今回はPythonのGUIについてメモしますね。
PythonのGUIライブラリtkinterを使ってGUIを作ってみたいと思います。
まずは知らないといけないの単語がいくつあります:
TCI- Tool Command Language
手順としては:
- Import tkinter Module
- Create a Top Level Window(Object that contains the GUI Applications)
- Build Components
- Enter Event loop
4つのMAIN POINT:
- Root Windows!
- Widgets
- Event Handling
- Geometry Managers
では実際にCodingをしてみましょう!
Widegetを追加するときは簡単な方程式あります:
mywidget = Widget-name (its container window,**configuration options)
WidgetはWidgetの種類(どんなWindowsに起きたい?)(どんな功能、外形が欲しい?)です。
以下のCodeをみてください:
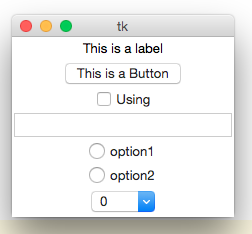
from tkinter import * #import tkinter as Tk #Draring a root window root=Tk() var=IntVar() #Adding some Widget Label1=Label(root,text='This is a label') Btn1=Button(root,text='This is a Button') CKBox1=Checkbutton(root,text='Using', variable=var) Entry1=Entry(root,width=30) R1=Radiobutton(root,text='option1',variable=var,value=1) R2=Radiobutton(root,text='option2',variable=var,value=2) OpMenu1=OptionMenu(root,var,'User1','User2','User3','User4') Label1.pack() Btn1.pack() CKBox1.pack() Entry1.pack() R1.pack() R2.pack() OpMenu1.pack() #keeps the root window visible. root.mainloop()
結果としては:

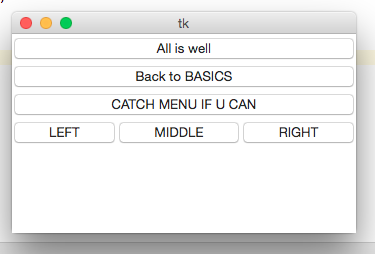
.pack()は1次元的に部品を配列します:
from tkinter import * root=Tk() Button(root,text='All is well').pack(side=TOP,expand=0,fill=X,anchor=N) Button(root,text='Back to BASICS').pack(side=TOP,expand=0,fill=X,anchor=N) Button(root,text='CATCH MENU IF U CAN').pack(side=TOP,expand=0,fill=X,anchor=N) Button(root,text='LEFT').pack(side=LEFT,expand=1,fill=X,anchor=NW) Button(root,text='MIDDLE').pack(side=LEFT,expand=1,fill=X,anchor=NW) Button(root,text='RIGHT').pack(side=LEFT,expand=1,fill=X,anchor=NW) root.mainloop()
fillは部品余ってるスペースを埋めるかどうか指定する。NONEは元のサイズ、Xは横へ広がり、Yは縦へ広がり。
expandは部品が大きくなったとき一緒に大きくするかどうかを設定します。1は大きくなり、0はそのままします。
sideは部品はどの方向へ詰めるを決めます。TOPは↑でLeftは←…
padx,padyは外側の隙間距離を設定します。
ipadx,ipadyは内側の隙間距離を設定します。

anchorは部品が表示されてるの場所を指定し、省略された場合は中央になります。
結果としては:

.grid()は2次元的に部品を配列します:
from tkinter import *
root=Tk()
root.title('Find & Replace')
Label(root,text='Find:').grid(row=0,column=0,sticky=W)
Entry(root).grid(row=0,column=1,padx=2,pady=2,sticky=W+E,columnspan=19)
Label(root,text='Replace:').grid(row=1,column=0,sticky=W)
Entry(root).grid(row=1,column=1,padx=2,pady=2,sticky=W+E,columnspan=19)
Button(root,text='Find').grid(row=0,column=20,padx=2,pady=2,sticky=E+W )
Button(root,text='Find all').grid(row=1,column=20,padx=2,pady=2,sticky=E+W )
Button(root,text='Replace').grid(row=2,column=20, padx=2,pady=2,sticky=E+W )
Button(root,text='Replace all').grid(row=3,column=20,padx=2,pady=2,sticky=E+W )
Checkbutton(root,text='Match whole word only').grid(row=2,column=1,columnspan=4,sticky=W)
Checkbutton(root,text='Match Case').grid(row=3,column=1,columnspan=4,sticky=W)
Checkbutton(root,text='Wrap around').grid(row=4,column=1,columnspan=4,sticky=W)
Label(root,text='Direction').grid(row=2,column=10,sticky=W)
Radiobutton(root,text='UP',value=1).grid(row=3,column=6,columnspan=6,sticky=W)
Radiobutton(root,text='DOWN',value=2).grid(row=4,column=6,columnspan=6,sticky=W)
root.mainloop()
row:配置の行
rowspan:わたるの行の数
column:配置の列
columnspan:わたるの列の数
sticky:anchor + fillです。スペースに余るとき、どこに配置するか?どのように引き伸すかを設定します。左よるはTk.W,上よるはTk.N。
左右伸ばすは Tk.W + Tk.E, 上下伸ばすは Tk.N + Tk.S,
全体伸ばすは は sticky=Tk.W + Tk.E + Tk.N + Tk.S。
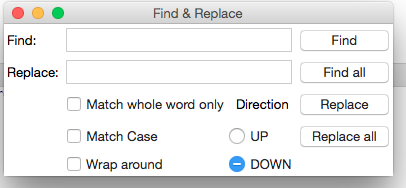
結果はこんな感じです:

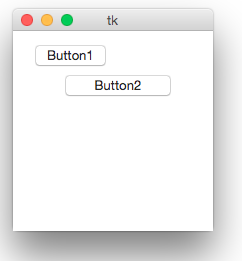
.place()は指定されたX,Yについて部品の位置を決めます。
from tkinter import * root=Tk() Button(root,text='Button1').place(x=20,y=10) Button(root,text='Button2').place(relx=0.8,rely=0.2,relwidth=0.5,width=10,anchor=NE) root.mainloop()
anchorはpack と同じです。
bordermode 縁を内側 (Tk.INSIDE) か外側(Tk.OUTSIDE)につける。デフォルトは Tk.INSIDE
heightは高さをpixel で設定します。
relheightは親 widget の高さに対する 0.0 〜 1.0 の高さを実数で設定。
relwidthは親 widget の幅さに対する 0.0 〜 1.0 の高さを実数で設定。
relxは親 widget の横の位置に対する 0.0 〜 1.0 の高さを実数で設定。
relyは親 widget の縦の位置に対する 0.0 〜 1.0 の高さを実数で設定。
widthは幅をpixel で設定します。
x 位置を pixel で設定。
y 位置を pixel で設定。
結果はこんな感じですね: