Siemens#Faceplateの作成
という文章が昔書きますが、今回これの更新+Advance版です。
Step#1
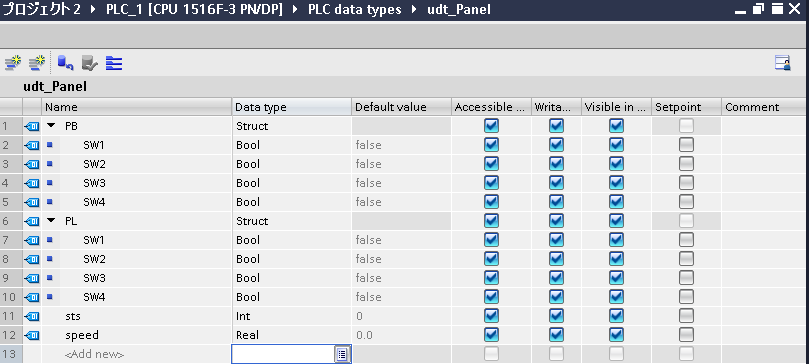
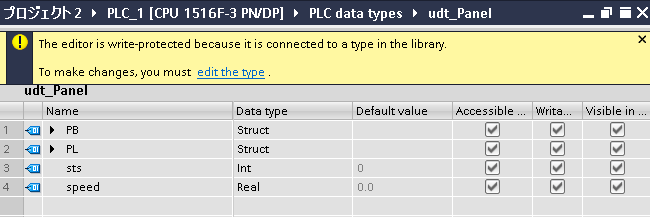
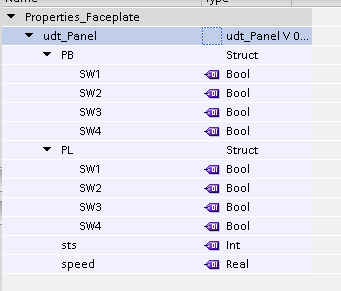
まずPLC data typeを追加します。

中身はBool、Int、Realも入っています。

Step#2
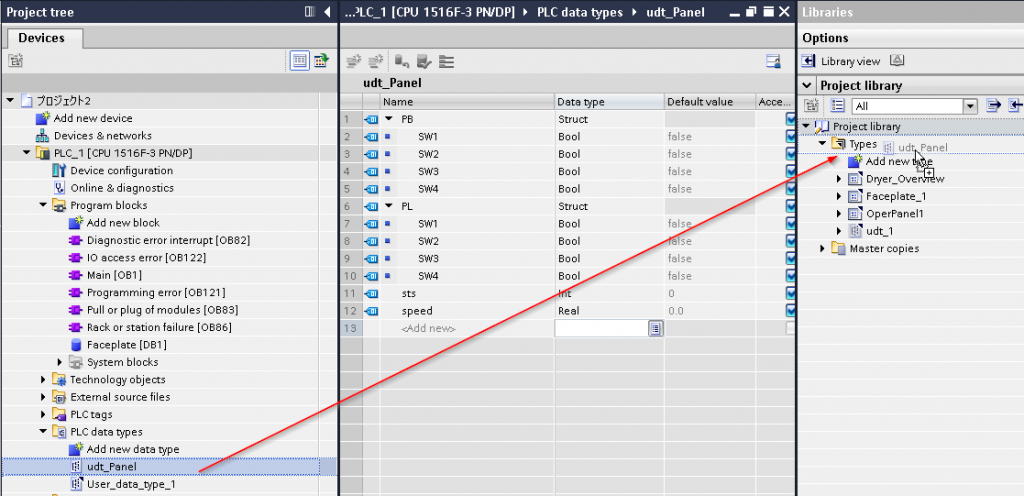
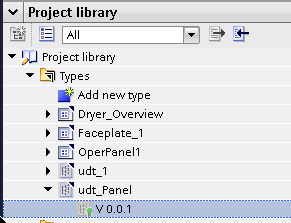
次はudt_PanelをProject libraryへ追加します。

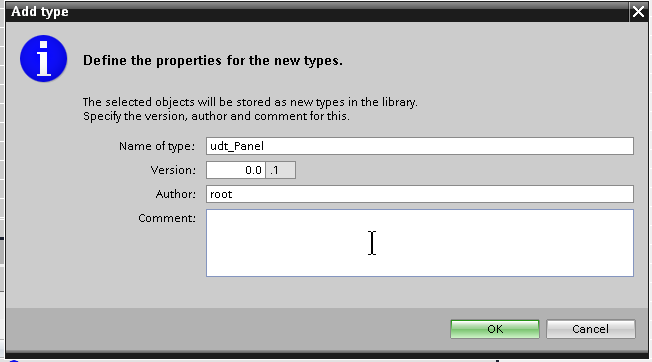
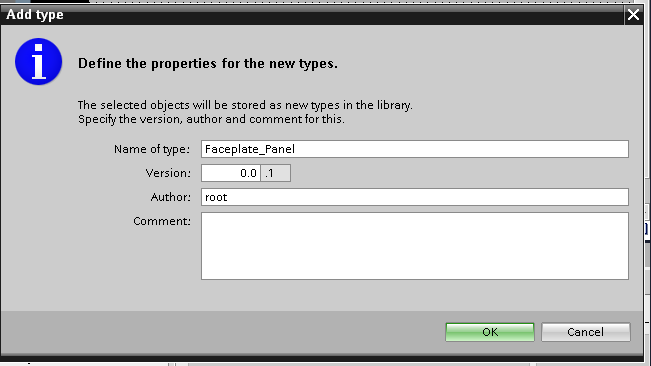
確認画面出てきますので、ここでOKを。

Project libraryが追加されたのであれば、このように表示します。

Data Typeの編集が画面もそのまま編集できないようになります。
もし編集したい場合、”edit the type”を押して編集してください。

Step#3
Data Typeの用意が終わりましたので、次はDBを作り変数を作成します。
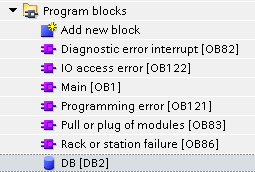
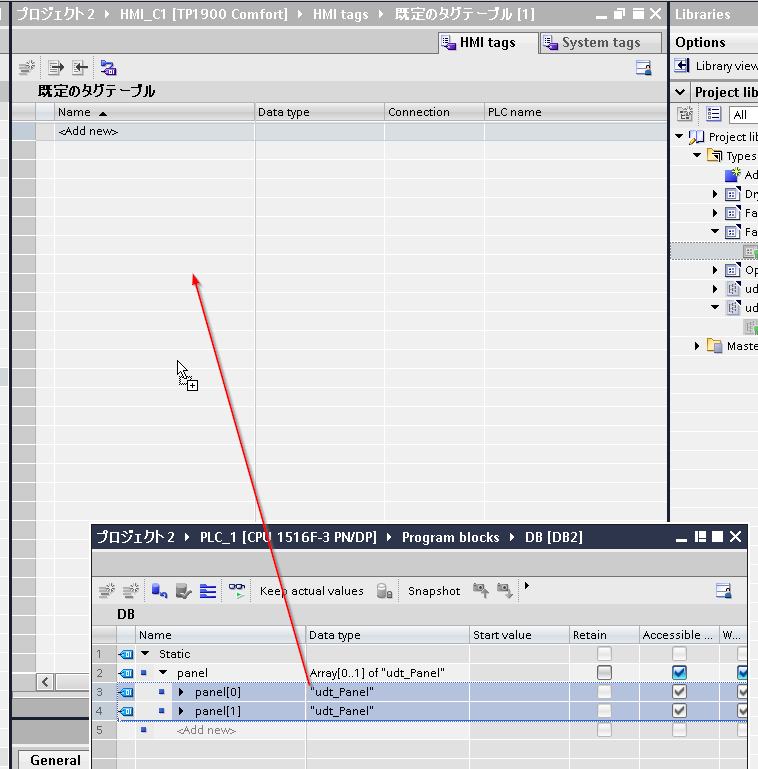
ここで仮に”DB”というData blockを作成します。

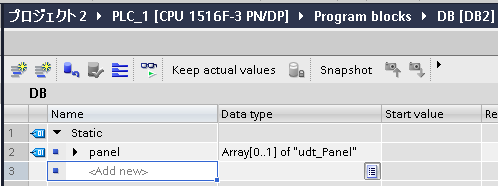
DBの中にudt_panelというData Typeを変数を作ります。Arrayは配列です。

Step#4
PLC側が準備終わったので、次はHMI側をやります。
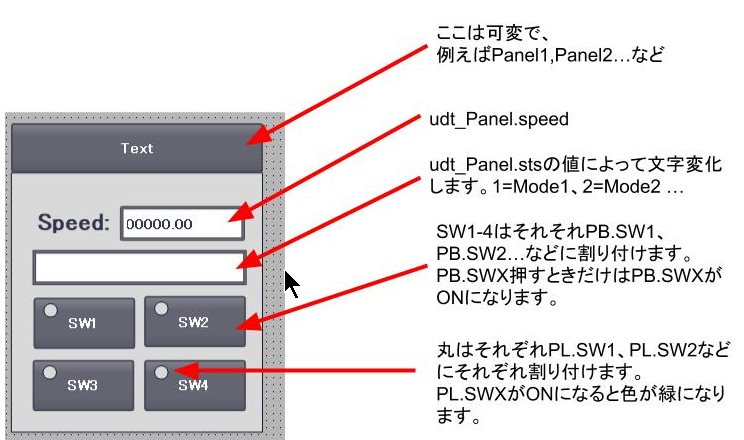
まずはFaceplateのLayoutと制御など決めます。

Step#5
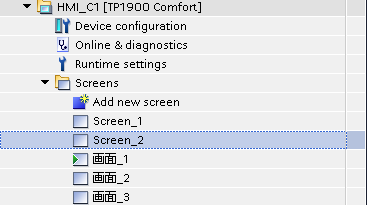
今回はTP1900を使います。Screen_2を追加します。

Step#6
Step4で考えてたLayoutを作り、Elementをすべて選択し、Mouseを右クリックし→”Create faceplate”を押します。

Step#7
また確認画面でてきて、OKを押します。

Step#8
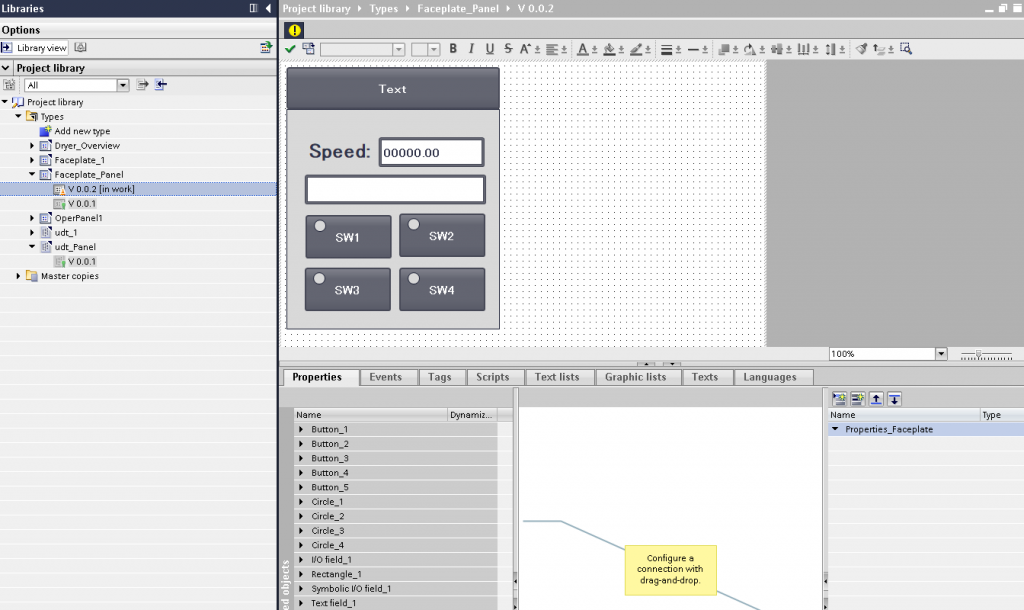
FaceplateのEditorが出てきます。

Step#9
それぞれのElementsをわかりやすい名前を変更します。

変更方法はこうです:
例えばボタンSW1の名前を変更したいのであれば、ボダンSW1を選んで、
Properties→Miscellaneous→Object→Nameで変更してください。

Step#10
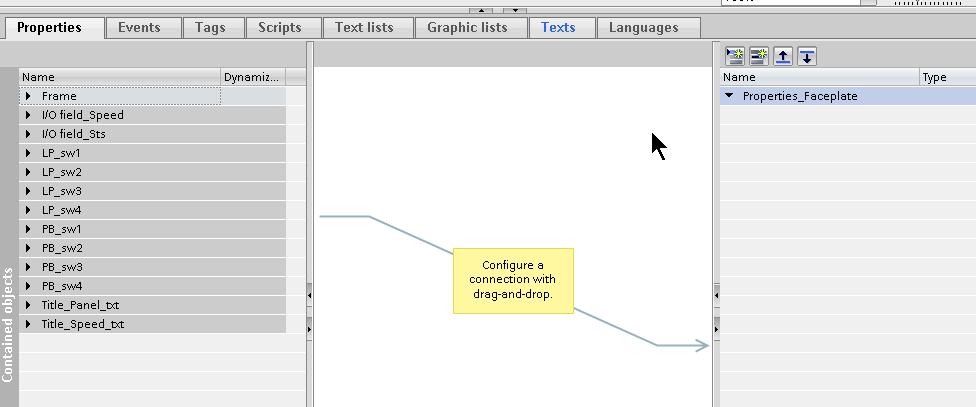
FaceplateのInterfaceを定義します。
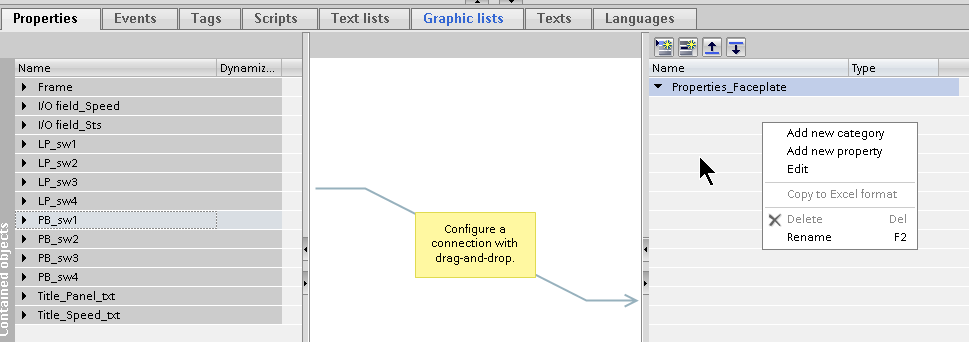
Add new propety:Interfaceの渡り変数を定義する。(FC、FBのInOutみたい)
Add new catergory: Interfaceの渡り変数の”Group”を作ります。

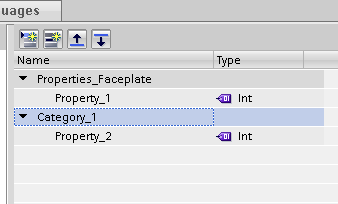
ここでみればわかると思いますが、Propertyは変数ですね。
そしてCategoryの中にPropertyが収まってる。つまり Categoryは実際Interfaceになに影響なく、単なる見やすくするための設定です。

Step#11
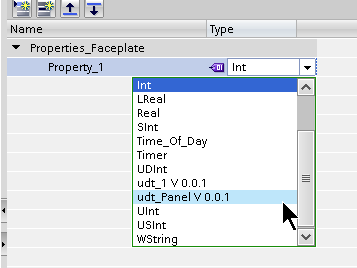
ここでPropertyを追加します。Typeを押すとDrop-downListが出てきますので、先作成したudt_Panelを選びます。

Step#12
Propertyもわかりやすいように変えましょう。
あと残りはいつもWinCCを使うように変数を適切なところに割り付ければOK。

Step#12.1
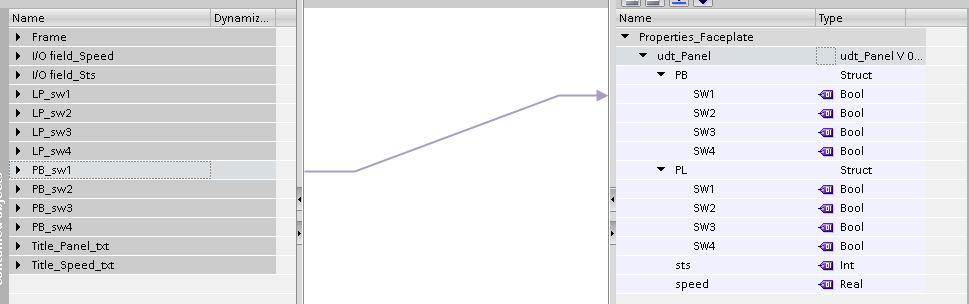
例えばSW1が押すだけONにしますを設定したいなら、
PB_sw1を選んで→Events→Press→SetBitWhileKeyPressedのEventを追加し、そのTagを”udt_Panel.PB.SW1”に割り付けます。

そうすると、Interfaceのところが一つの矢印が出てきます。この矢印示してる状態はPB_sw1が udt_Panel.PB.SW1とつながっていますよ~と。

Step#12.2
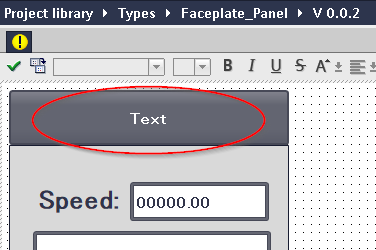
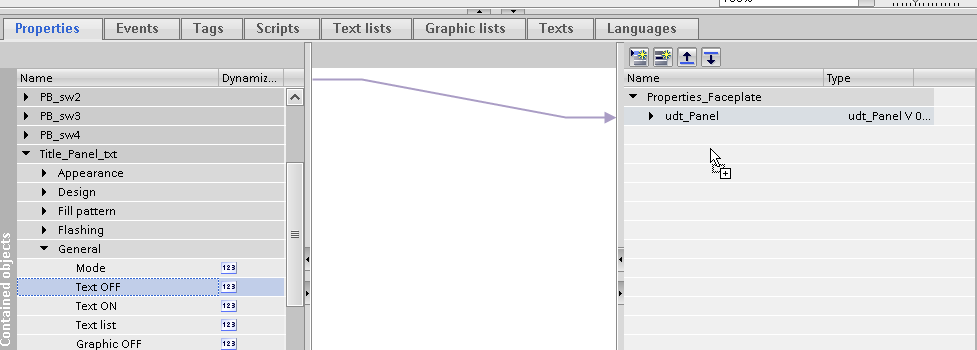
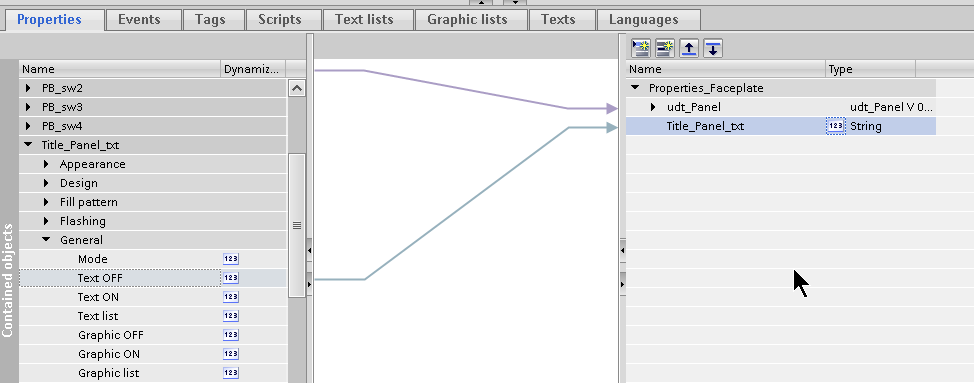
あともう一点を言います。例えばのTextの文字が変数として扱いたいのあれば

このTextのObjectのTitle_Panel_txtの中→General→Text OFFをクリックしそのまま右のInterfaceへ引っ貼ります。

そうすると、Panelから手入力の変数が出てきます。

Step#13
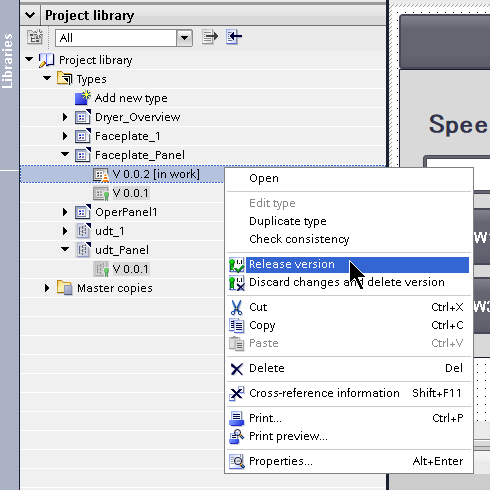
Faceplate編集終わったら左のProject library→編集中のFaceplateを選んで、右クリック→Release versionを押します。

Step#14
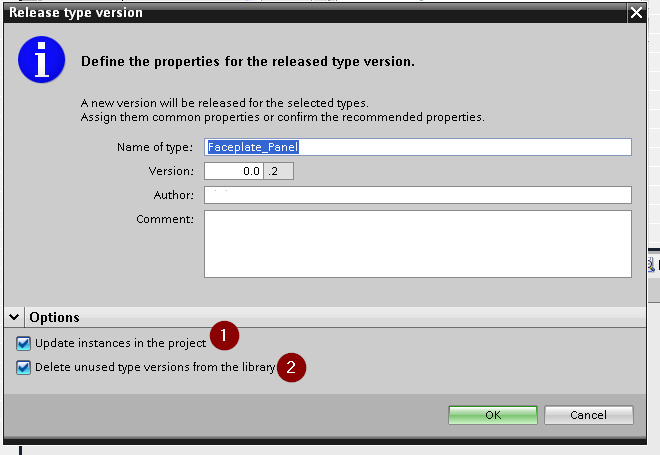
ここでまた確認画面出ます。
1.いまこのFaceplateが使ってる画面を更新しますか?の設定。
2.使ってないの古いバージョンのFaceplateを削除する?の設定。
決めたらOKを押します。

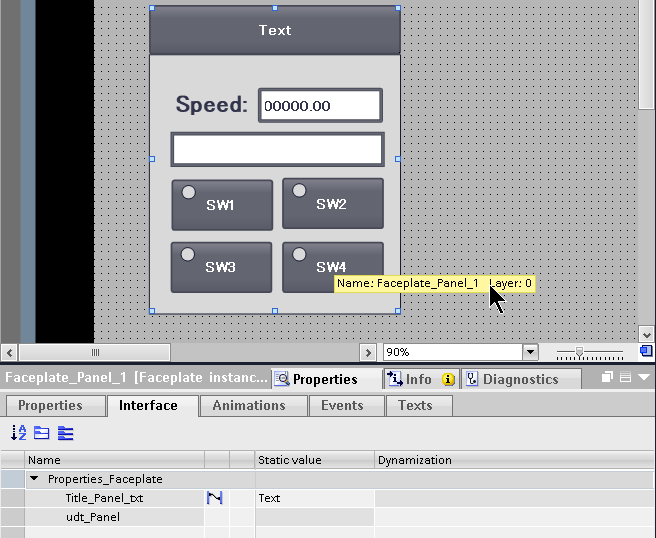
Step#15
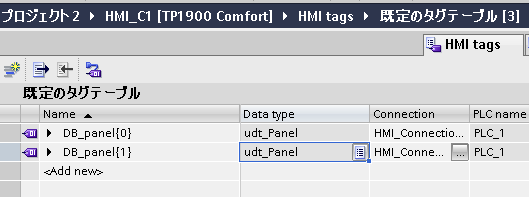
FaceplateのInterfaceをみたら、ちゃんとあっていますね。

Step#16
最後はFaceplateとPLCのTagに繋がります。

OKになったらこうになりますね:

Step#16.1
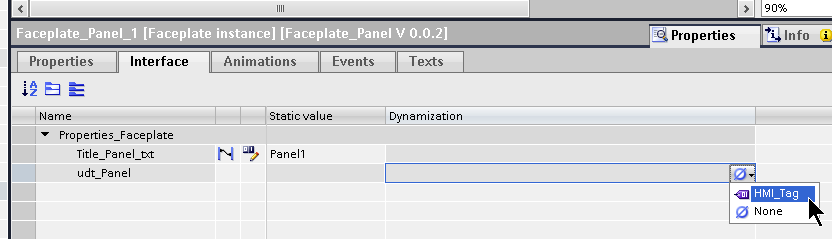
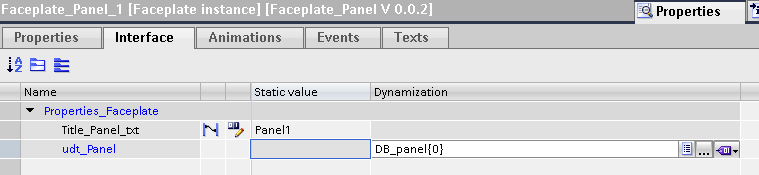
次は先の画面に戻ります。Interfaceのところ、udt_Panel→Dynamizationの列に小さいな青いマークがあり、ここをクリックし→HMI_Tagを選びます。

Step#16.2
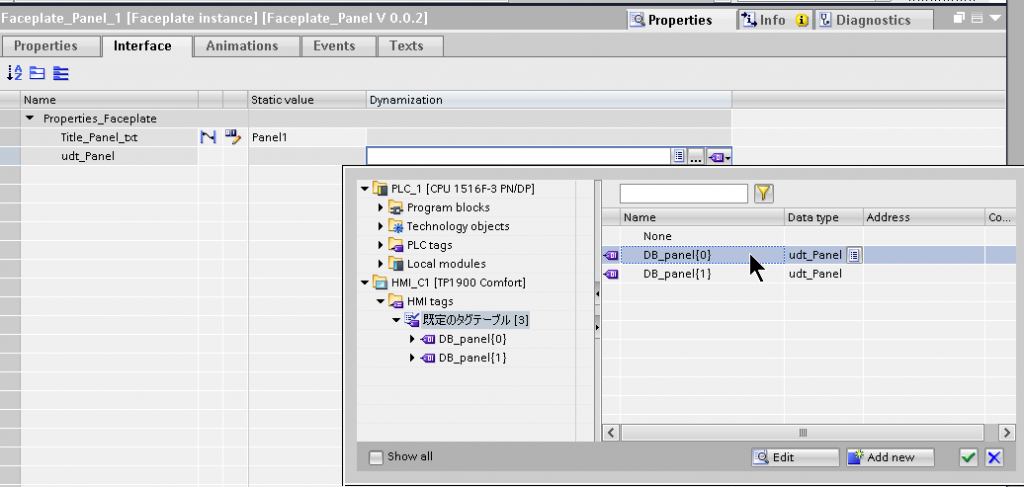
次に先追加したTagを選べばOKです。

Step#16.3
もしなにがエラーがあれば赤くなるとで心配いなくても大丈夫です。

お疲れ様ですー