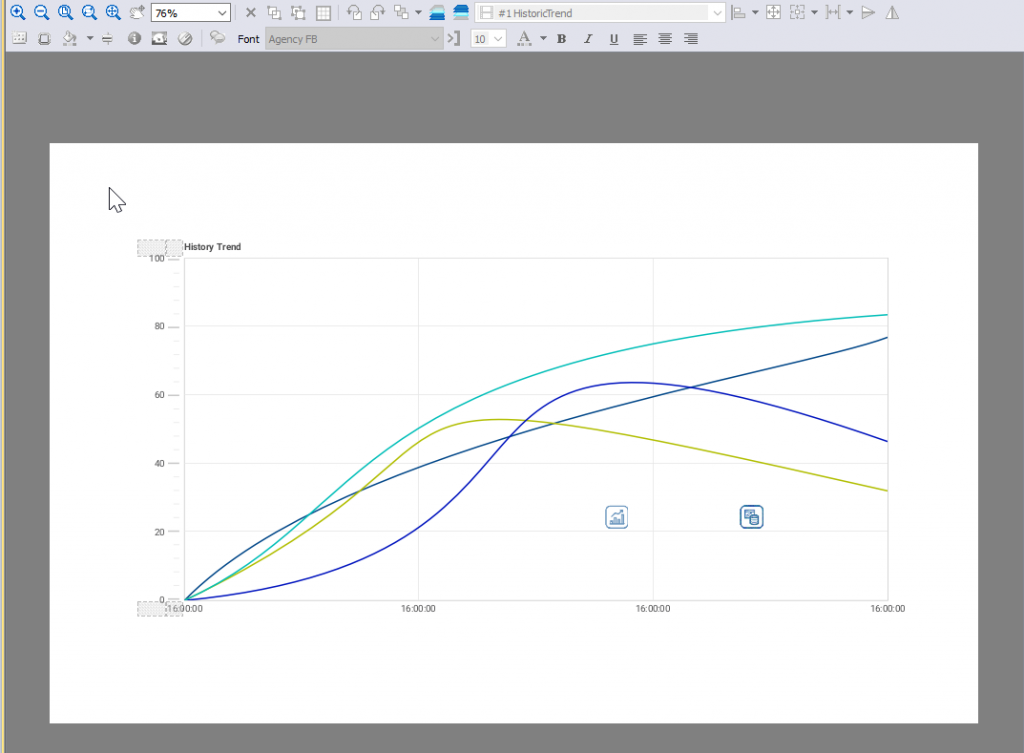
Done!

Add Template
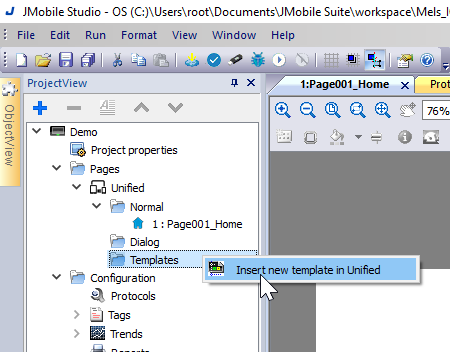
TemplateはHMIによくある機能で複数の画面に同じ共通画面をSHAREすることができます。Templates>右クリック>Insert new template in Unifiedします。

Template名を入れて、OKします。

Done!Templateが作成されました。

Add Screen Jump Button
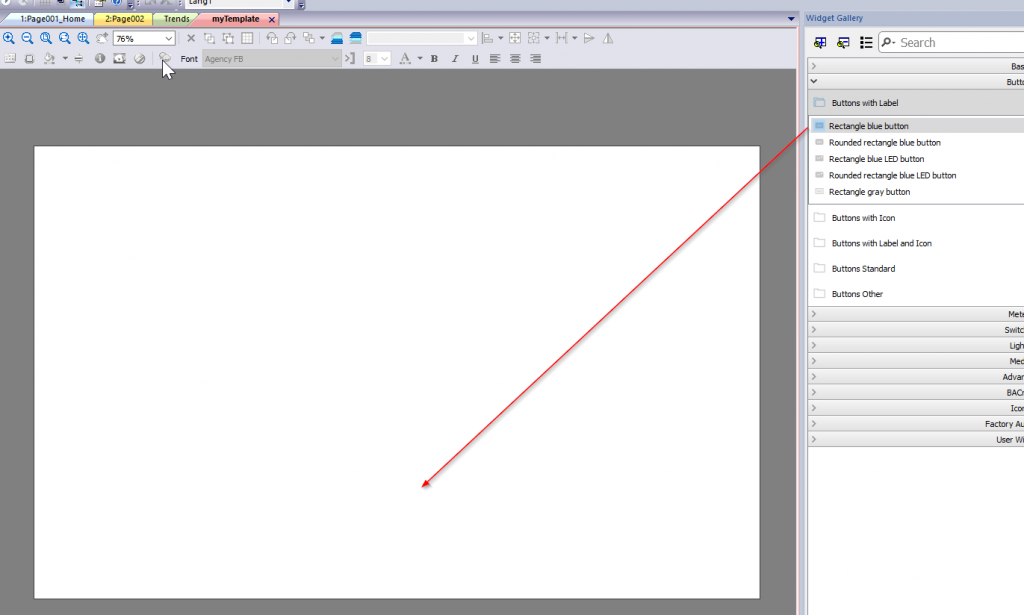
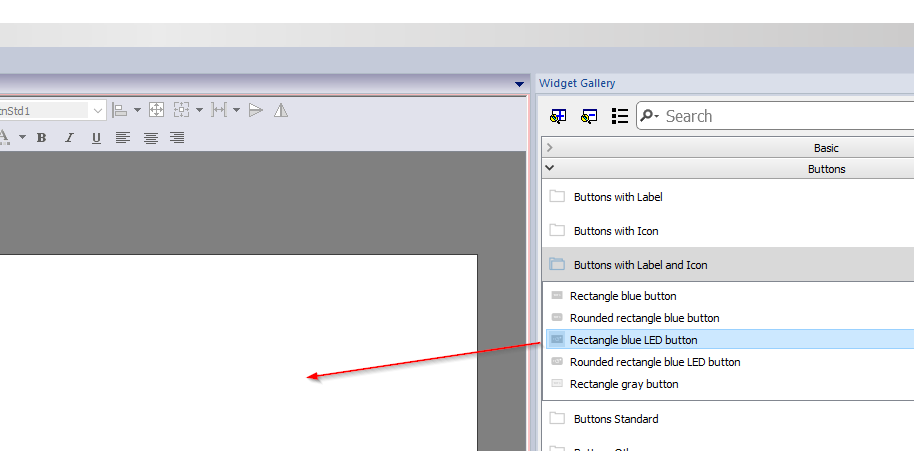
Widget Galleryからボタンを追加します。


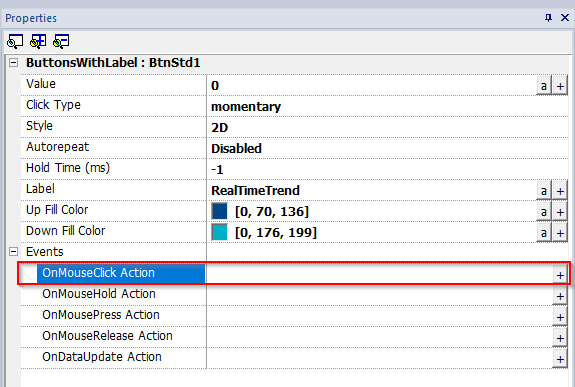
ボタンを選択した状態でProperties画面を開き>Event>OnMouseClick Actionのとなりにある+ボタンをクリックします。

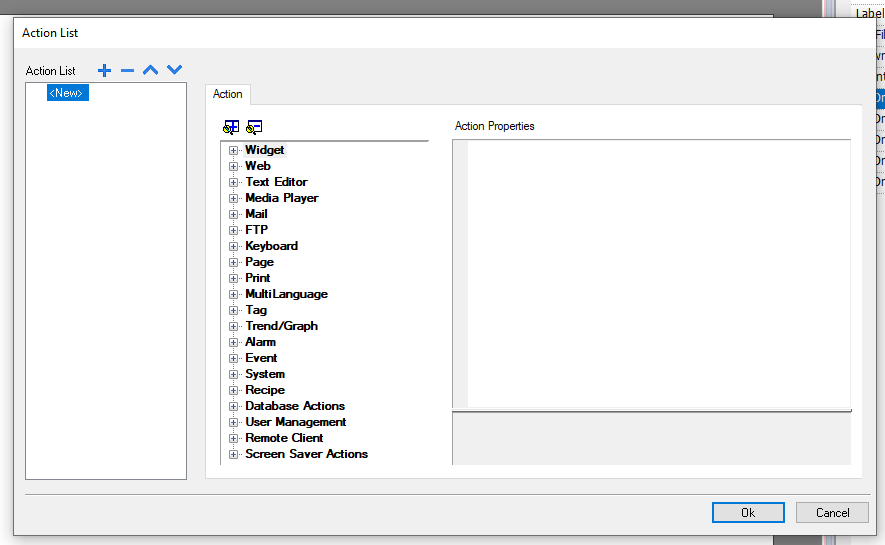
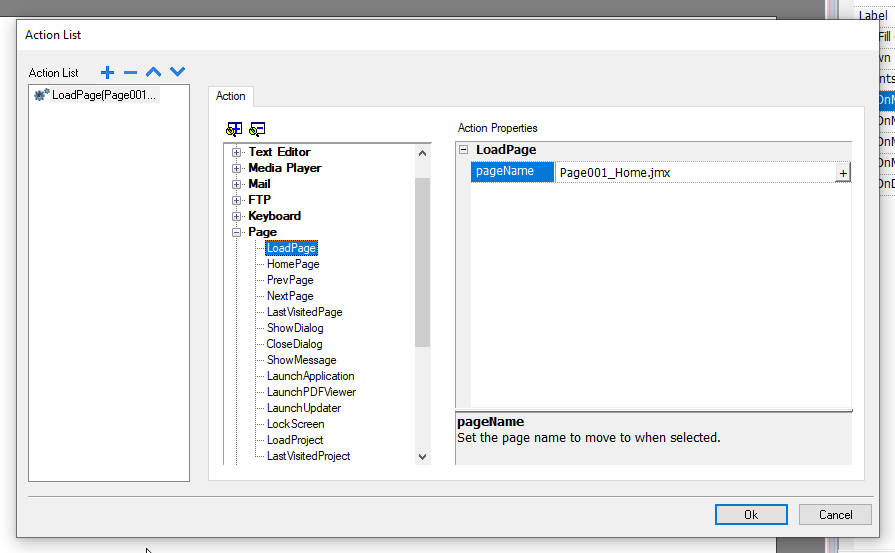
Action List画面が表示されました。

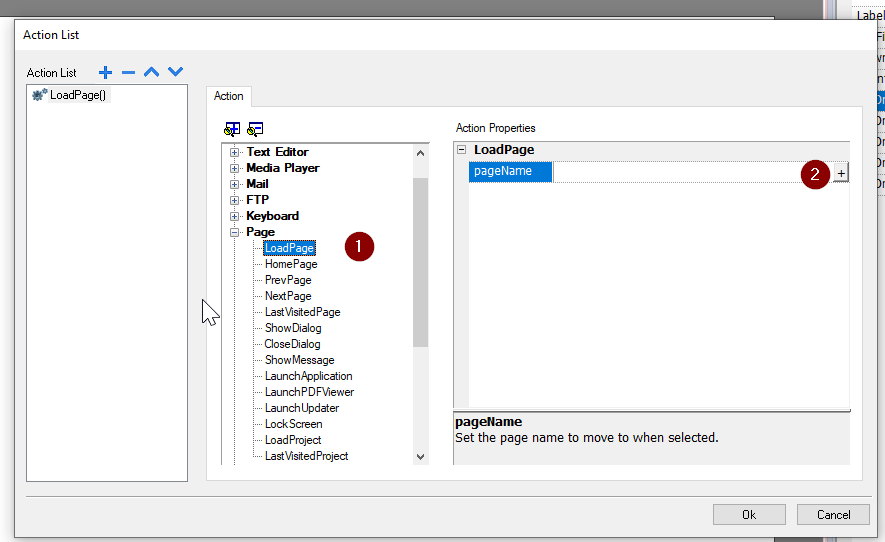
Page>LoadPage>pageNameにある+ボタンをクリックします。

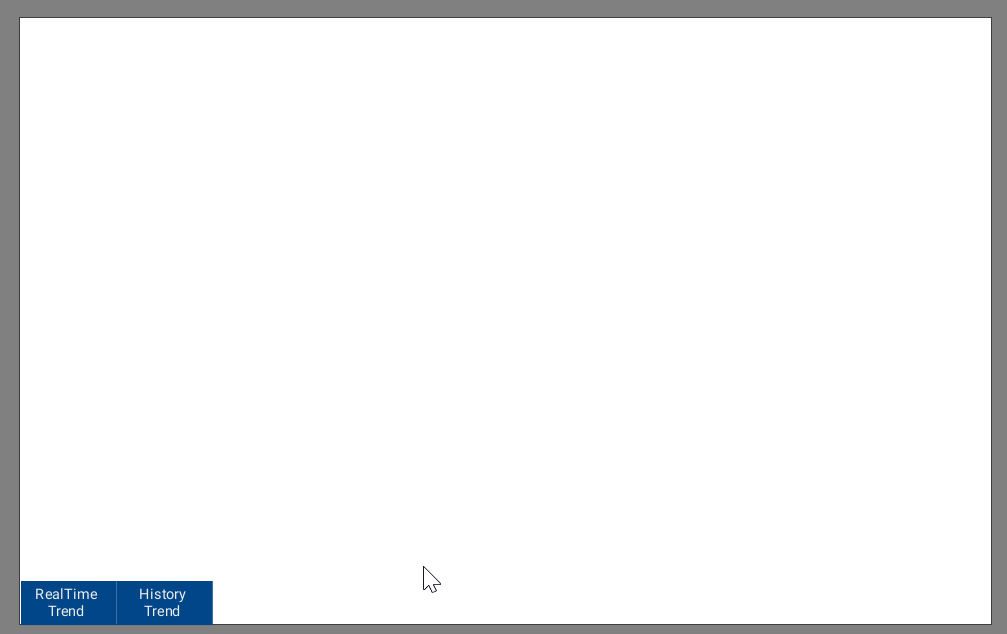
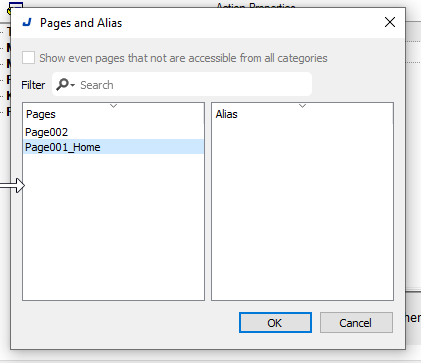
ボタンがクリックされたら、切り替えたい画面を選びましょう。

それでOKです。

Add Push Button
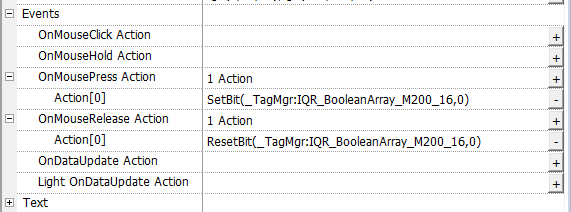
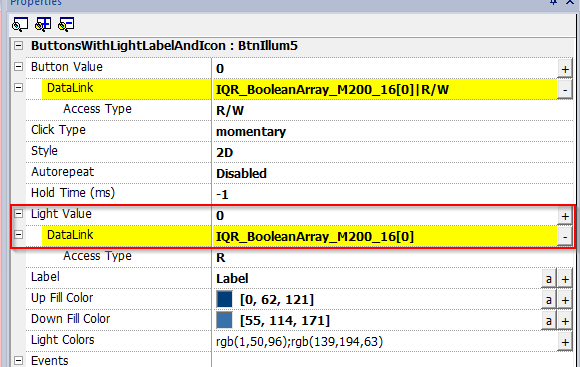
次はPushボタンを追加し、Events>OnMousePress ActionとOnMouseRelease ActionにSetBit ActionとResetBit Actionを設定します。

ボタンを押すとBitをセットし、離すとリセットするように動作を作成します。

Light Valueは実際Button ActionとおなじのTag に設定します。

Configure Template
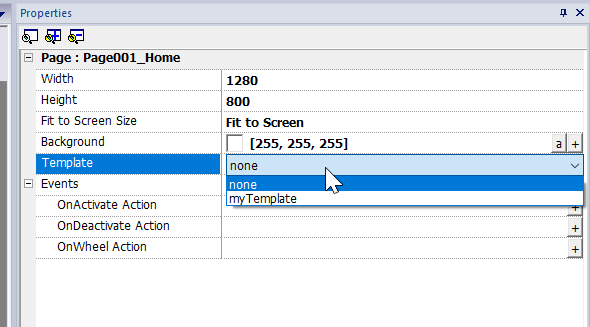
最後はTemplateをScreenに設定します。

画面の右にあるTemplate>先程作成したTemplate Fileを設定していただければOkです。

Done!

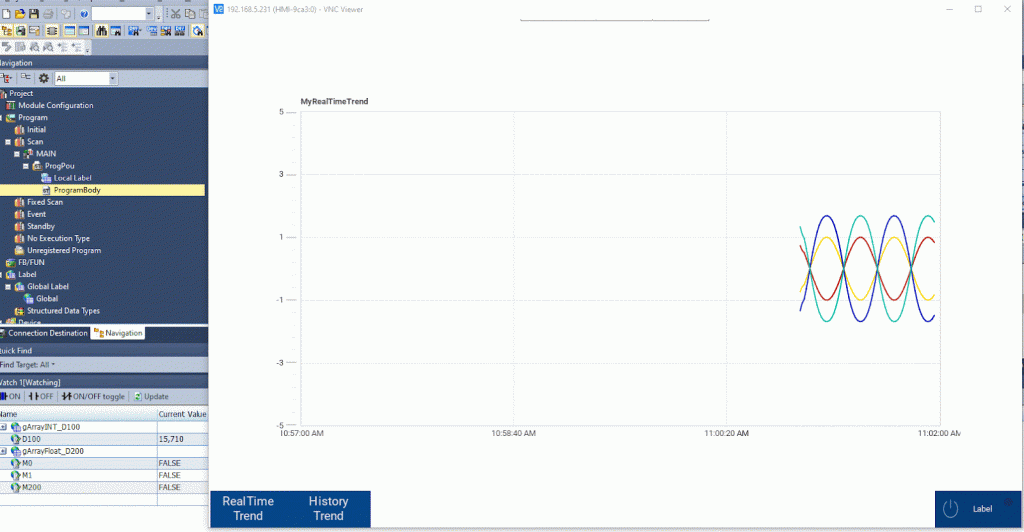
RESULT
RealTime TrendとHistory Trendも表示でき、ボタンのクリックでM200のON・OFF繰り返しもできます。