今回の記事はFuzzy Studio Tutorial第2話になります。今回はFuzzy Studioから直感的に操作する”Scene Pane”を使ってロボット移動(関節や座標)・衝突チェック・Teachingした位置の保存などロボットソフトにとって基本な機能を紹介します。よろしくおねがいします。

Reference Link
Small Talk with about Fuzzy Studio’s Engineer
The target of Fuzzy Studio?
Fuzzy Studioは、エンドユーザーが経験的かつ論理的に創造できるような、最もシンプルなソフトウェアブリックを提供することを目指します。
私たちが望むのは、ロボット技術者や開発者がオペレーターにツールを提供し、ロボットが「敵」や「扱いにくいもの」から優しいツール(ドリルやレンチのようなもの…)として、現場はより調和のとれた作業環境を作ることです。
基本的に、今日の工場の溶接工は、工場内の「溶接機のリーダー」になることができます。
そして、「軌跡を描く機械」であるロボット技師は、「リーン生産」「最適化」「ラインのアップグレード」など、より複雑なテーマに取り組むことができるようになるのです…。
いつか、私たちがなぜこのような仕事をしているのか、その全貌をお見せできる日が来るでしょう。
Not Just a “Trajectory Machine”?
今のところ、製造業に携わる人たちがどのようにロボット工学者&自動演奏家を考えているか/使っているかということですが、それだけではないはずです(実際、私が「単純な」ロボット工学者をやめたのもそのためです)。
What is the future of robotician?
ロボット技術者は、自分のマシンの周りのロジックに取り組み、プロセスの革新を試み、新しいツールを開発し、プロジェクトをリードし、あるいはそれ以上のこと(生産ラインを準備し、技術ウォッチの時間を持つ)、などなど…に活かしたいと考えてみます。
Adjust your Screen
前回はMouseの操作から画面の移動を説明しましたが、実はFuzzy Studioはもっと簡単な方法で画面の調整を行うことが可能です。

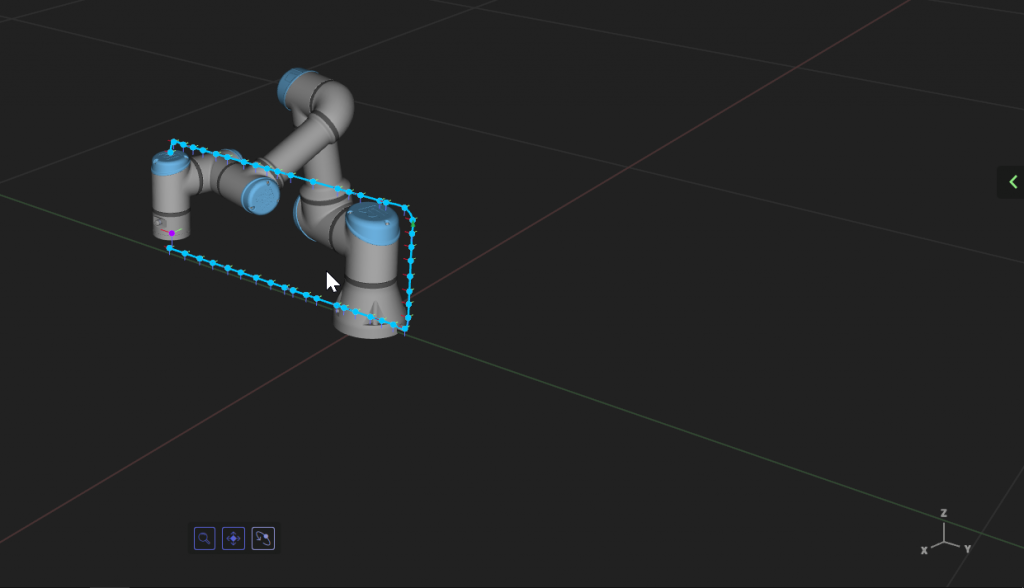
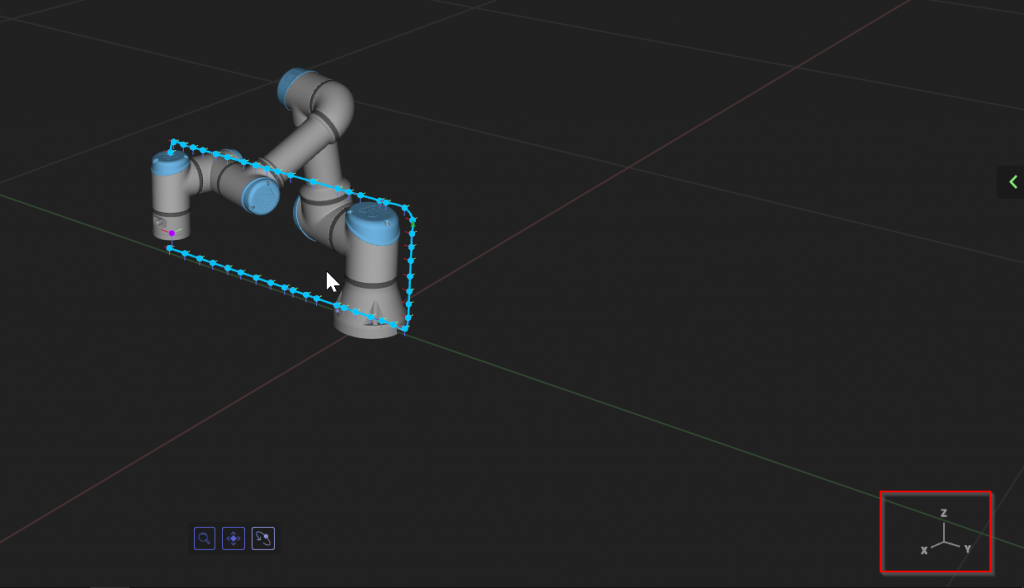
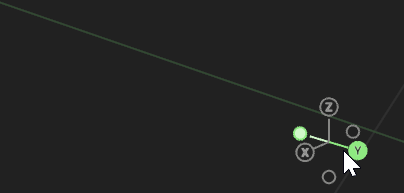
画面の右下にある座標ICONが見えますか?

実はこのICONのXYZを直接クリックしMosueを移動すれば画面の方向を変更することが可能です。

このように、XYZを自由に調整できます。

Scene Panel
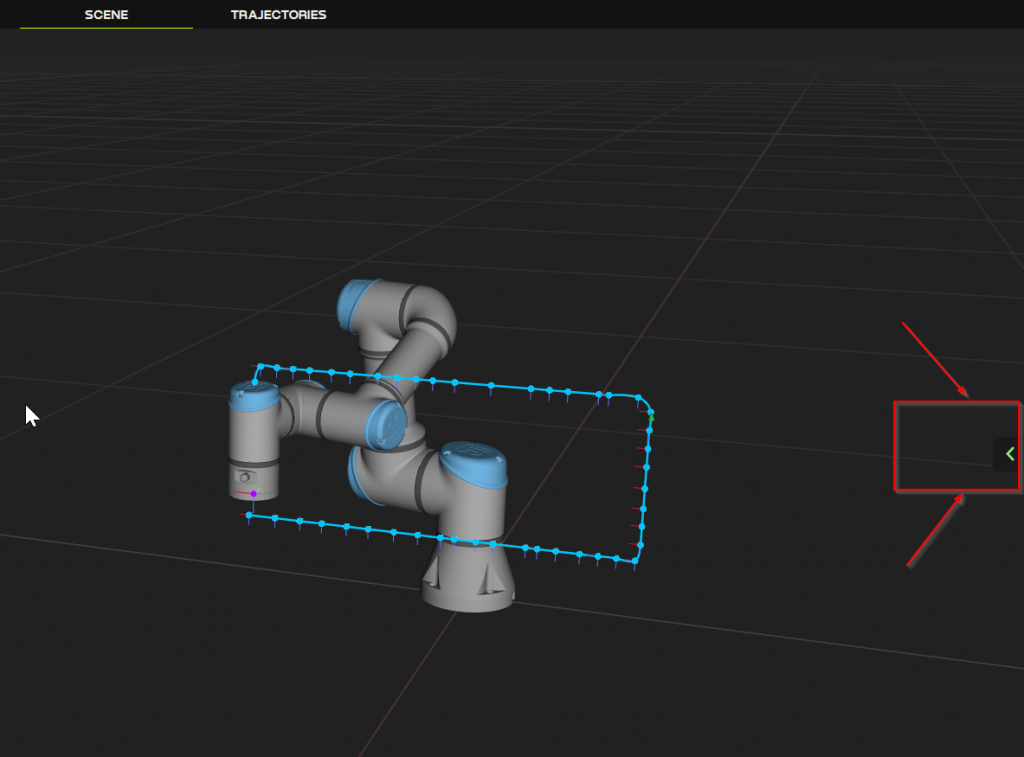
画面の右側に小さいな矢印があるのがわかりますか?その矢印をクリックするとScene Panelが表示されます。

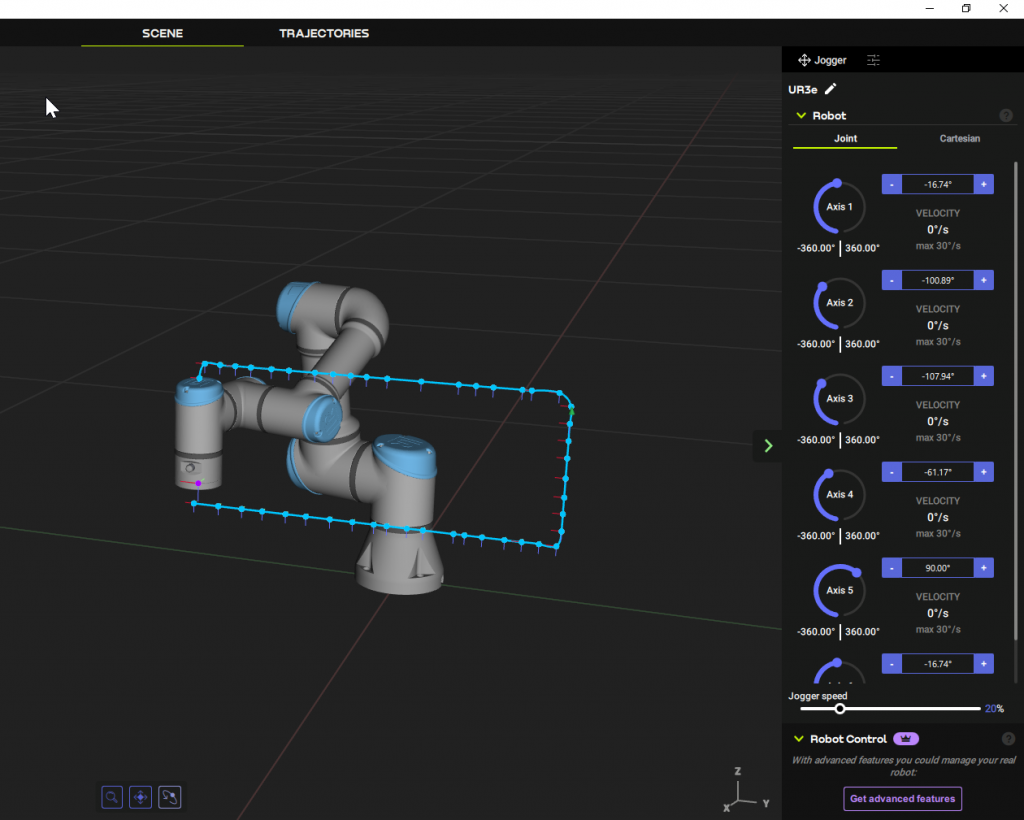
このように、Scene Panelからロボットを動かすことも簡単です。

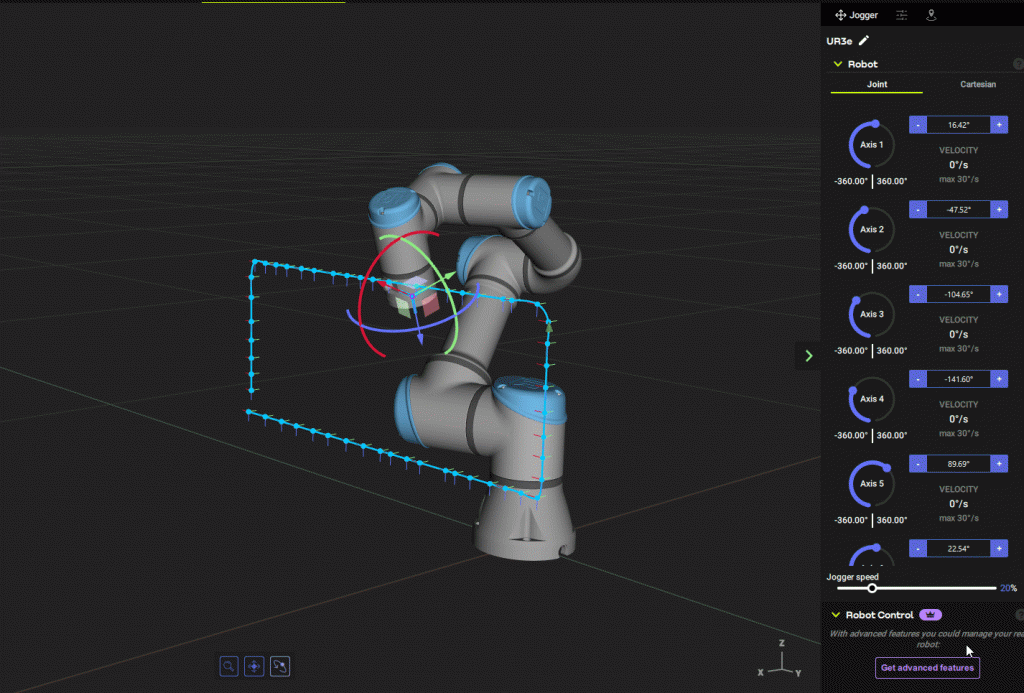
MOVE JOG
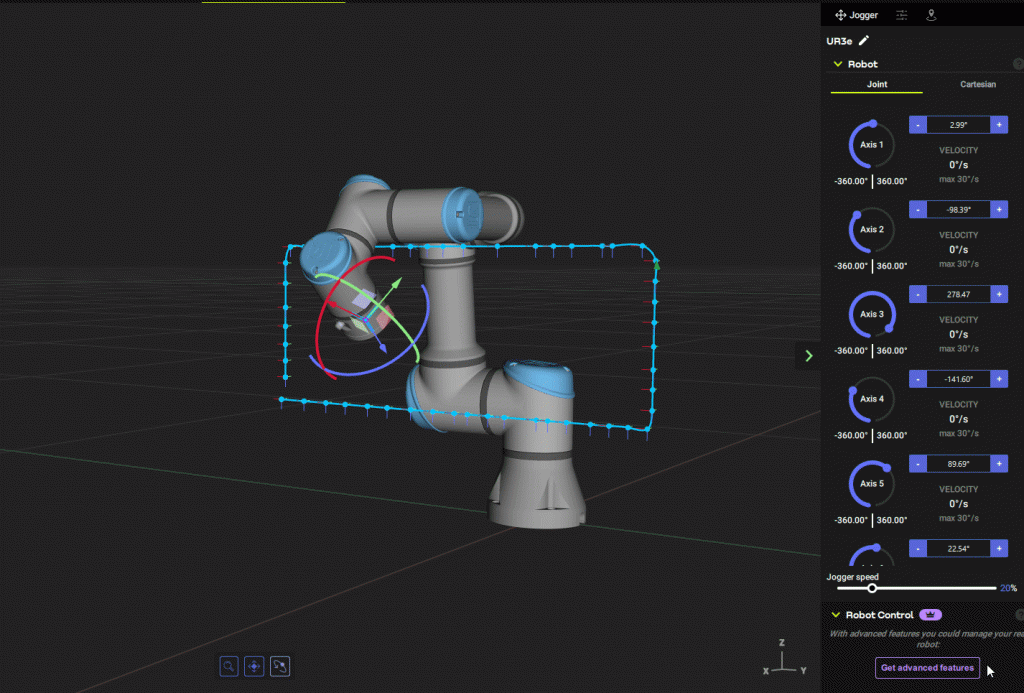
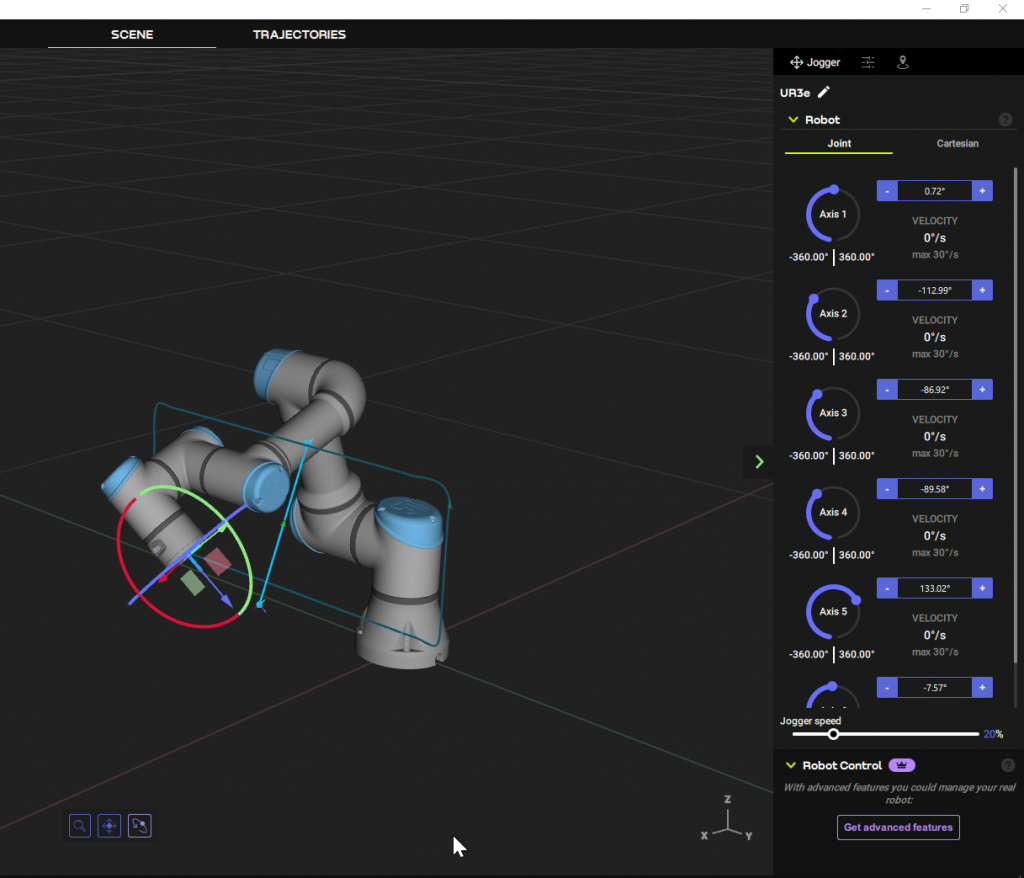
ではJointのTabから関節を移動してみましょう。

From Rotate Panel
このようにRotate Panelから各軸を簡単に動かせます。

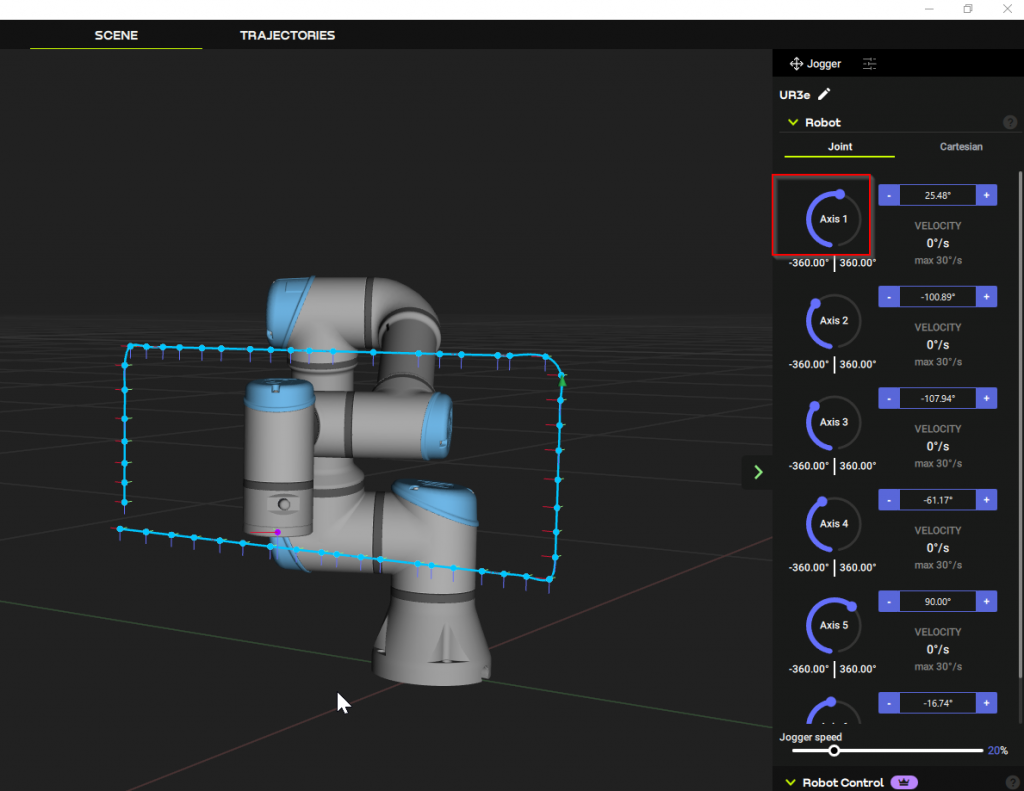
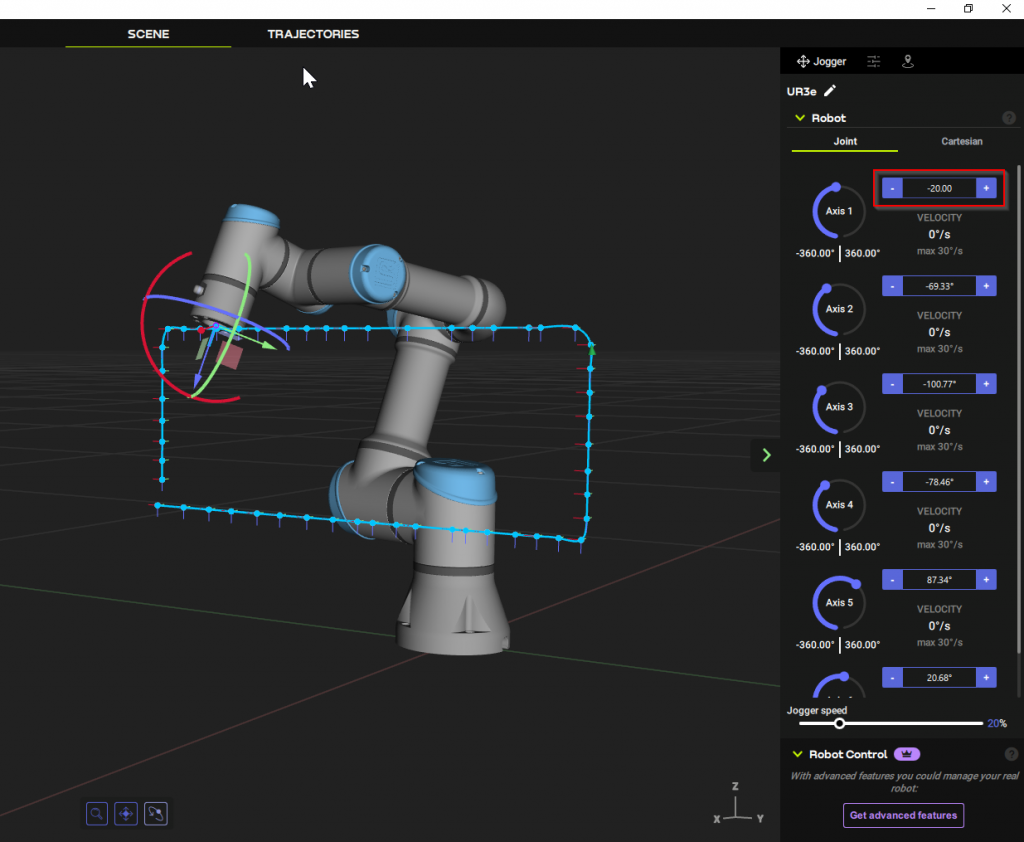
From Input Panel
細かい調整はRotate Panelに向かないのでFuzzy Studioは数字の直接入力や+/-ボタンから小さな動きをすることもできます。

このように直接与えを変更すればOkです。

Collision
Fuzzy Studioは優秀なソフトウェアなので関節が衝突するのはもちろん検知してくれます。
以下のように、関節が衝突すると衝突する部分が赤色になります。

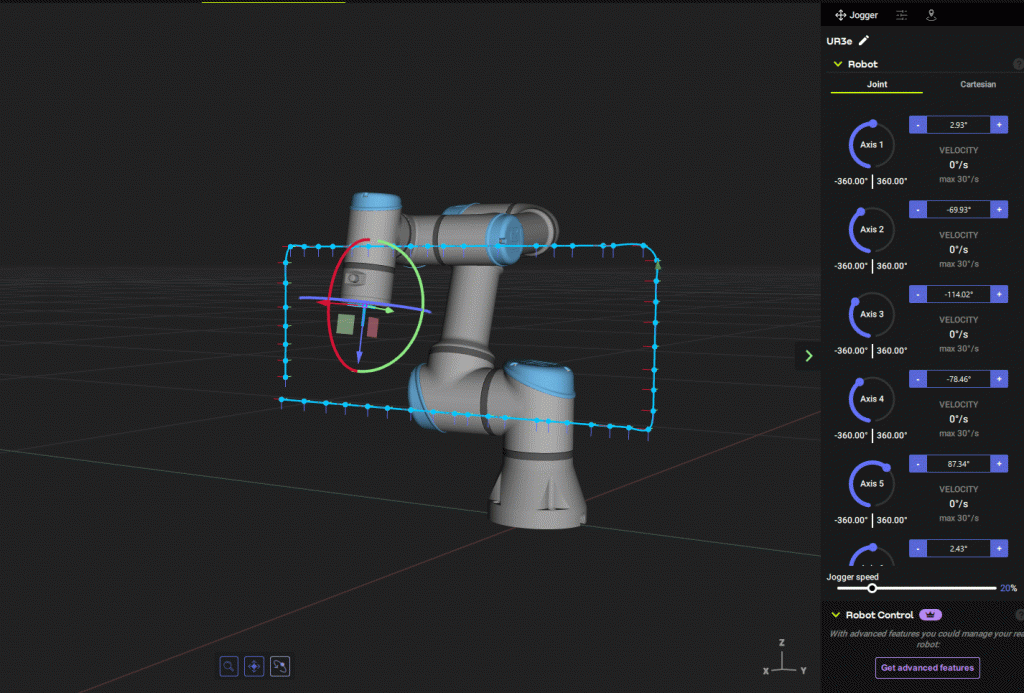
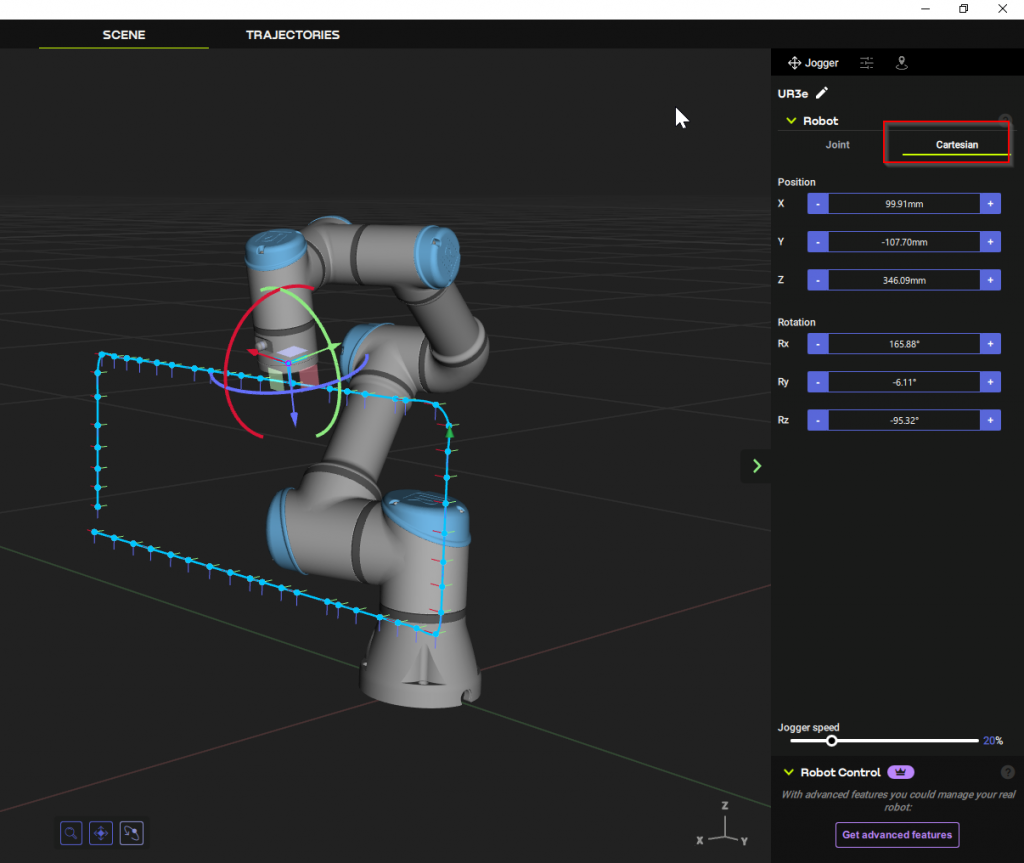
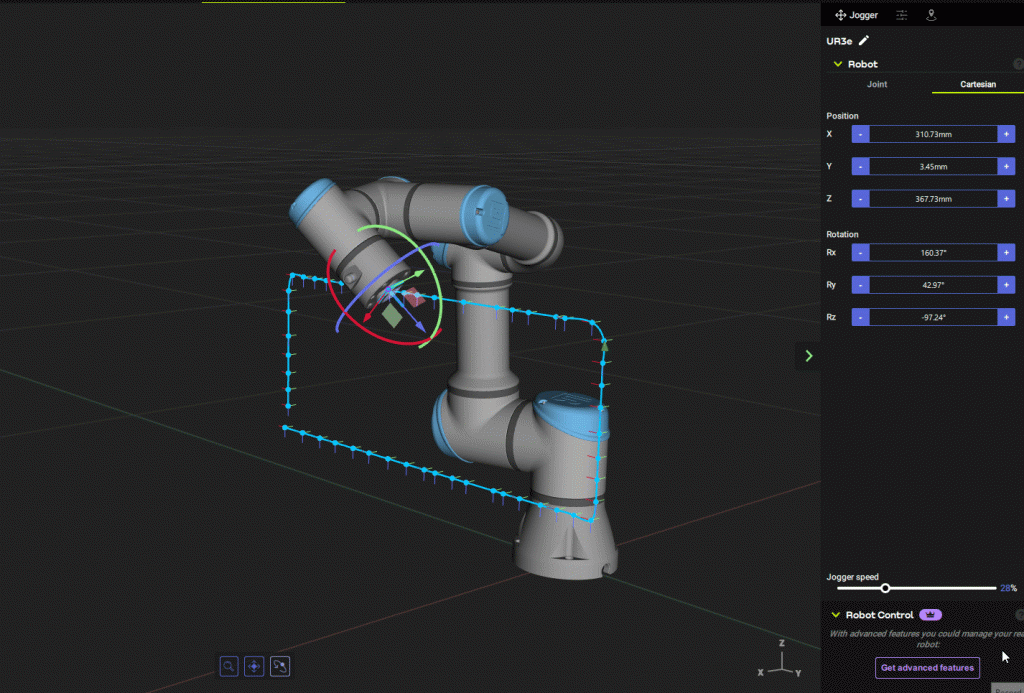
MOVE Certesian
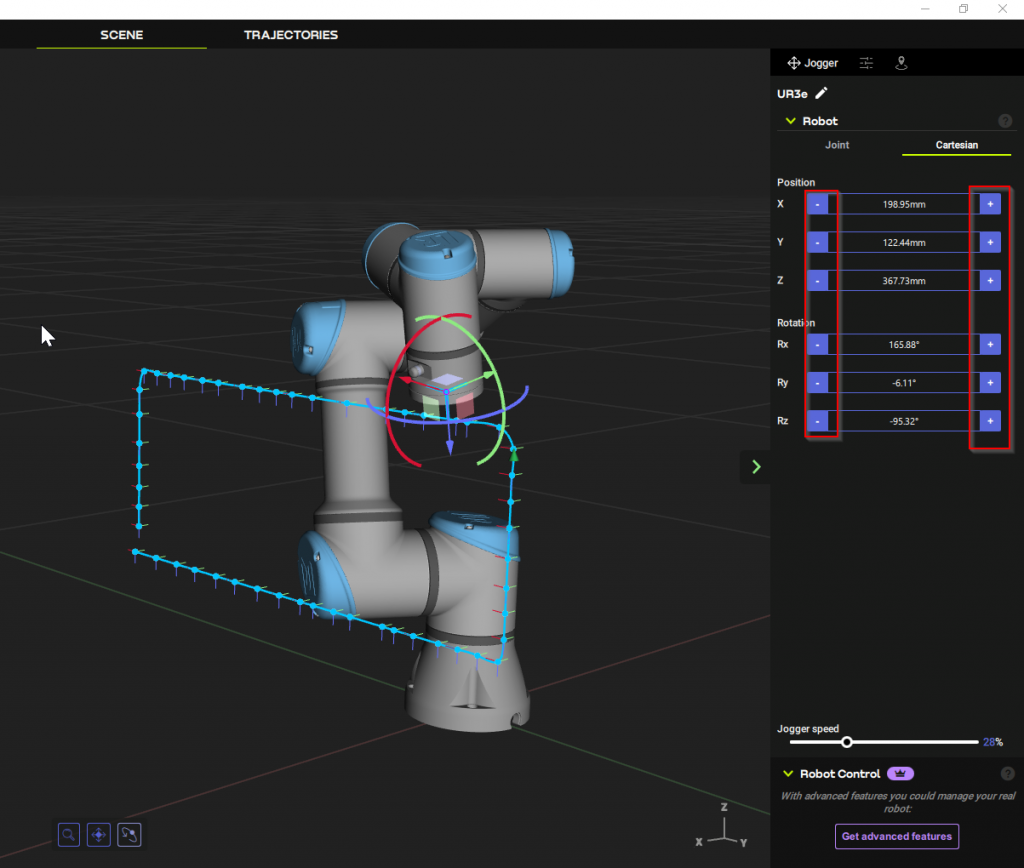
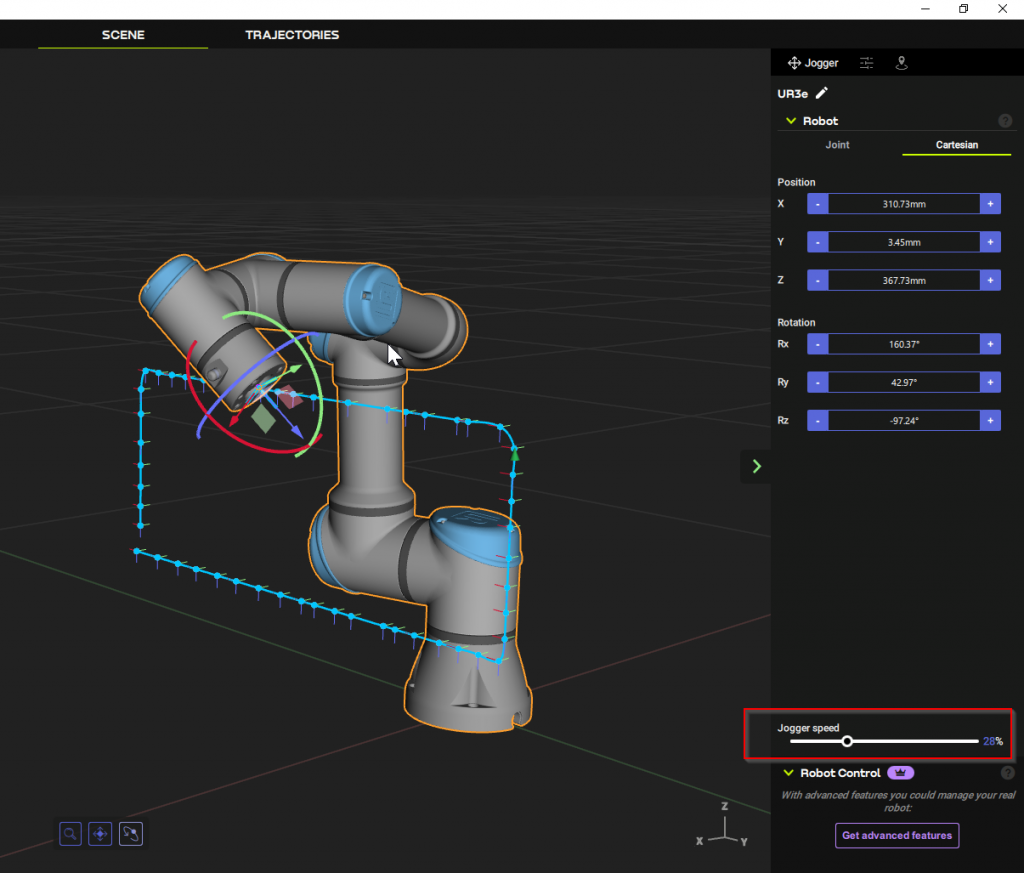
Jointの隣にあるCertesianTabを開くとロボットを座標で動かすことができます。

-/+ ボタンをクリックし操作しましょう。

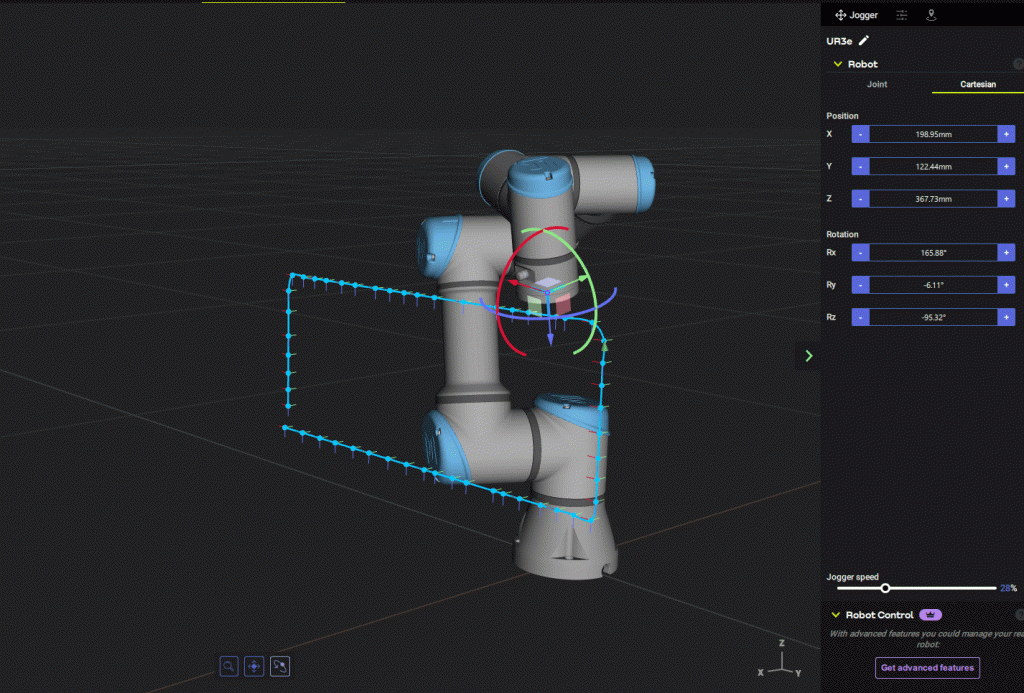
このように-/+ ボタンを長押ししロボットを動かしてみましょう。

Speed
Scene Panelの下に”Joint Speed”というSlide Barがあり、ロボットの移動速度を調整できます。

このようにJoint SpeedのSlide barから直感的にロボットの移動スピードを変更できます。

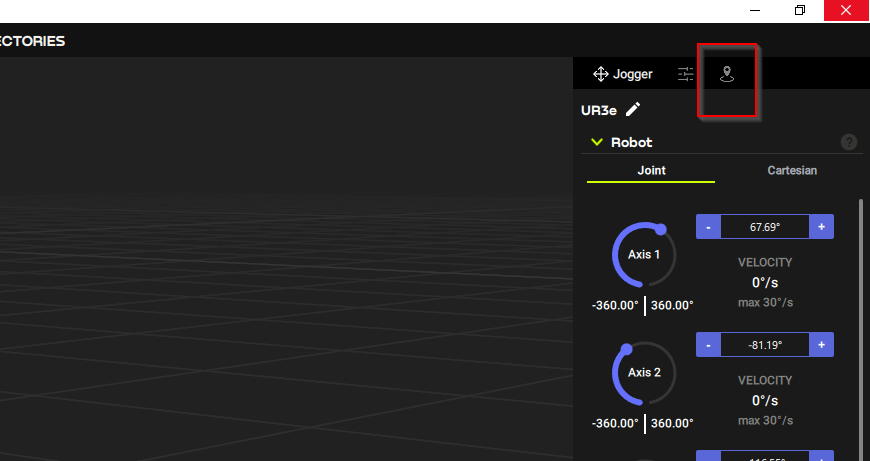
SAVE Position
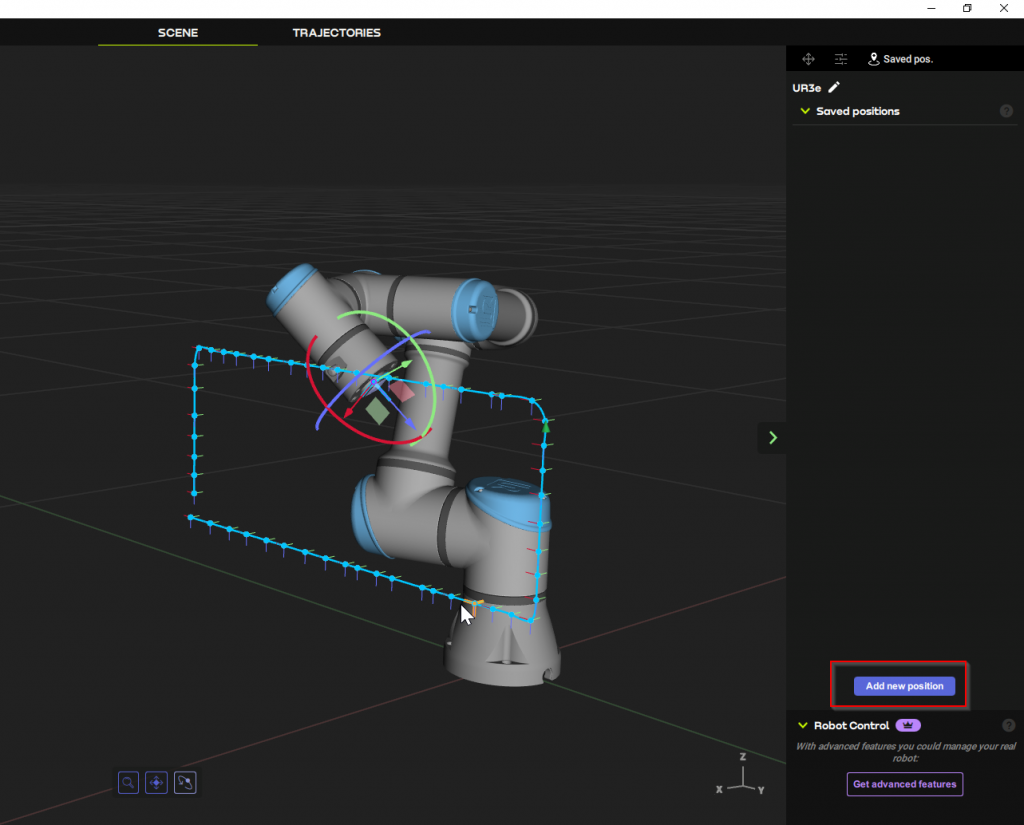
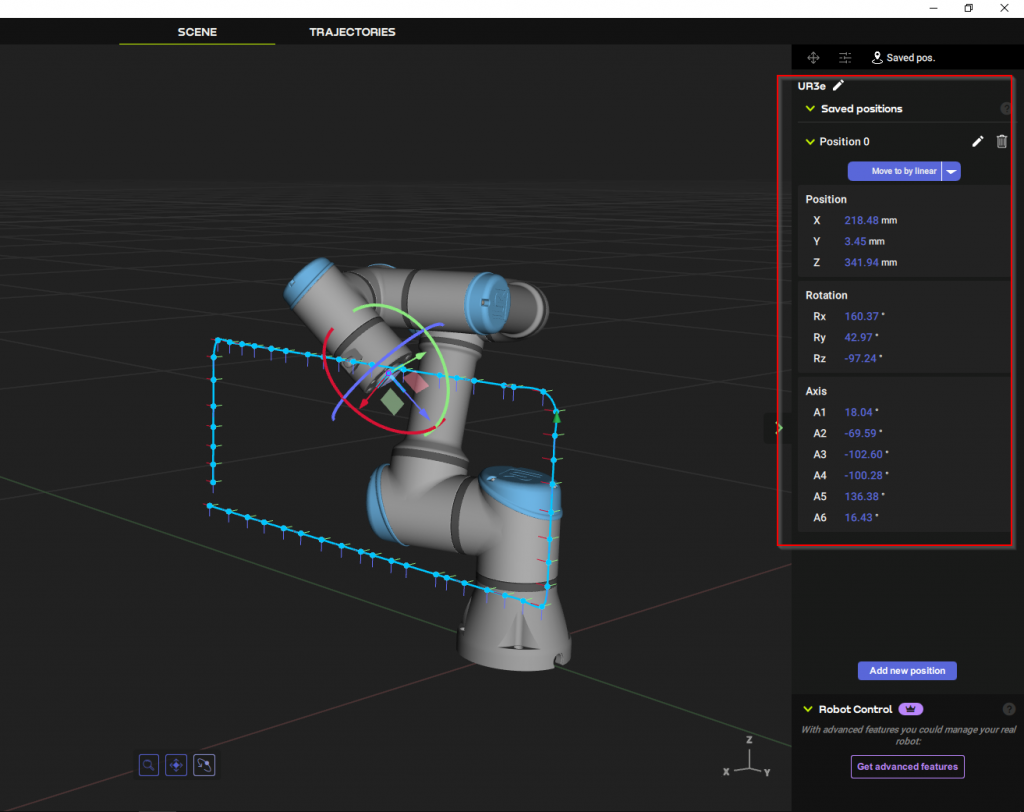
せっかくTeachingしたロボットの位置を保存したいんですね。実はFuzzy Studioにもロボットの位置を保存できます。Scene Panelから赤枠のボタンをクリックします。

”Add New Position”でいまのロボットのPositionを保存しましょう。

先程で保存した位置の座標や関節の現在値を一覧できます。

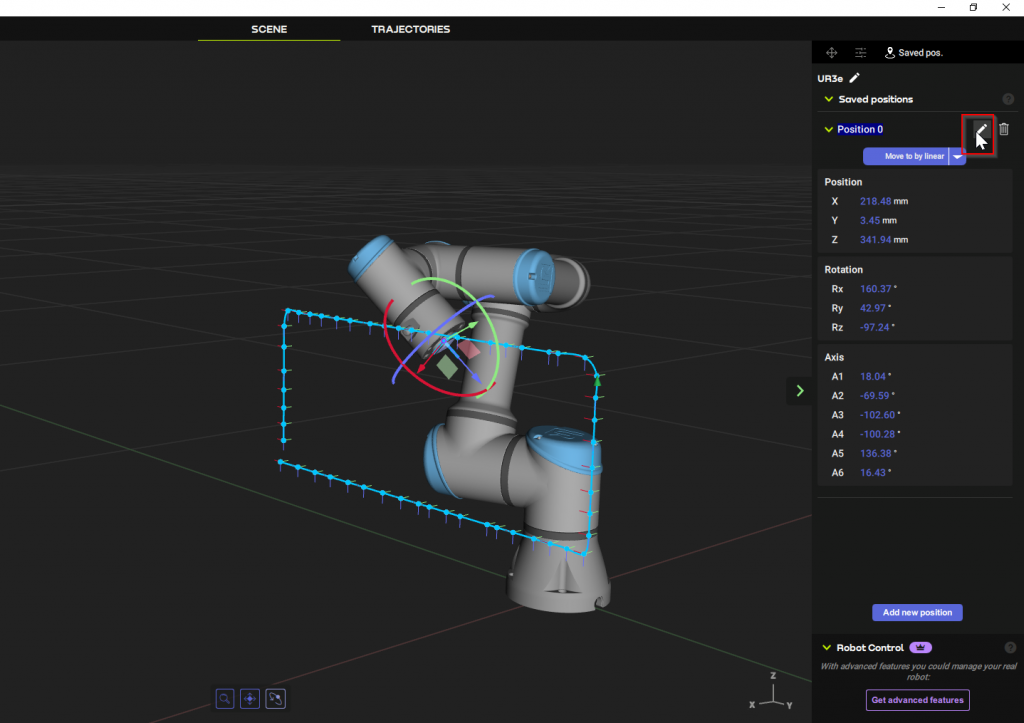
EDIT
鉛筆ICONでPosition名を変わりやすい名前に変更しましょう。

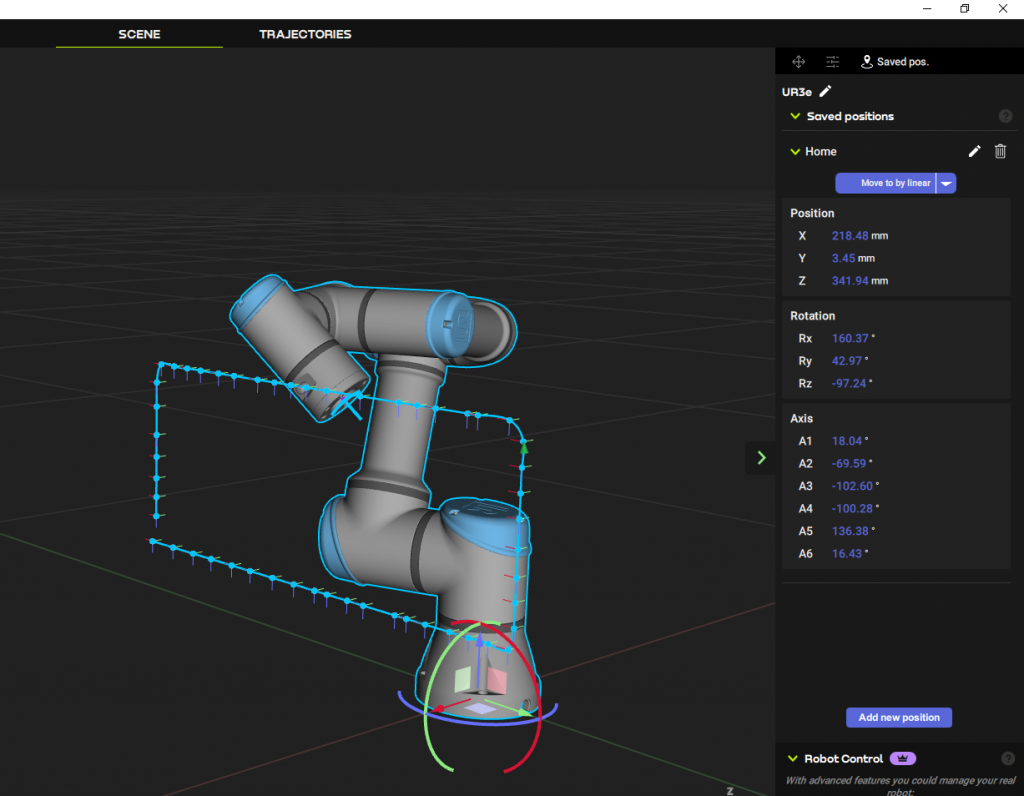
仮にHomeだと変更しましょう。

MOVE!
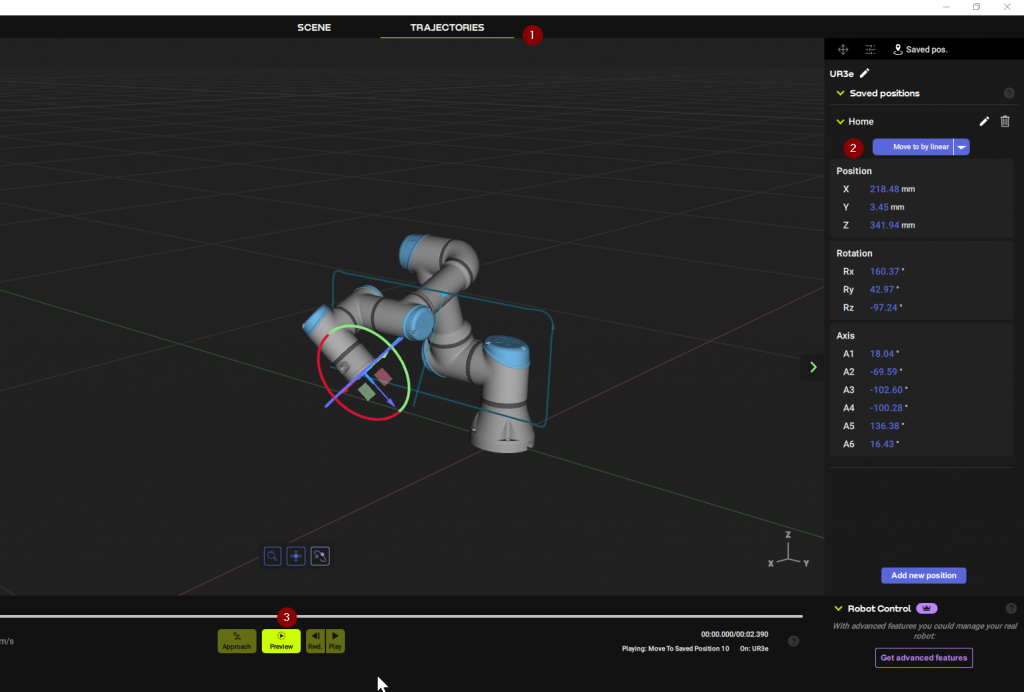
最後は別の姿勢から保存したPositionにロボットを移動してみましょう。

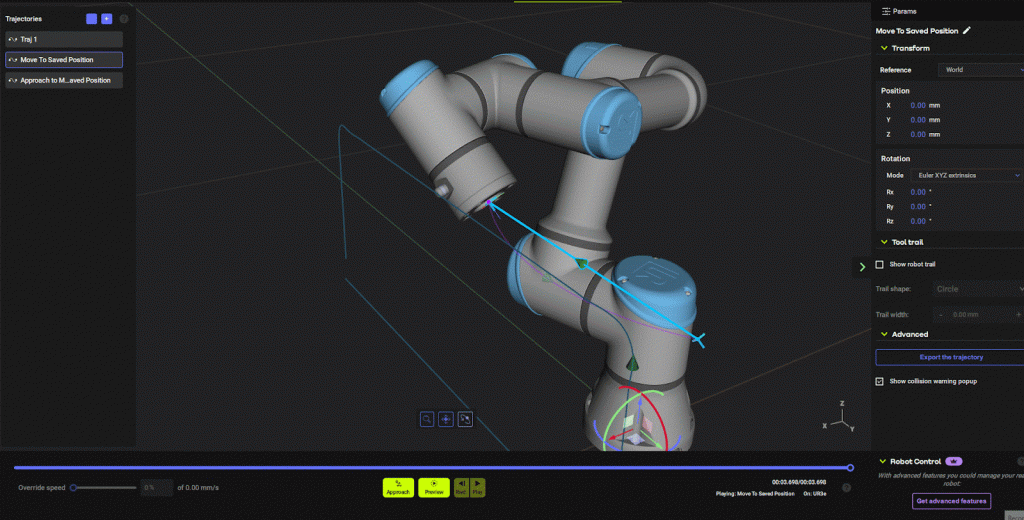
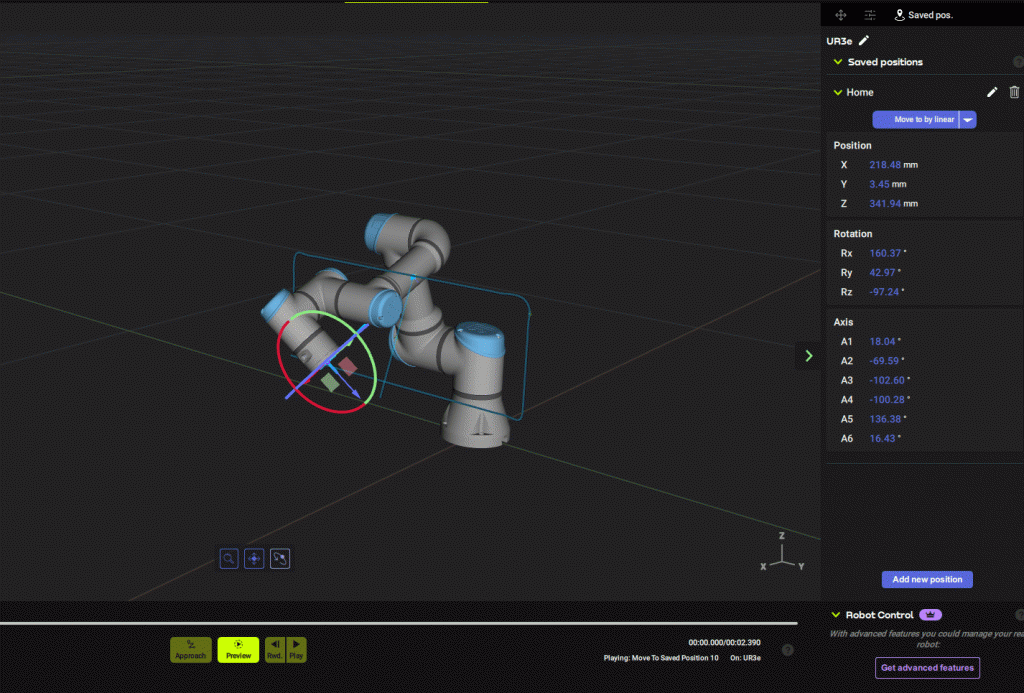
Move by Linearをクリックし、Previewで動作を確認してみます。

Done!

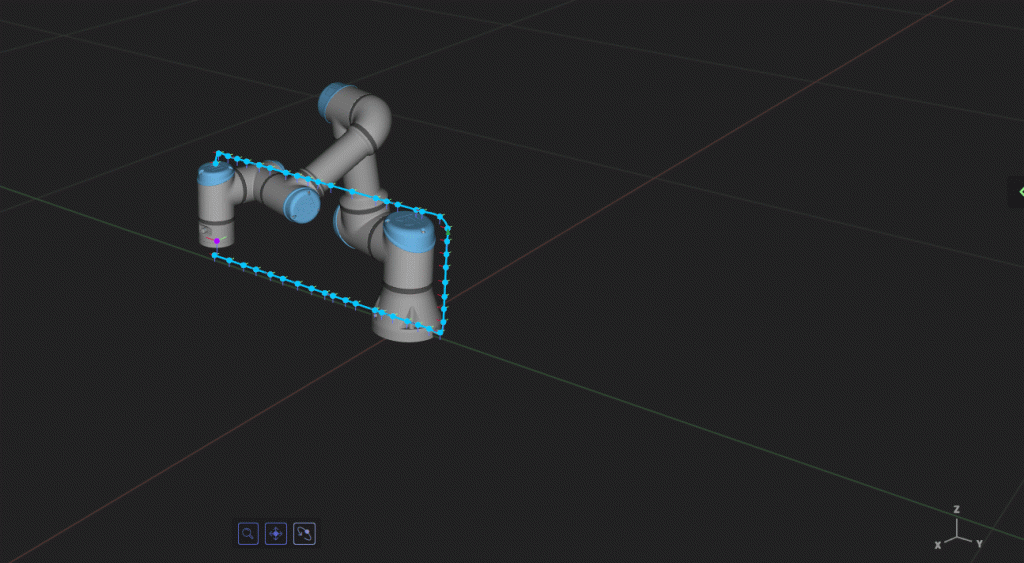
ロボットが移動するときの軌道が青い線で表示されます。

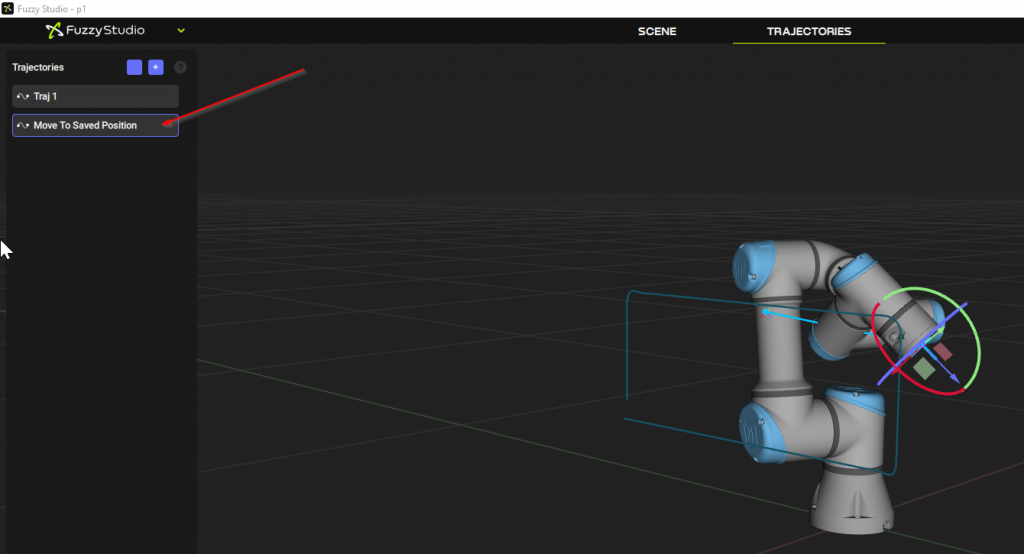
実はTRAJECTORIES Menuから先のMove by Linearの動作が記録されていて、いつでも再生できるようになっています。

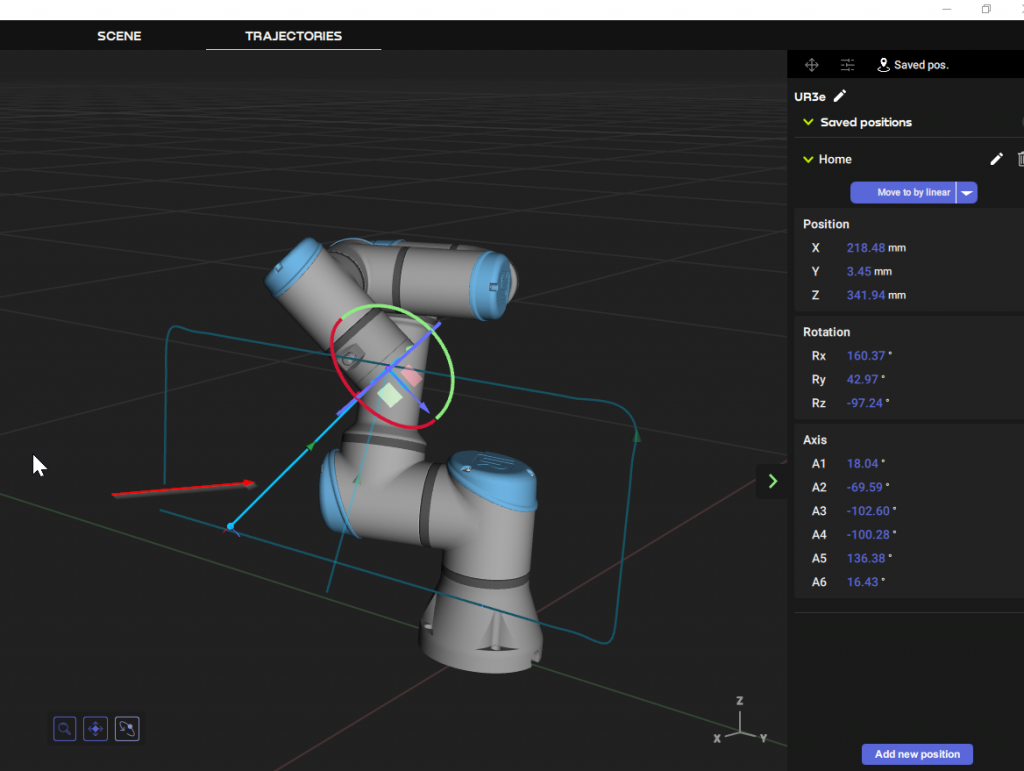
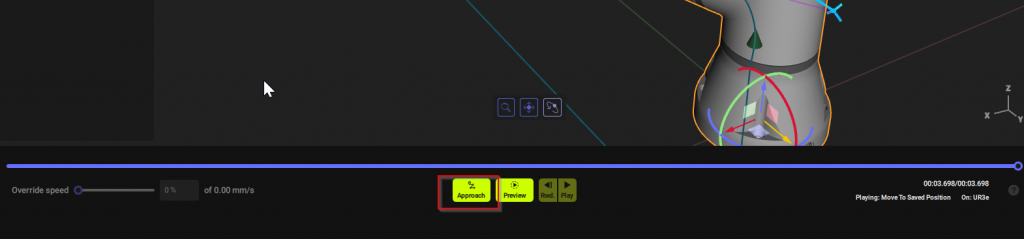
Approach
Approach機能はロボットの実際の位置から軌道の最初のWaypointまでのPTP軌道を作成できます。

このようです。いわゆる最短軌道を生成するのイメージです。